在开始介绍贴图之前,我们先介绍一下粗糙度属性以及金属度属性。
.roughness 表示材质的粗糙程度,0 表示平滑的镜面反射,1 表示完全漫反射,而金属度属性 .metalness 表示材质与金属的相似度,非金属材质,例如木材、石材,使用0,金属使用1,通过是没有中间值的。0.0到1.0之间的值可用于生锈金属的外观。
在前面的示例中,我们只添加了环境光,它是一个基本光源,它没有方向,且该光源的颜色将会叠加到场景现有物体的颜色上,对于本节我们要说的粗糙以及金属度来说,只使用环境光并不能很好的提现效果。所以在开始之前,我们在原有的基础上,加上一个平行光,可以将平行光类比成太阳光,被平行光照亮的整个区域接收到的光强是一样的。
// 灯光 const light = new THREE.AmbientLight(0xffffff, 0.5); scene.add(light); // 直线光源 const directionalLight = new THREE.DirectionalLight(0xffffff, 0.5); directionalLight.position.set(10, 10, 10); scene.add(directionalLight);
然后我们先看下平滑的镜面反射效果:
const material = new THREE.MeshStandardMaterial({
map: doorColorTexture,
transparent: true,
alphaMap: doorAlphaTexture,
aoMap: doorAOTexture,
side: THREE.DoubleSide,
displacementMap: doorHeightTexture,
displacementScale: 0.05,
roughness: 0
});

可以看到物体表面将平行光直接发射了。当将 roughness 设置成1后,不管怎么调节,都不会看到上述镜面的效果了,因为 roughness 为 1 时,会进行漫反射,感兴趣的同学可以试一下。
如果在项目中,整个物体都是光滑的、或者都是粗糙的,那也用不到贴图,但是在实际项目中,往往是物体的一部分需要是光滑的,其他部分则是粗糙的,而且粗糙程度也不相同。
所以说,如果希望在一个表面粗糙的物体上指定一些闪亮的局部,则可以为 metalnessMap 属性设置一张金属质感贴图(或者相反的,若希望在一个光滑的物体上指定一些粗糙的局部,则可以在 roughnessMap 属性上使用纹理贴图来实现)
const textureLoader = new THREE.TextureLoader();
const roughnessTexture = textureLoader.load(roughness);
const material = new THREE.MeshStandardMaterial({
map: doorColorTexture,
transparent: true,
alphaMap: doorAlphaTexture,
aoMap: doorAOTexture,
side: THREE.DoubleSide,
displacementMap: doorHeightTexture,
displacementScale: 0.05,
roughness: 1,
roughnessMap: roughnessTexture
});
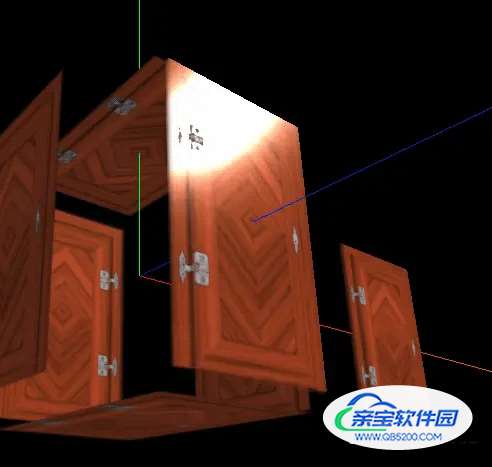
在模型的具体位置上,metalness 和 roughness两个属性的实际值等于属性值本身与相应贴图中的值的乘积。上述代码将会生成如下图所示的效果:

可以看到门的主体部分镜面发射,而门的扉页上可能会因为生锈导致并没有完全反射~
metalness 用法与 roughness 完全相同,这里就不再演示了。