前言:最近写代码遇到一问题:祖先级别的组件怎么操作孙子的儿子的组件方法(是不是已经绕晕了),在网上搜了半天都是父子传参,父子操作,晕晕乎乎的想起了bus(事件总线),
原理就是:是在vue原型上挂载(生命周期为实例创建之前beforcreate),通过这个实例里的事件派发和事件监听实现跨组件通信,设计模式叫做观察者模式(vue上就有$on,$emit 、$off)。
话不多说了,直接看代码吧
// 在 src/mian.js
new Vue({
router,
store: new Vuex.Store(Store),
el: '#app',
render: h => h(App),
beforeCreate(){
Vue.prototype.$bus = this //安装全局事件总线
}
})this.$bus.$emit("holle",666)mounted() {
this.$bus.$on("holle",(data)=>{
console.log(data) //666
})
},beforeDestroy() {
this.$bus.$off("holle")
},总结:以上就是我对bus的使用和理解,有写的不到位的地方,还望各位指正,留言区欢迎大家发言评论哦!!!
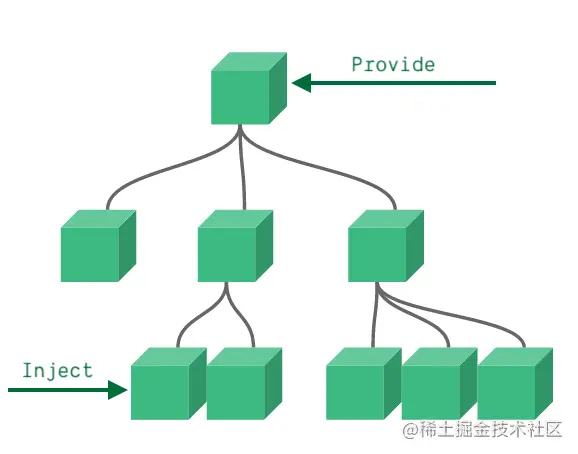
作用:实现祖与后代组件间通信 父传子
套路:父组件有一个 provide 选项来提供数据,后代组件有一个 inject 选项来开始使用这些数据

祖组件中:
setup(){
......
let car = reactive({name:'奔驰',price:'40万'})
provide('car',car) // 给自己的后代组件传递数据
......
}后代组件中:
setup(props,context){
......
const car = inject('car') // 拿到祖先的数据
return {car}
......
}