有一个礼拜没发quarku+graalvm相关的内容了,因为博主在忙一个新的前端项目去了,从element-ui切换到antdv,也有很多新的东西需要一边啃文档一边输出,程序出现bug自是在所难免的,所以需要开发工具可以非常方便的debug程序。
在java开发中,debug就是一个debug启动按钮解决的事情,而在前端开发中,IDEA这个开发工具也提供了非常好用的jsdebug工具,博主的这个用法不是网上介绍的那种需要安装插件才能用的方式,免安装浏览器插件可以直接用,只需两步。
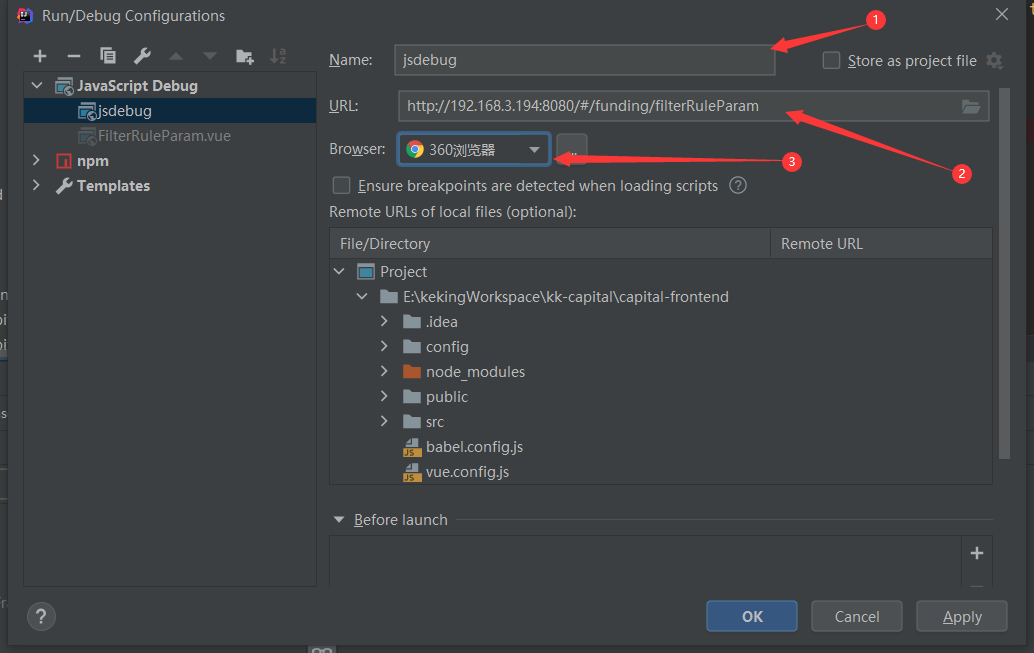
在Run/Debug Configurations中,找到JavaScript Debug运行时,新建一个JavaScript Debug运行项,界面如下图所示:

序号1、输入jsdebug启动项目的名称
序号2、复制前端项目浏览地址到这里
这里需要说明下,jsdebug并不是帮你启动了一个前端项目,前端项目该怎么启动还怎么启动
序号3、选择一个你本地安装好的浏览器,我这里选择的就是360极速浏览器
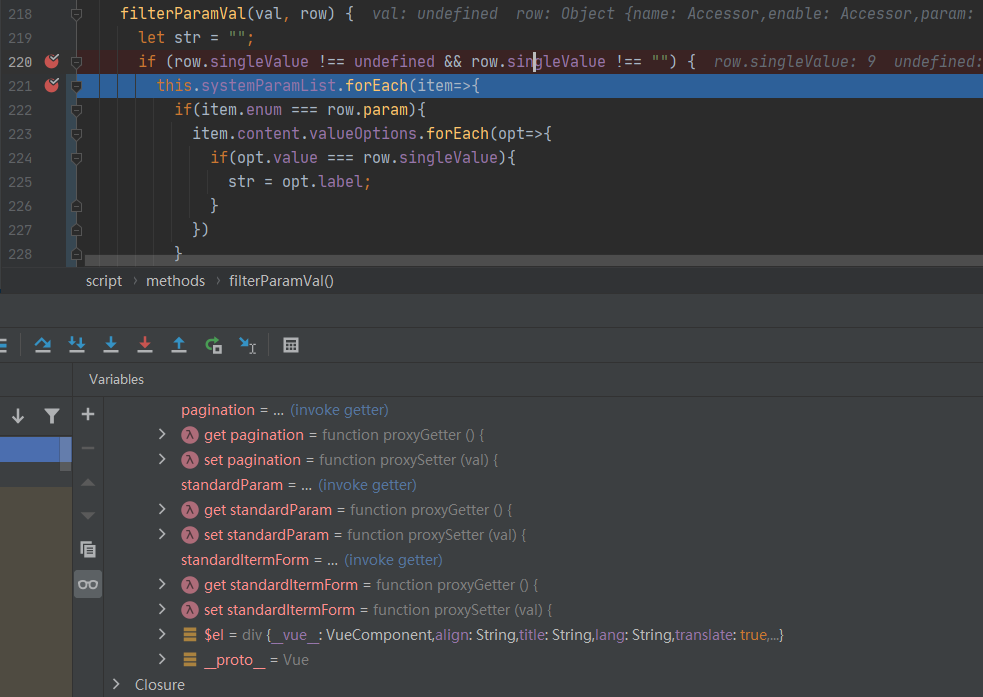
给需要的代码打上断点,运行刚刚第一步创建好的jsdebg项,IDEA会帮你在新的浏览器窗口里打开刚刚设置的URL地址,现在你可以在这个新打开的窗口里操作,当遇到你打断点的代码,IDEA的断点就会激活,这个时候就可以愉快的Debug起来了,效果如下图:

IDEA的这个前端调试工具非常好用,却没有得到很好的普及,网上搜到的那种方式大多是安装一个IDEA的浏览器插件配合使用,相比来说,博主发现的这个调试工具简直太好用了,而且注意哦,此法不仅可以调试VUE的项目,而是适合所有的前端项目