今天我们教大家学习一篇漂亮的3D立体字设计教程实例,立体广告字设计教程,photoshop设计震憾效果的3D立体广告字教程实例。
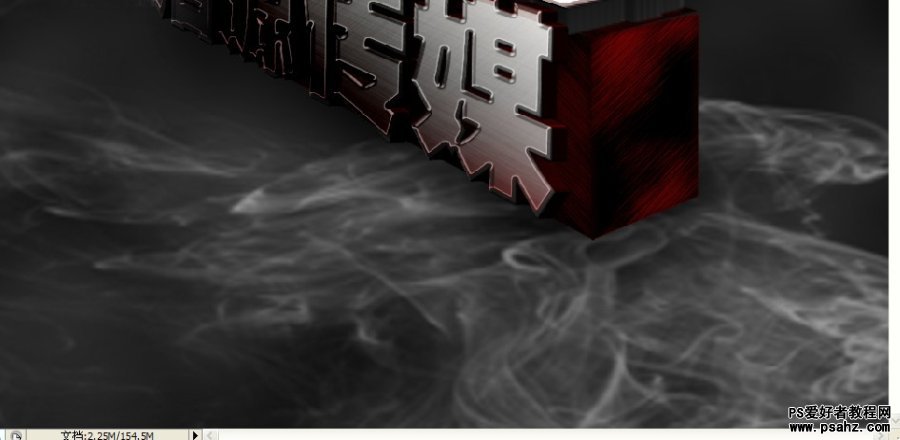
效果

前期准备:2-3小时工作时间
Photoshop-?(随意,本人CS2)
1:新建:1024X678像素(随意) 300DPI(必要精度)RGB颜色

2:复制并填充 57 57 57

3:按D 然后滤镜-渲染-云彩 得到下图

4:新建3个长方形图层 本人颜色设置如下 (此图层将被覆盖,随意颜色)

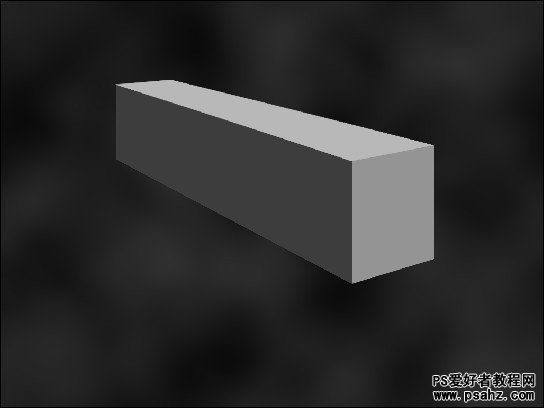
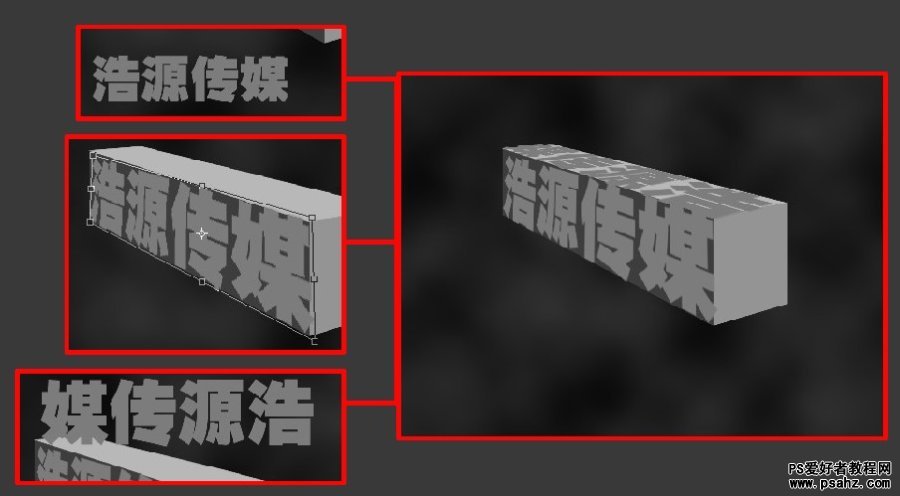
5:将其CTRL+T变形组合成下图:

6:写上你想写的字 然后CTRL+T变形贴上(随意,本人写的是公司名称)

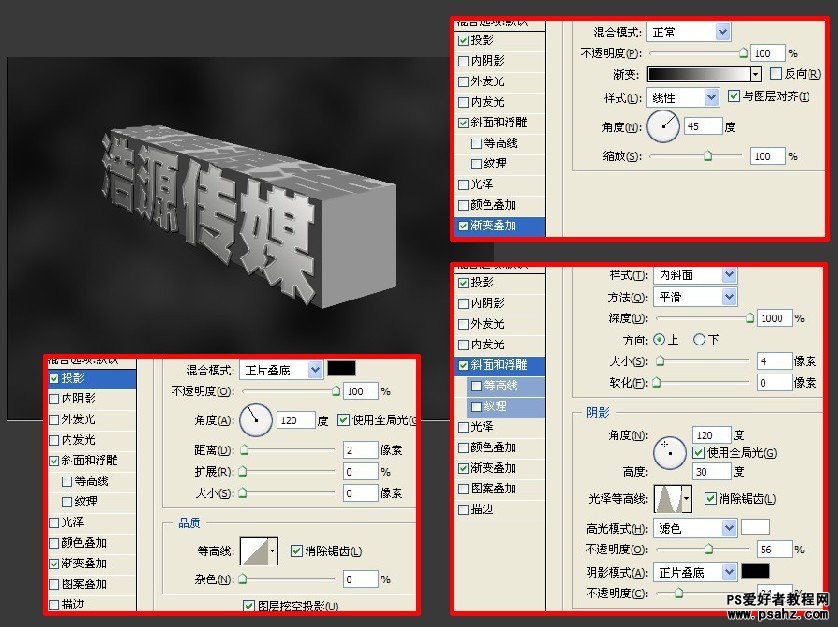
7:制作字的金属效果,如图为本人设置参数(依然随意,自己觉得有金属感就行)

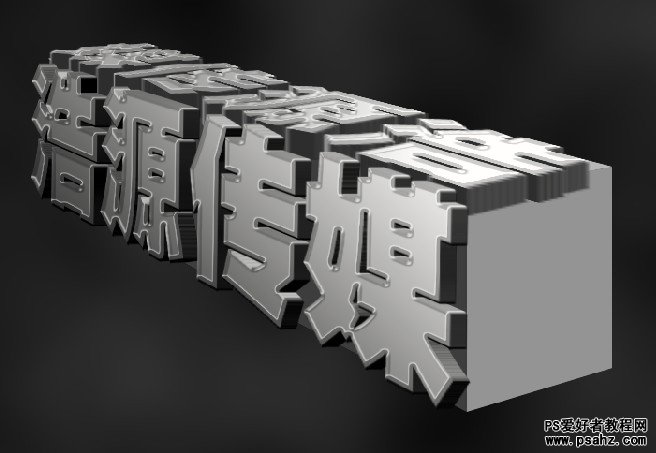
8:做出字的厚度感 按V 然后按住ALT 然后一下一下点右光标键 两个字都做 要PS做哦……(实话是本人懒 不想再开个3D,而且喜欢做的那个立方体,囧)PS做出来还是有点锯齿状的,不要紧继续
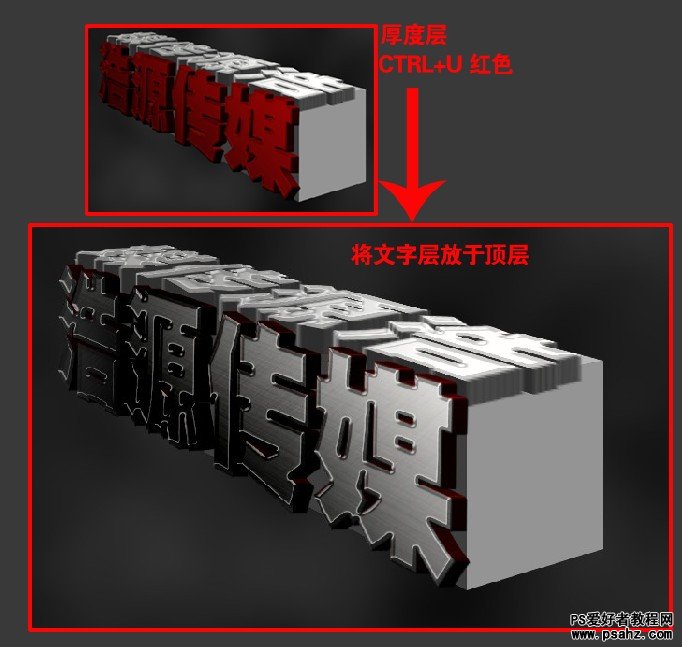
将第一层放在最上面,然后下面所有的字体层合并(合并之前要栅格化……),现在我将它命名为厚度层。

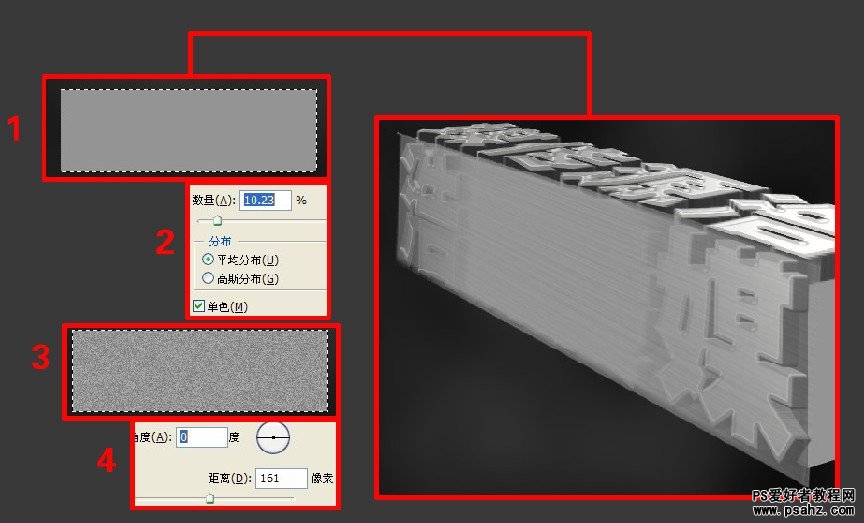
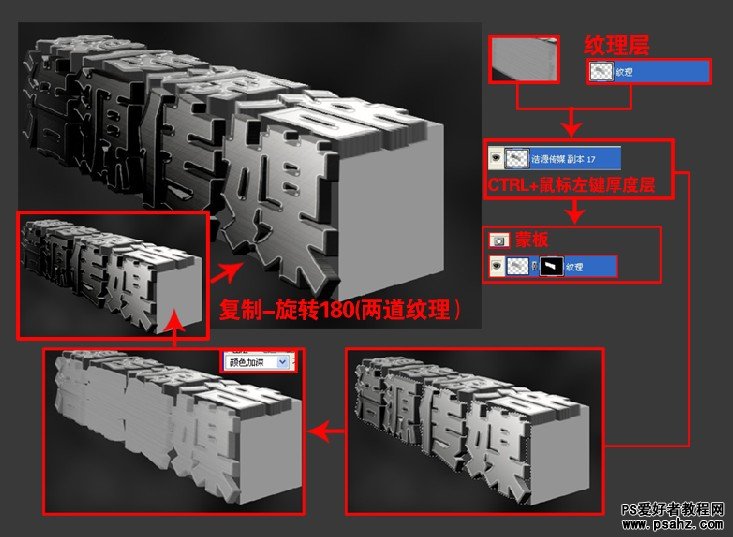
9:金属字条纹材质,记得你开始的立方体的一条边不,添加杂色-动感模糊

10:将纹理层贴上去(复制一层水平旋转一次重复如下步骤):CTRL+鼠标左键点选字的厚度层,然后点纹理层,然后点蒙板,图层模式:颜色加深

11:将厚度层变色:CTRL+U 红色

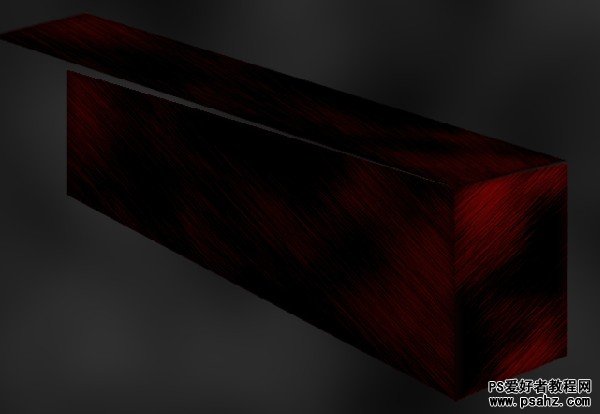
12:现在需要扔掉后面的立方体了,做出红色金属块
单独复制3个面,CTRL+左键,选区范围内,D-云彩-添加杂色-动感模糊-CTRL+U 红

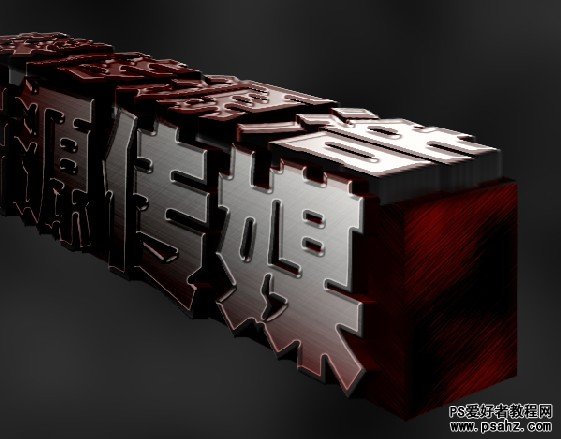
13:将3个面拼合在一起:其实两个面就够了,其实只做一个面复制就够了,囧……

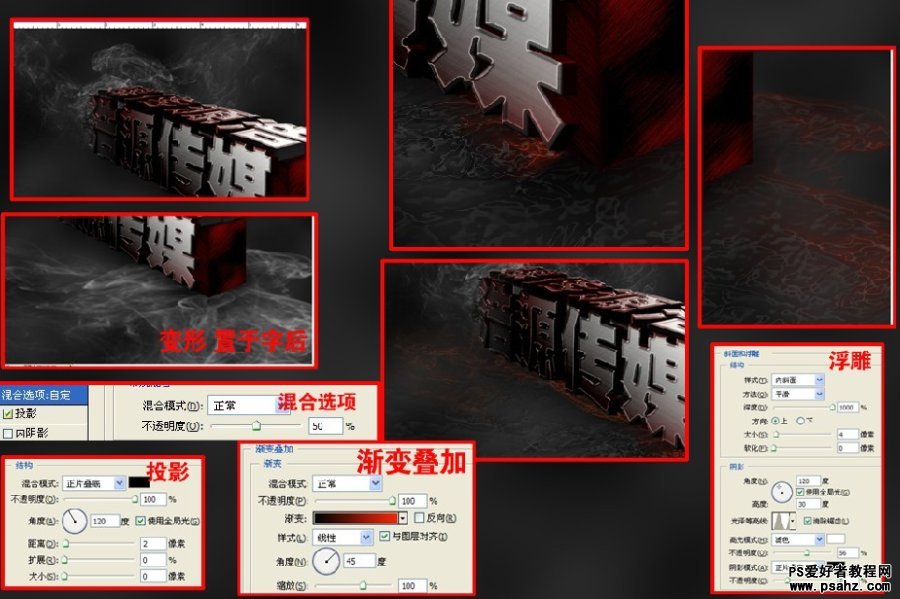
14:做出物体的真是立体感,(其实就是做个投影)
复制个侧面,变形放最下面,填充为0,然后混合选项:投影参数……(随意,随意……)
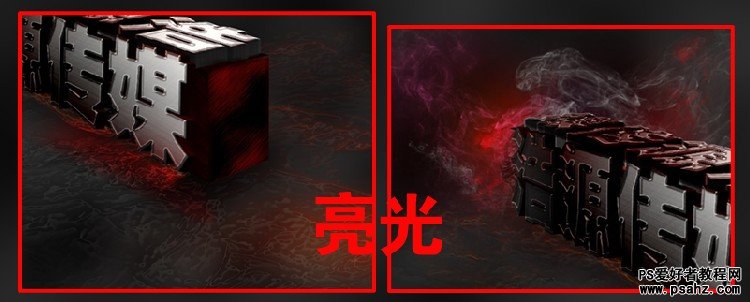
新建图层,图层混合模式为亮光,颜色红,在字上面刷点红色
如图

15:让字与背景更加融合,选择透明度低柔软点的笔刷刷下

16:画笔- 载入画笔- 烟雾笔刷- 当然你没下载肯定是没有
烟雾层在字体层,立方体层后 在背景前

17:再放个地上 懒的话复制刚才的就行了然后变形

18:浆水如图调制

19:调色,让整体更协调 更像熔岩场景
新建图层 混合模式亮光 笔刷颜色红 柔软 颜色随意 随意

20:金属融化效果,依然是那个烟雾 变形……变形 改个颜色 红 嫌不够亮就复制 随意随意……
图层置于立方体后 水波前

21:涂抹加复制缩小放在立方前 总之 随便画 大胆画 坐到这步注意保存 否侧小心杯具……

22:喝口水上个厕所回来看看整体效果 哇哇……

23:弄出字面金属融化效果
椭圆-填充0-外发光 变形放置 当然你要最求完美用钢笔勾我也没意见,随意随意想融哪就融哪……

24:溶洞的射线光画法为椭圆填充白,高斯模糊,动感模糊,蒙板擦出轮廓
蚯蚓状的光线
钢笔 画笔设置为1或者3像素 新建图层 路径描边 然后图层混合模式为外发光 参数随便 嫌不够亮可以复制

25:画点其余的光线 上面的射光阵列按上面画法弄出来(就是10几个白点一起高斯模糊然后动感模糊)

26:基本流程,背景自由调色置于水波前所有层后,蒙板擦除不需要的部分,月亮光晕为描边 不透明度调高

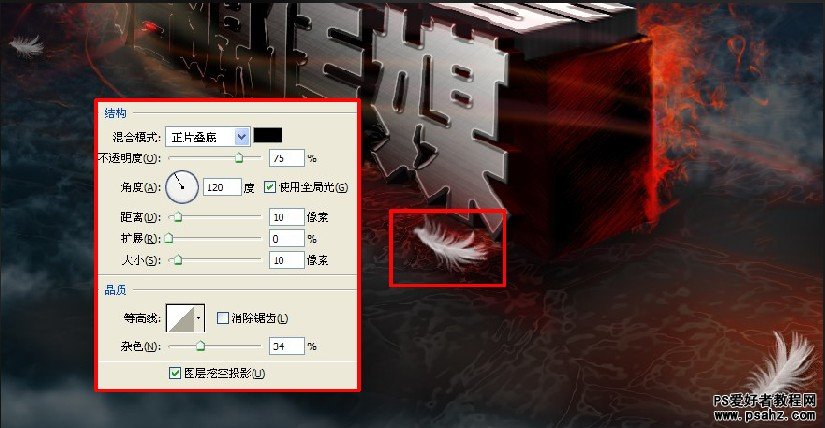
27:将羽毛放上去,弄一片就行 然后复制 变形…………

28:最后整体范围调色
本人做的是四周加黑与整体泛黄
渐变填充+照片滤镜 蒙板擦出不需要变的颜色

29:最后大功告成(光线少了?自己画去)
