Photoshop设计彩色质感3D立体字效,海报立体字设计。效果图如下:

教程开始:1.素材筛选
首先我们去网上找一张色彩丰富的照片,例如一些赛博朋克风的街道,因为只需要一些颜色,所以清晰度无所谓。

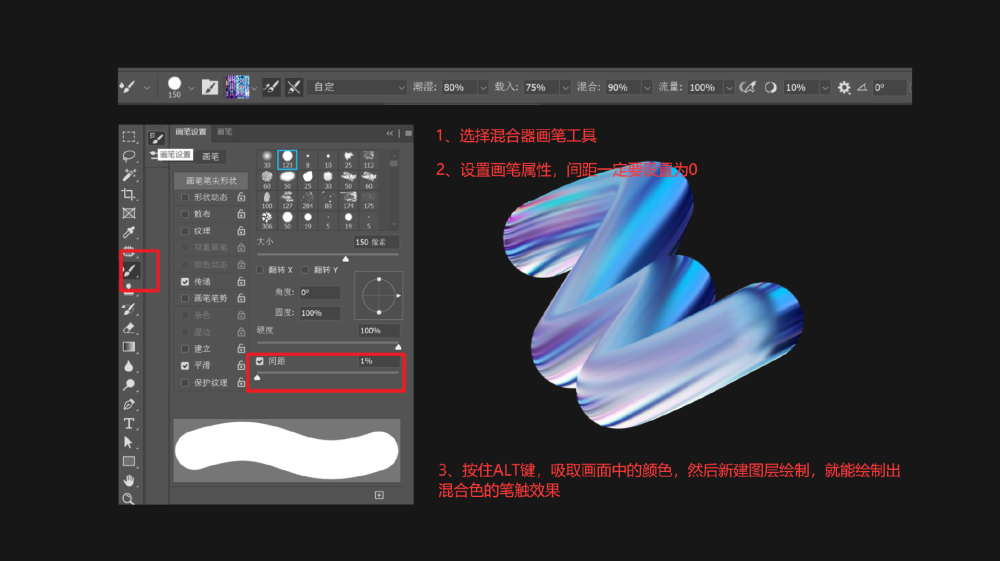
2.画笔设置
接着我们选择一个混合器画笔工具,笔刷间距设置为0、硬度设置为100,新建空白图层绘制需要的文字或数字的笔画。


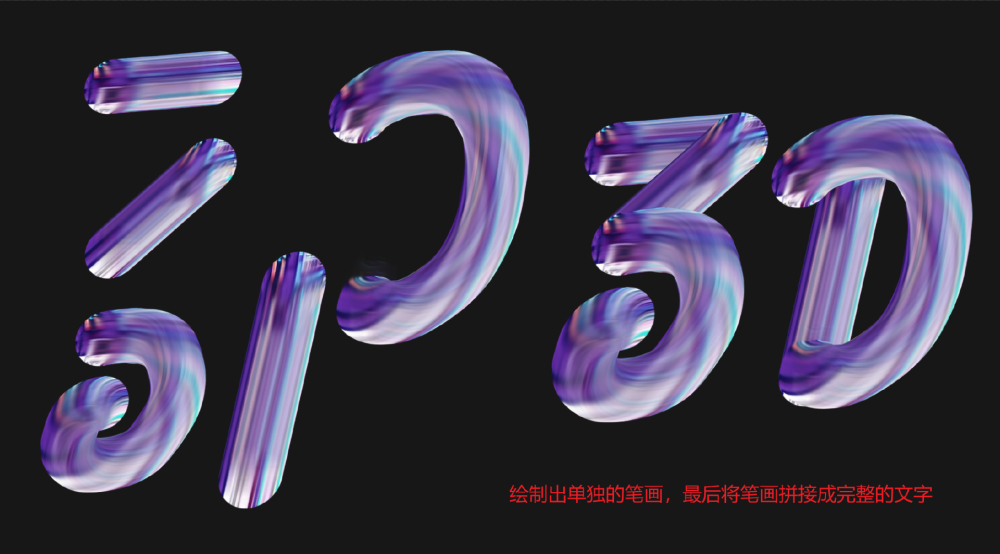
3.制作基础字效
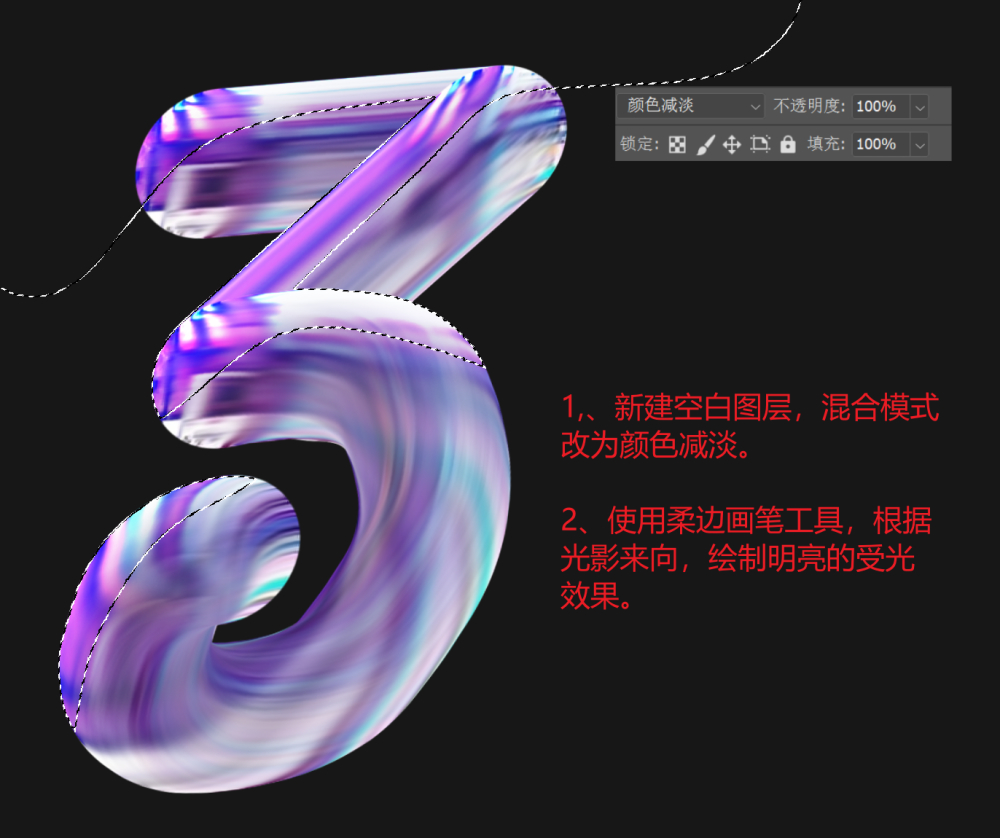
新建空白图层,调整混合模式,颜色直接吸取文字中较亮的浅色,使用柔边画笔绘制文字的受光面。

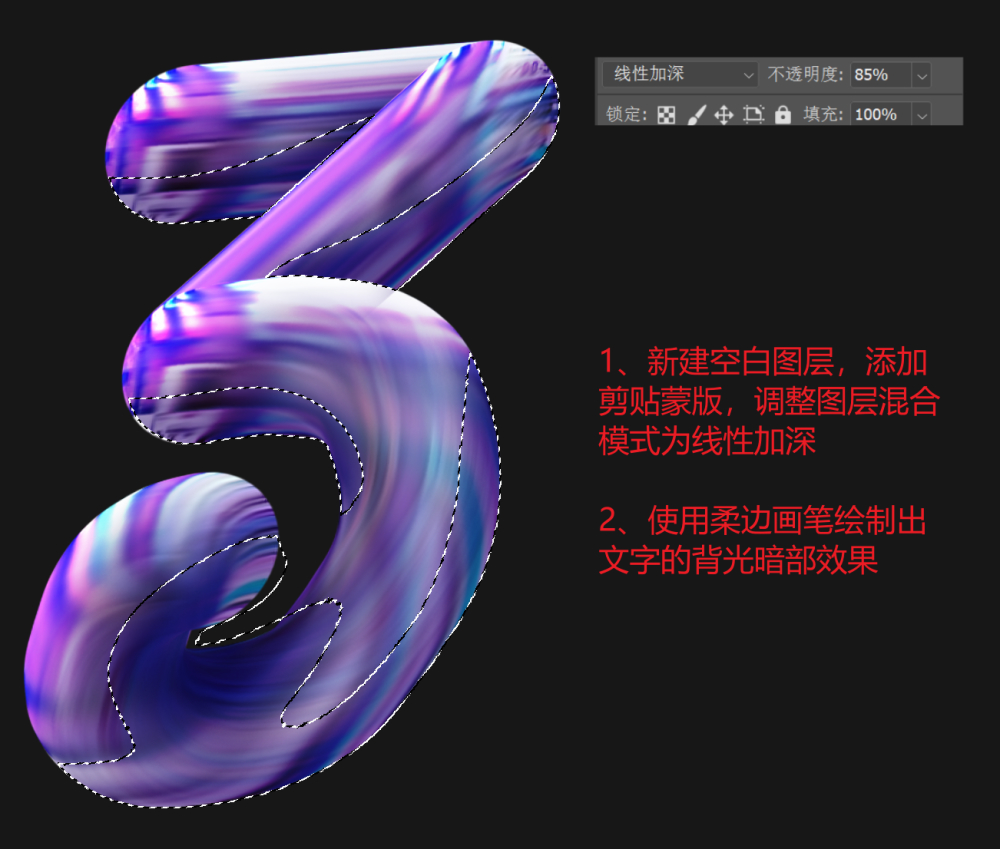
新建空白图层,添加剪贴蒙版,调整混合模式为线性加深,使用柔边画笔绘制文字的背光面。

4.调整配色
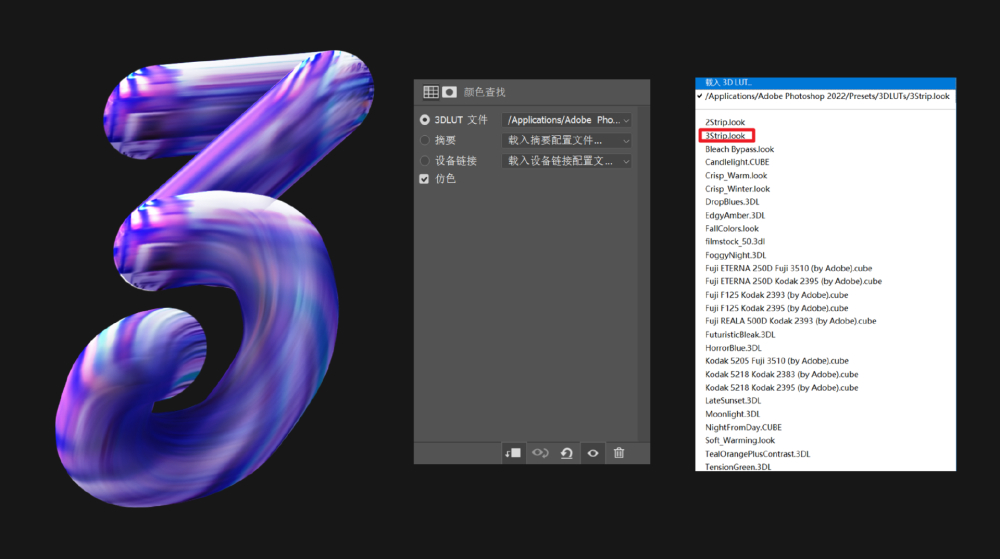
添加颜色查找调整图层,配置文件选择3Strip.look,为文字调整配色。

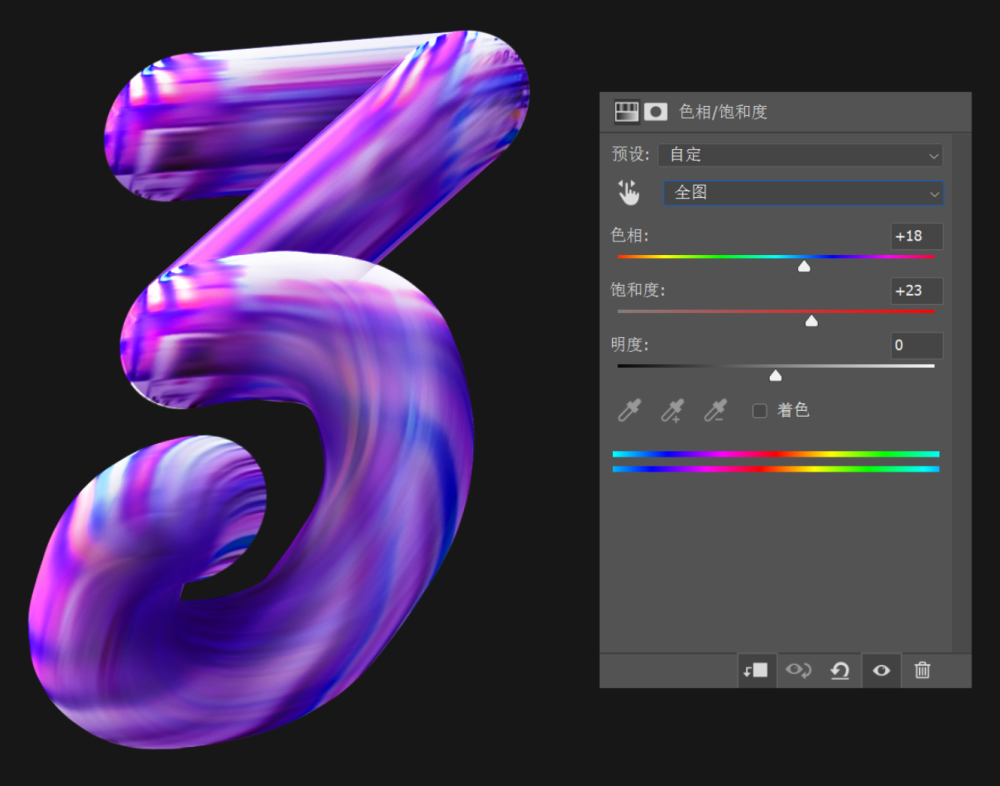
添加色相饱和度调整图层,给冷色的文字,添加上一些洋红色的色偏,丰富文字色彩。

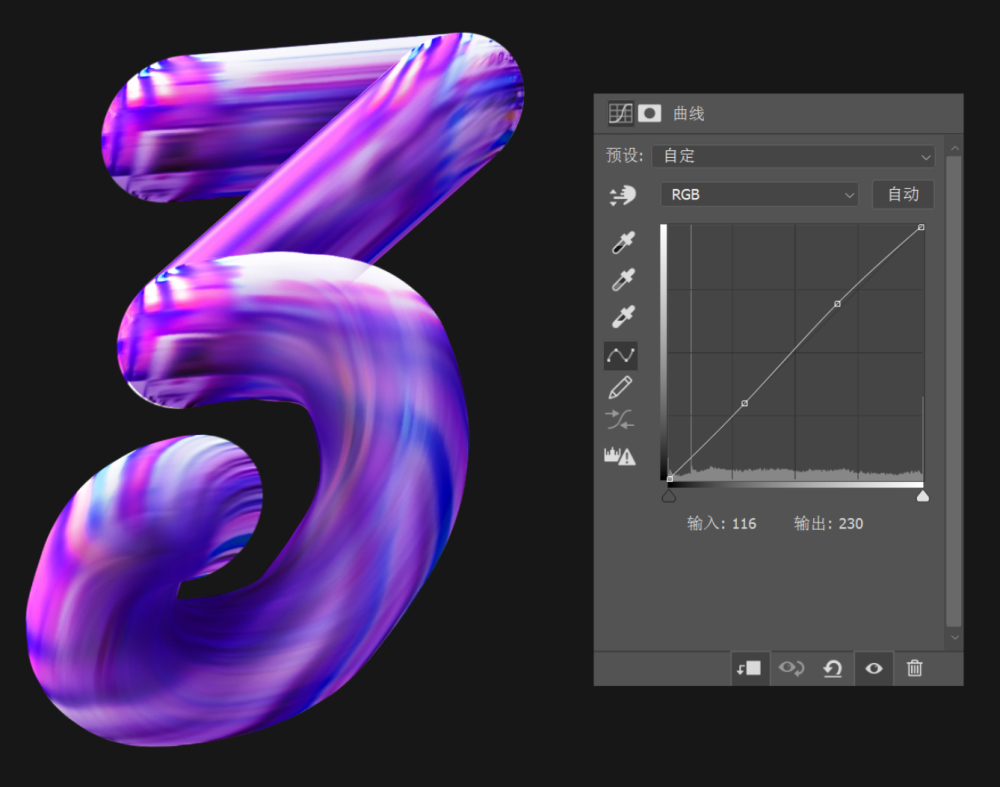
最后添加曲线调整图层,强化画面中的受光效果,根据画面效果考虑是否需要对暗部做压暗。(调整图层的使用一定要根据画面情况去做调整,这样才能得到精致和谐的画面哦)

5.最终效果
最后使用相同的方法,制作另一个文字,以及加上简单的画面排版,就能得到一副3D立体的字效海报啦。
