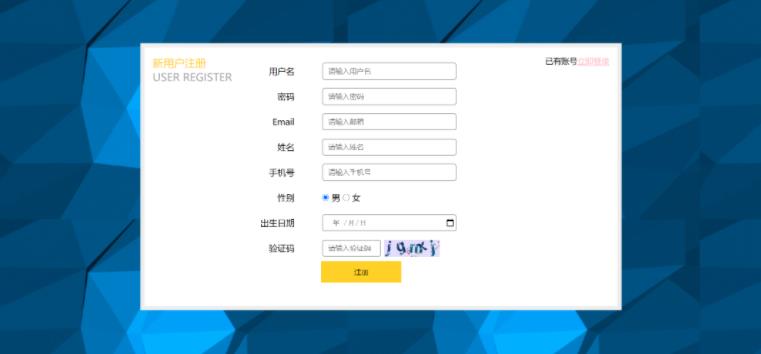
设计效果:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body {
background: url(img/register_bg2.png)
/* no-repeat center */
;
}
.rg_layout {
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/* 让div水平居中 */
margin: auto;
margin-top: 90px;
}
.rg_left {
/* border: 1px solid red; */
float: left;
margin: 15px;
}
.rg_left>p:first-child {
color: #FFD026;
font-size: 20px;
}
.rg_left>p:last-child {
color: #A6A6A6;
font-size: 20px;
}
.rg_center {
/* border: 1px solid red; */
float: left;
margin-top: 20px;
}
.rg_right {
/* border: 1px solid red; */
float: right;
margin: 15px;
}
.rg_right>p:first-child {
font-size: 15px;
}
.rg_right p a {
color: pink;
}
.td_left {
width: 100px;
text-align: right;
height: 45px;
}
.td_right {
padding-left: 50px;
}
#username,
#password,
#email,
#name,
#tel,
#birthday,
#checkcode {
width: 251px;
height: 32px;
border: 1px solid #A6A6A6;
/* 设置边框圆角 */
border-radius: 5px;
padding-left: 10px;
}
#checkcode {
width: 110px;
}
#img_check {
height: 32px;
vertical-align: middle;
}
#btn_sub {
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026;
}
.error {
color: #FF0000;
}
#td_sub {
padding-left: 150px;
}
</style>
<script type="text/javascript">
/*
分析:
1.给表单绑定onsubmit事件。监听器中判断每一个方法校验的结果。
* 如果都为true,则监听器方法返回true
* 如果有一个为false,则监听器方法返回false
2.定义一些方法分别校验各个表单项。
3.给各个表单项绑定onblur事件
*/
window.onload = function() {
//1.给表单绑定onsubmit事件
document.getElementById("form").onsubmit = function() {
//调用用户校验方法 checkUsername();
//调用密码校验方法 checkPassword();
//return checkUsername() && checkPassword();
return checkUsername() && checkPassword() && checkEmail() && checkName() && checkTel();
}
//给文本输入框分别绑定离焦事件
document.getElementById("username").onblur = checkUsername;
document.getElementById("password").onblur = checkPassword;
document.getElementById("email").onblur = checkEmail;
document.getElementById("name").onblur = checkName;
document.getElementById("tel").onblur = checkTel;
}
//校验用户名
function checkUsername() {
//1.获取用户名的值
var username = document.getElementById("username").value;
//2.定义正则表达式
var reg_username = /^\w{6,12}$/;
//3.判断值是否符合正则的规则
var flag = reg_username.test(username);
//4.提示信息
var s_username = document.getElementById("s_username");
if (flag) {
//提示绿色对勾
s_username.innerHTML = "<img width='35' height='25' src='img/gou.png'/>";
} else {
//提示红色用户名有误
s_username.innerHTML = "用户名格式有误!";
}
return flag;
}
//校验密码
function checkPassword() {
//1.获取用户名的值
var password = document.getElementById("password").value;
//2.定义正则表达式
var reg_password = /^\w{6,12}$/;
//3.判断值是否符合正则的规则
var flag = reg_password.test(password);
//4.提示信息
var s_password = document.getElementById("s_password");
if (flag) {
//提示绿色对勾
s_password.innerHTML = "<img width='35' height='25' src='img/gou.png'/>";
} else {
//提示红色用户名有误
s_password.innerHTML = "密码格式有误!";
}
return flag;
}
//检验邮箱
function checkEmail() {
var email = document.getElementById("email").value;
var reg_email = /^([a-zA-Z]|[0-9])(\w|\-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$/;
var flag = reg_email.test(email);
var s_email = document.getElementById("s_email");
if (flag) {
s_email.innerHTML = "<img width='35' height='25' src='img/gou.png'/>";
} else {
s_email.innerHTML = "邮箱格式有误!";
}
return flag;
}
//姓名校验
function checkName() {
var name = document.getElementById("name").value;
var reg_name = /^[\u4E00-\u9FA5\uf900-\ufa2d·s]{2,20}$/;
var flag = reg_name.test(name);
var s_name = document.getElementById("s_name");
if (flag) {
s_name.innerHTML = "<img width='35' height='25' src='img/gou.png'/>";
} else {
s_name.innerHTML = "姓名格式有误!";
}
return flag;
}
//校验手机号
function checkTel() {
var tel = document.getElementById("tel").value;
var reg_tel = /^1(3|4|5|6|7|8|9)\d{9}$/;
var flag = reg_tel.test(tel);
var s_tel = document.getElementById("s_tel");
if (flag) {
s_tel.innerHTML = "<img width='35' height='25' src='img/gou.png'/>";
} else {
s_tel.innerHTML = "手机号格式有误!";
}
return flag;
}
</script>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!-- 定义表单 -->
<form action="#" id="form" method="get">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right">
<input type="text" name="username" id="username" placeholder="请输入用户名">
<span id="s_username" class="error">
</span>
</td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right">
<input type="password" name="password" id="password" placeholder="请输入密码">
<span id="s_password" class="error">
</span>
</td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right">
<input type="email" name="email" id="email" placeholder="请输入邮箱">
<span id="s_email" class="error">
</span>
</td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right">
<input type="text" name="name" id="name" placeholder="请输入姓名">
<span id="s_name" class="error">
</span>
</td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right">
<input type="text" name="tel" id="tel" placeholder="请输入手机号">
<span id="s_tel" class="error">
</span>
</td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male" checked=""> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode">验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号<a href="#" rel="external nofollow" >立即登录</a></p>
</div>
</div>
</body>
</html>