前言:在开发中我们经常会遇到对于字符串的部分取舍问题,今天我们来看看3中常用的方法来解决这个问题。
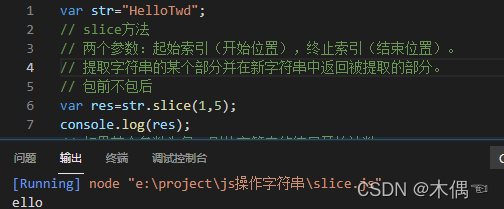
两个参数:起始索引(开始位置),终止索引(结束位置),提取字符串的某个部分并在新字符串中返回被提取的部分。
包前不包后
var str="HelloTwd"; // slice方法 // 两个参数:起始索引(开始位置),终止索引(结束位置)。 // 提取字符串的某个部分并在新字符串中返回被提取的部分。 // 包前不包后 var res=str.slice(1,5); console.log(res);

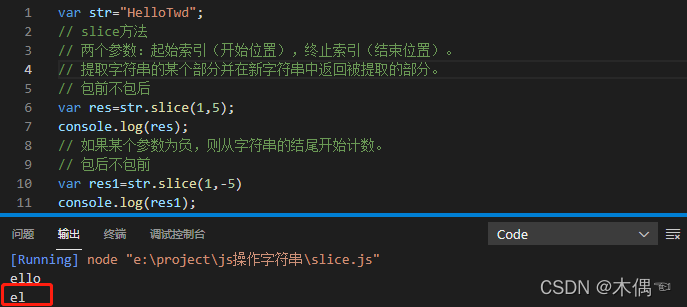
如果某个参数为负,则从字符串的结尾开始计数,包后不包前。
var str="HelloTwd"; // 如果某个参数为负,则从字符串的结尾开始计数。 // 包后不包前 var res1=str.slice(1,-5) console.log(res1);

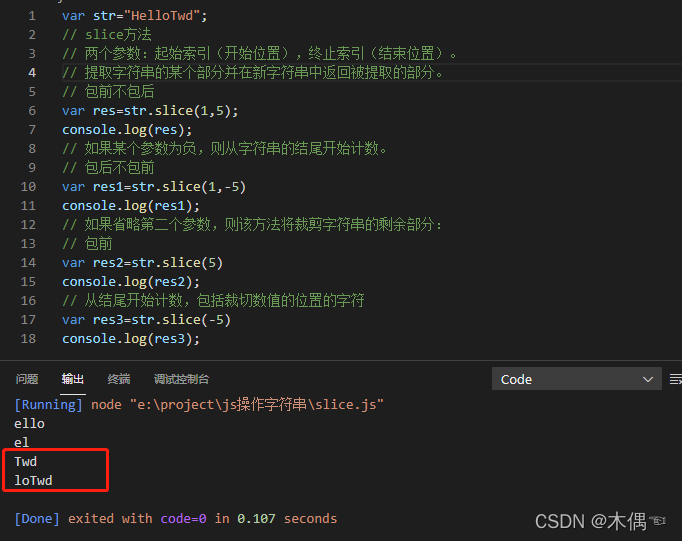
如果省略第二个参数,则该方法将裁剪字符串的剩余部分,包前,如果参数为负,从结尾开始计数,包括裁切数值的位置的字符。
var str="HelloTwd"; // 如果省略第二个参数,则该方法将裁剪字符串的剩余部分: // 包前 var res2=str.slice(5) console.log(res2); // 从结尾开始计数,包括裁切数值的位置的字符 var res3=str.slice(-5) console.log(res3);

如果为正数,则是索引从0开始,若为负数,则索引从-1开始,也就是结尾的索引1开始,并非0。
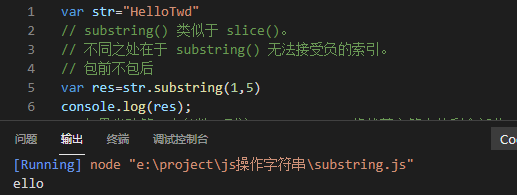
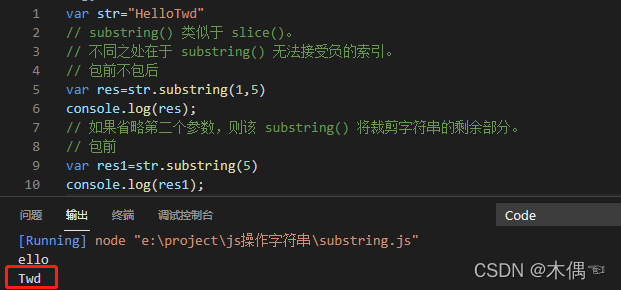
substring() 类似于 slice(),不同之处在于 substring() 无法接受负的索引。包前不包后。
var str="HelloTwd" // substring() 类似于 slice()。 // 不同之处在于 substring() 无法接受负的索引。 // 包前不包后 var res=str.substring(1,5) console.log(res);

如果省略第二个参数,则该 substring() 将裁剪字符串的剩余部分,包前。
var str="HelloTwd" // 如果省略第二个参数,则该 substring() 将裁剪字符串的剩余部分。 // 包前 var res1=str.substring(5) console.log(res1);

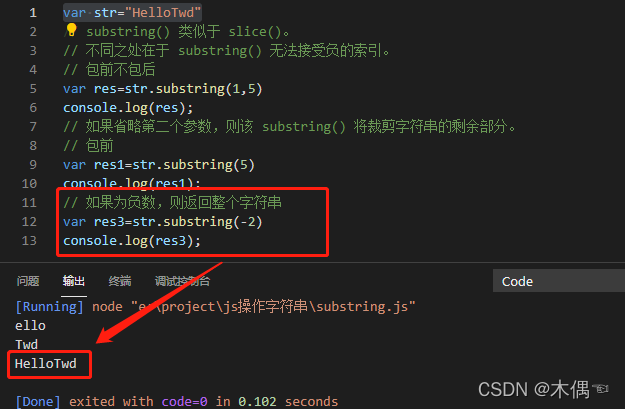
如果为负数,则返回整个字符串。
var str="HelloTwd" // 如果为负数,则返回整个字符串 var res3=str.substring(-2) console.log(res3);

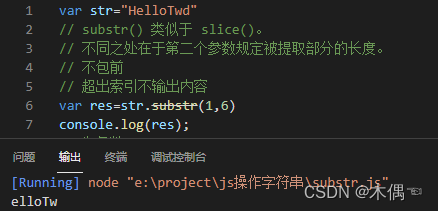
substr() 类似于 slice(),不同之处在于第二个参数规定被提取部分的长度。不包前
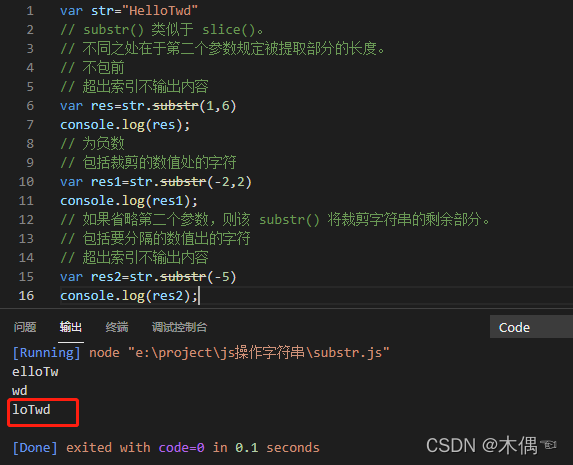
var str="HelloTwd" // substr() 类似于 slice()。 // 不同之处在于第二个参数规定被提取部分的长度。 // 不包前 var res=str.substr(1,6) console.log(res);

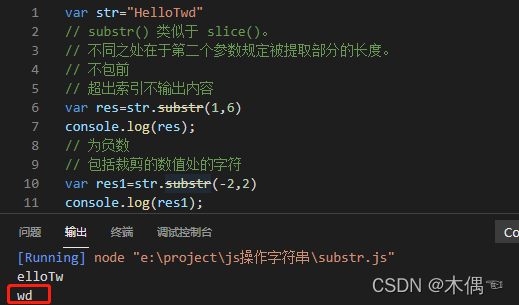
为负数时候, 包括裁剪的数值处的字符。
var str="HelloTwd" // 为负数 // 包括裁剪的数值处的字符 var res1=str.substr(-2,2) console.log(res1);

** 如果省略第二个参数,则该 substr() 将裁剪字符串的剩余部分,包括要分隔的数值出的字符。**
var str="HelloTwd" // 如果省略第二个参数,则该 substr() 将裁剪字符串的剩余部分。 // 包括要分隔的数值出的字符 var res2=str.substr(-5) console.log(res2);

超出索引不输出内容