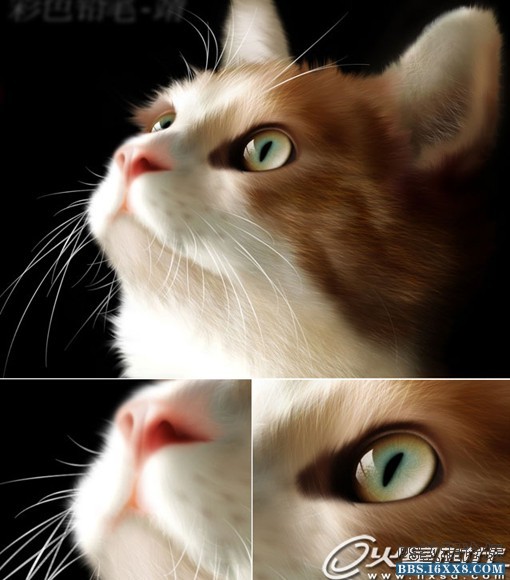
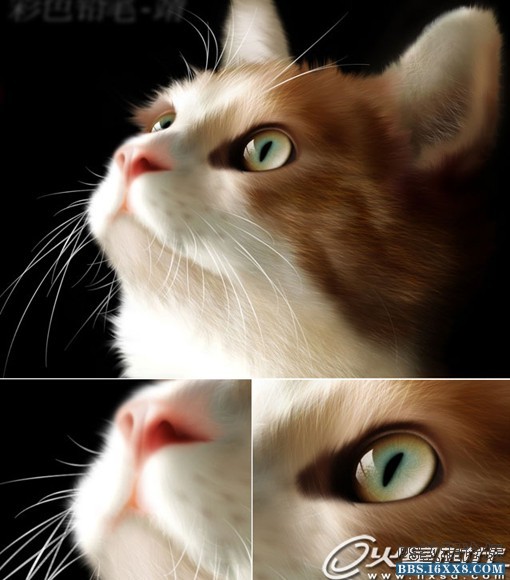
Photoshop鼠绘可爱的小猫素材图,手绘毛绒质感小猫案例。效果图:

在绘制这幅作品之前我没有绘制过类似案例,出做时也有些无从下手的感觉,接下来我没有着急动手,而是仔细的 分析了这个案例的关键点,以及各部分的特点,和所需的技术方法,做到心中有数,这个案例的成败关键在于小猫的 毛发部分,我将小猫的毛发主要分为了几种类型,分别使用不同的方法来制作,就能产生逼真的效果。 1、边缘毛发部分(外形边缘,嘴部边缘,耳朵的边缘部分)的绒毛效果(如下图),为不规则的毛发, 且不是根根分明,对应的技术方法自制画笔,涂抹出效果。

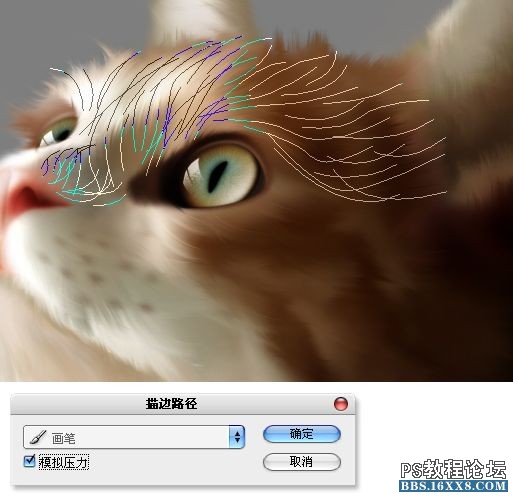
2、额头和脸部,下巴的细毛,这些毛发为表现的难点与重点,毛发细、密是这些毛发的特点,额头部分(下图)的 走向不是很规则、下巴与脸部(图示3)毛发的走向比较规则,我将这定为两种不同的制作方法,额头部分使用的是 描边路径的方法,下巴与脸部的毛发使用了定义画笔,使用自定义画笔来绘制这些毛发。

下巴与脸部毛发:

3、耳朵内的毛发(下图),与下巴与脸部的毛发类似,属于比较规则,但是比下巴与脸部的长些更卷曲些, 那就还是用定义画笔来制作。

4、胡须部分(下图),这部分我没有考虑,直接使用描边路径的方法,与我在绘制人物的头发所使用的方法相同。 (有兴趣的朋友可以搜索笔者绘制人物头发较早的两篇教程;鼠标绘制头发详细过程与;描边路径画头发)

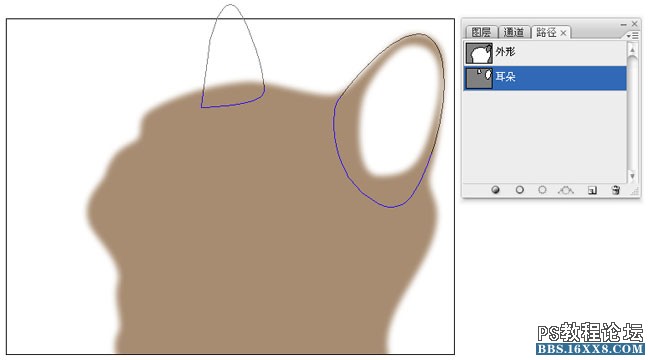
总结之上的要点,在毛发部分的制作中,主要使用了三个关键的技术点: 1、结合自定义画笔来涂抹毛发,绘制边缘不规则的毛发效果。 2、路径绘制毛发的走向,使用描边路径的方法,绘制不规则走向的毛发。 3、定义画笔来绘制面积较大,形状不规则,但是走向比较规则的毛发部分。 编辑给初学者的一点建议: 在学习一个教程的时候,要学习教程作者的思路,每个部分的制作是为了什么,为什么使用这种方法,一般时候,作者可能 没有阐述出作者的制作思路,但是在学习教程的时候要有这种思想理解,开始可能领悟不到,通过不断的学习与进步,慢慢的 就会理解领悟,不要看到一个教程,就盲目的跟着作,能做出完全一样的效果,但是其他类似的效果还是不会自己做出来, 主要就是没有掌握案例的技术要点,与延展性,使用软件,就要理解软件,他是一个工具,让他变为你手中的一只笔, 让你自由的掌握。分析完成之后,就可以启动软件开始工作了,下面来详细的介绍这个案例的制作过程。 1、确定基础外形以及皮毛的颜色 (1)首先确定小猫的基本的形状,笔者在这里使用;钢笔工具

来绘制外形,绘制路径时。首先要在在选项栏中 选择;路径与钢笔工具


笔者习惯多分几个图层来制作,这样便于操作与修改、调整。

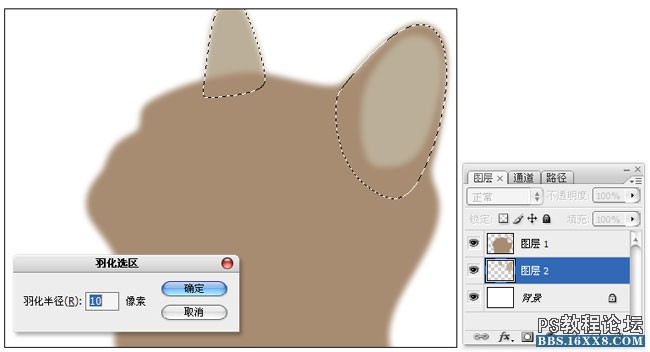
(2)将路径转换为选区后,在填充时,可以先将选区羽化一些,这里羽化值可以稍大一些,因为毛发部分所体现的 边缘部分不是很明确的。

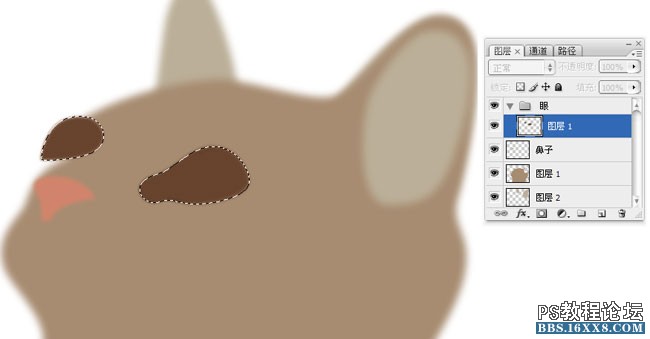
(3)鼻子部分的绘制比较简单,只需占用一个图层,;眼睛部分的绘制比较复杂,这里首先新建一个;图层组, 便于管理后面绘制眼睛所需的图层,组中新建一个图层,首先只需确定一下眼睛的大体形状即可。

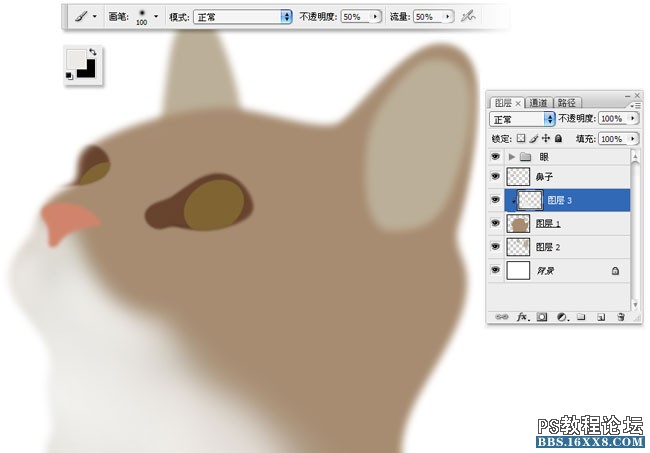
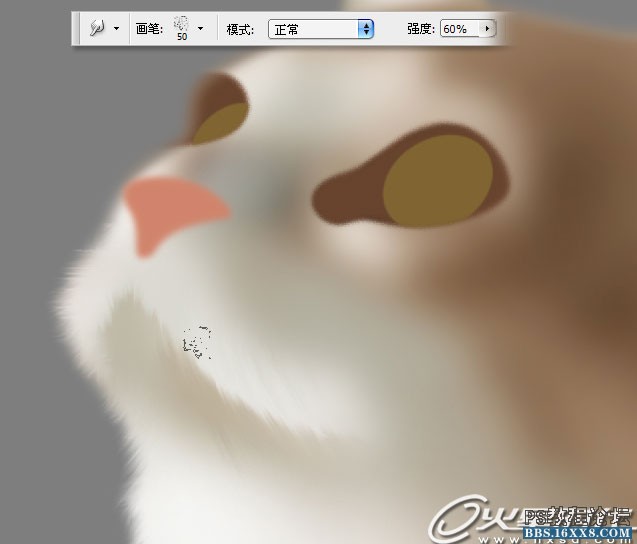
(4)在外形部分之上建立一个图层,并创建为剪贴蒙版,使用;柔角画笔类型的;画笔工具

适当降低不透明度和;流量,绘制毛发的颜色,在剪贴蒙版上色不用担心颜色绘制到小猫的轮廓之外,在绘制人物上色时, 这个方法也是很实用的。

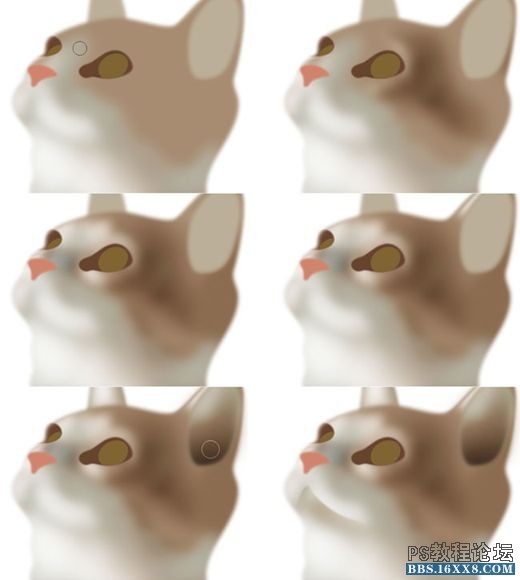
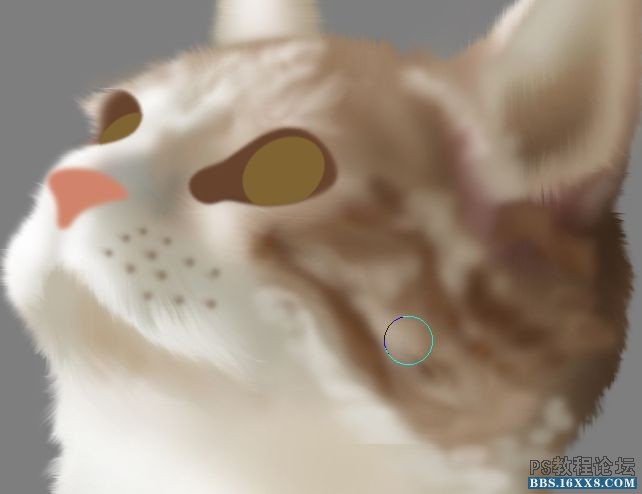
(5)继续绘制出毛发的光影关系,以及毛发的颜色,可以配合;减淡工具与加深工具


刻画面部的光影效果, 如下所示。

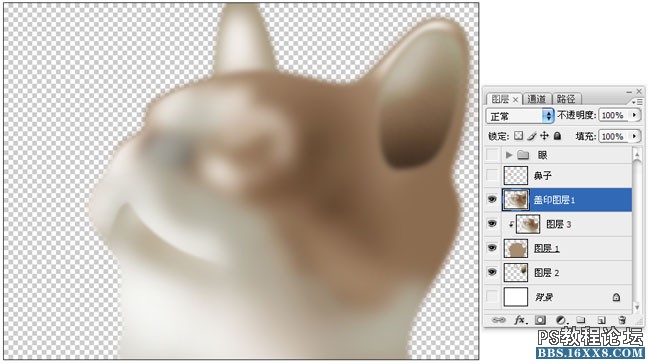
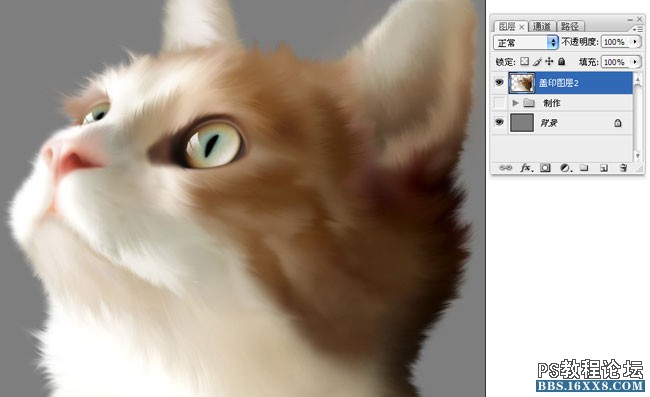
2、绘制绒毛效果 (1)隐藏;眼、;鼻子和;背景图层,执行;盖印可见图层(按住Ctrl+Alt+Shift+E组合键),下面的操作将 在这个盖印图层来操作。;盖印可见图层就是将现有的所有图层所显示的图像,生成一个新图层,生成的图层与 ;拼合可见图层的效果一样,使用盖印图层的优点在于,在操作失误时可以删除盖印图层,原始图层依然保留, 便于步骤较多或者需要反复调整的操作。

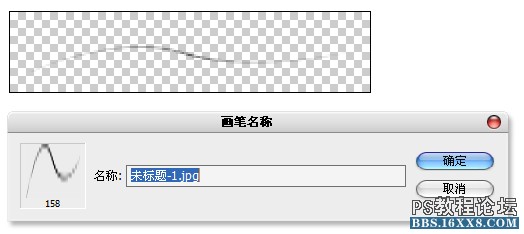
(2)自制一个的不规则形状的画笔(图示13),选择;涂抹工具

选取这个画笔。

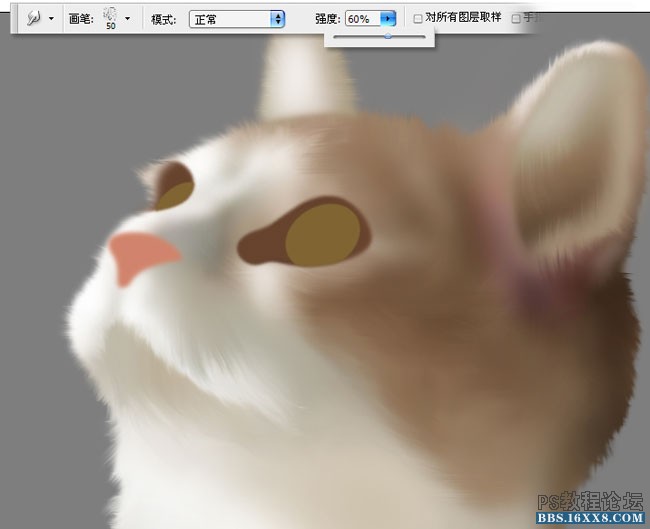
(3)使用选取的涂抹画笔,在;盖印图层中操作,顺着毛发生长的方向进行涂抹。

(4)在涂抹过程中,根据位置的不同,可以不断的调节画笔的强度,控制毛发的长短、疏密程度。

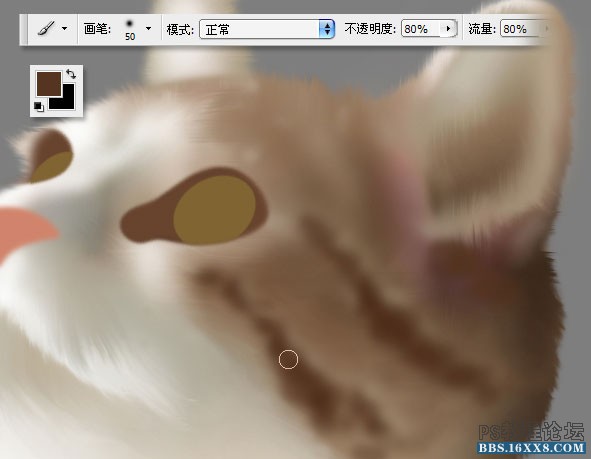
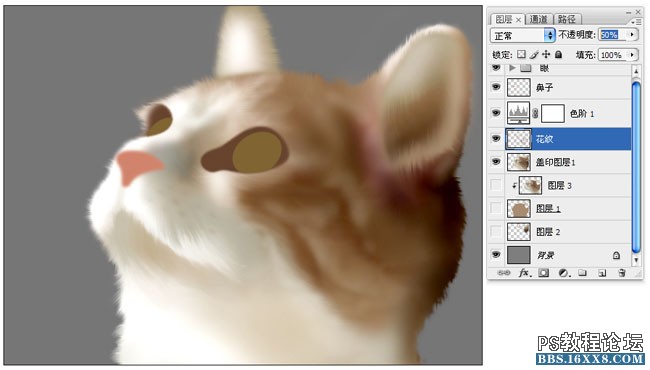
(5)新建;花纹图层,使用;画笔工具,根据花纹的特点与走向,选取不同的颜色,大致的绘制出花纹效果。

(6)结合涂抹工具以及变形操作,添加花纹部分。




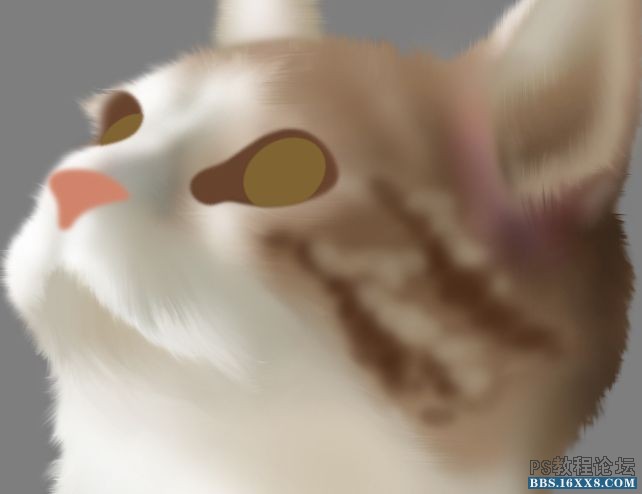
(7)可以适当的调整花纹的对比度,使用;柔性画笔类型的;橡皮擦工具

修饰花纹部分,并将图层;不透明度 降低一些,以达到最佳的效果。

3、鼻子与嘴的绘制 (1)鼻子部分的绘制比较简单,这里简单的介绍一下,交替使用工具箱中的;减淡工具与加深工具


减淡受光 加深背光,结合;钢笔工具

,绘制出鼻孔的形状,加深鼻孔内部,绘制出鼻子左右两边的分界线,绘制出鼻子的分界, 最后在鼻孔的下方位置,绘制一些粉红色,形成鼻孔在光线下。 (2)透亮的效果。





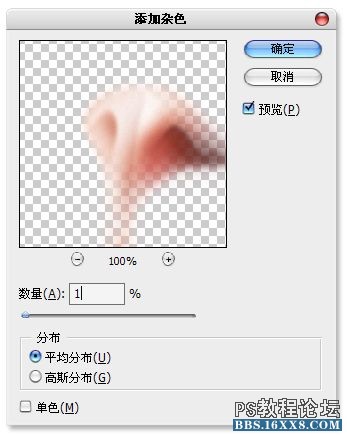
(3)为;鼻子部分添加一些杂色效果,形成鼻子部分的质感。

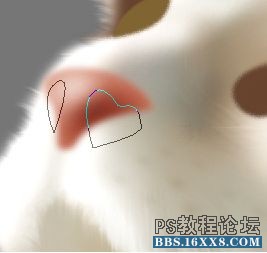
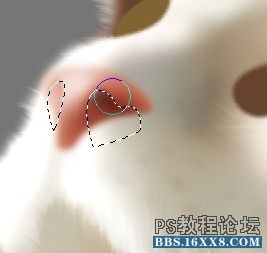
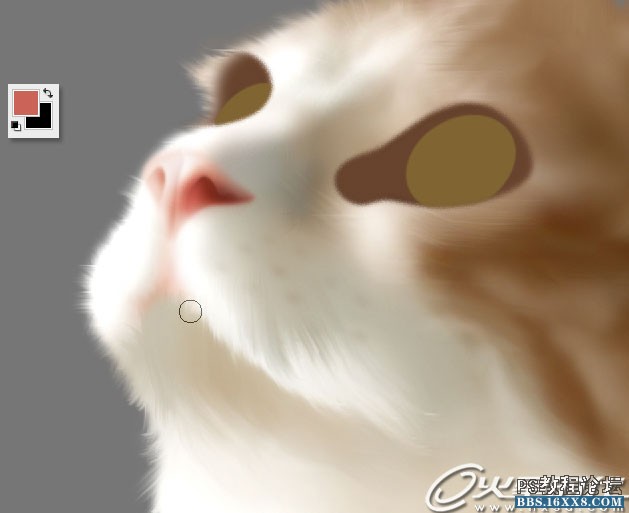
(4)使用柔性画笔类型的;画笔工具

降低一些不透明度和流量,在嘴部添加一些粉颜色。

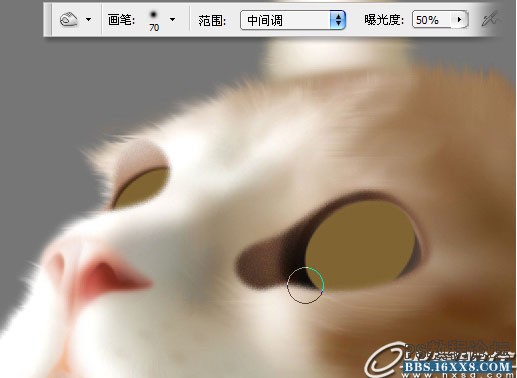
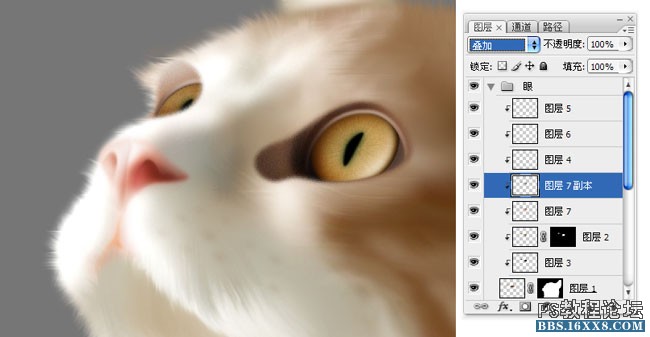
(5)绘制眼睛,首先使用;加深工具

加深眼球周围的颜色。在绘制比较复杂的物体时,图层的优势就体现的 十分的明显了,但是首先要合理的分配图层,在绘制前就要想到那个图层的作用是什么。

(6)在眼球的上方添加一个眼睑的效果,制作这个效果的方法可以很多,也比较简单,笔者使用了描边的方法, 再使用橡皮擦工具擦出多余部分。

(7)配合眼球选区的收缩、羽化、反向等操作,将眼球的外缘部分的颜色调深。

(8)选取眼球内部,交替使用工具箱中的;减淡工具与加深工具


绘制眼球的立体感。

(9)绘制出黑眼球的形状,并填充黑色。

(10)新建一个图层填充土黄色到眼球的选区,并添加杂色。

(11)使用;选框工具

选取右侧眼睛,执行径向模糊,形成眼球内的放射状质感。 提示:因为在;径向模糊滤镜的默认方式下,中心点为画布中心(有选区的情况下,为选区中心),这个步骤使用选区 容易来确定小猫的黑眼球为模糊中心点。

(12)把图层的;图层混合模式更改为;叠加方式,使其与下面的图层能更好的融合。

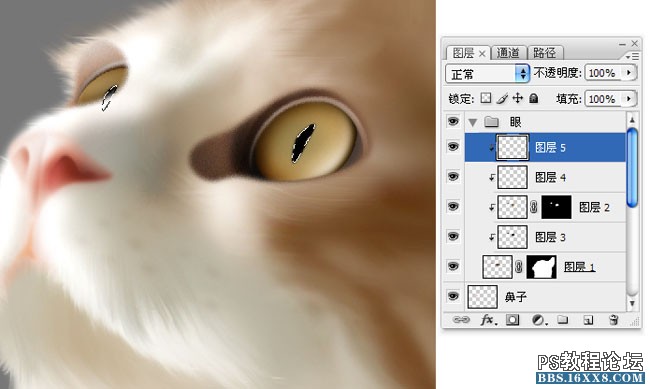
(13)绘制一个矩形,填充白色,删除图示中十字线选区的内容,模拟窗户的效果。

(14)使用;变形操作,变形为图示中的形状。


(15)使用;橡皮擦工具

选择;滴溅画笔类型,在窗户中点击擦除,形成窗外的树木效果。

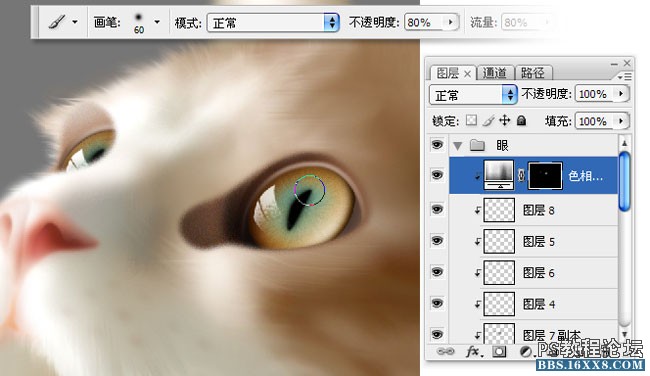
(16)添加一个;色相饱和度调整图层

将眼球颜色调整为浅绿色,使用画笔工具

隐藏多余颜色, 使眼球中心形成淡绿色。

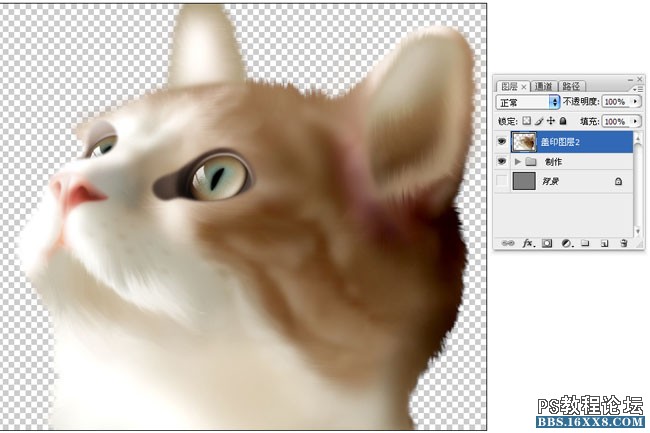
4、涂抹毛发效果 (1)隐藏;背景图层,继续执行;盖印可见图层,在现有基础上继续制作毛发效果。

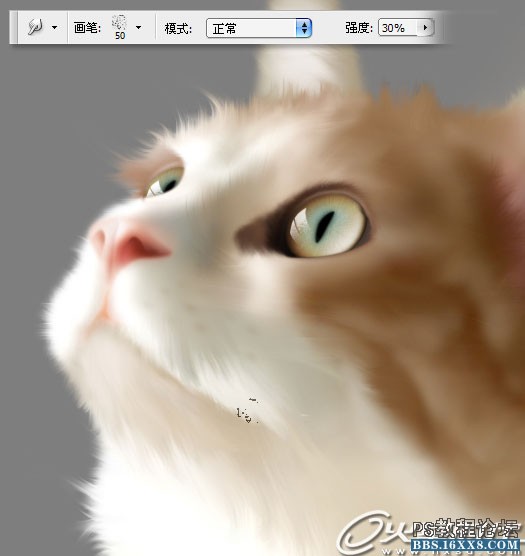
(2)继续使用;涂抹工具

,细致涂抹绒毛,将眼睛周围,以及外形边缘的绒毛部分,涂抹到位。

(3)使用;钢笔工具

绘制出一些毛发走向。

(4)使用;涂抹工具

画笔类型选择自制的画笔,单击;钢笔工具

,鼠标右键点击画布,在弹出的快捷菜单中 选择;描边路径命令,在弹出的;描边路径对话框中选择;涂抹,描边路径的涂抹比单纯的手动涂抹更易控制, 效果也更自然。

(5)可以继续使用此方法,使用涂抹工具执行;描边路径,将脸部与脖子部位的涂抹出绒毛效果,这是毛发部分的底层效果, 下面就要制作上面的细毛部分了。

5、描边路径制作毛发 (1)选取刚才绘制的毛发走向路径,使其为显示状态,执行;描边路径命令,在弹出的;描边路径对话框中选择;画笔 (在此之前首先要将画笔设置为;尖角1像素),并勾选;模拟压力。

(2)描边路径完成后效果。

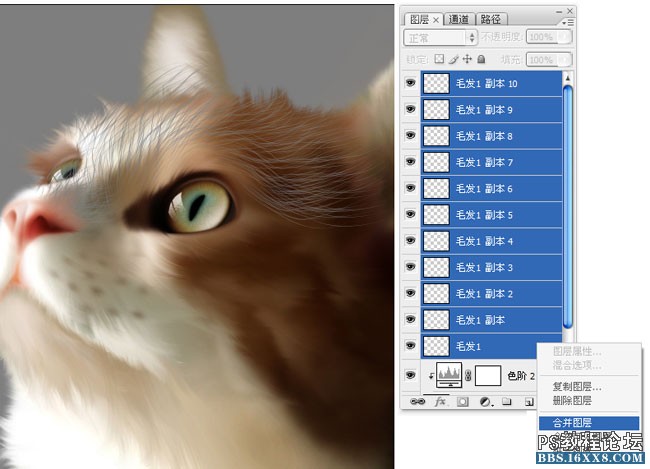
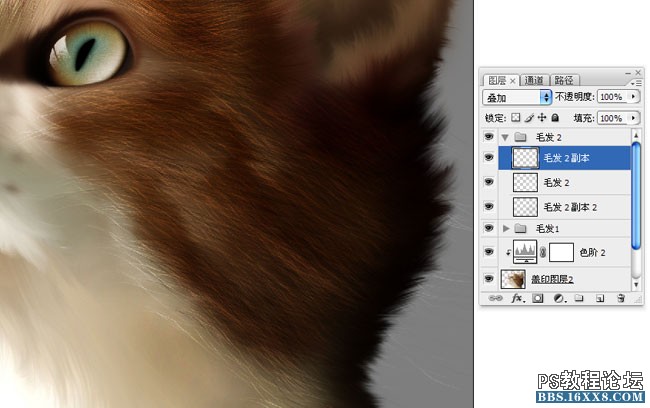
(3)完成后的毛发效果显得单薄的一些,复制几个图层并移动一些位置,形成交错,直到达到满意效果, 最后将复制的图层合并。

(4)使用;橡皮擦工具擦掉多余的毛发,把图层的;混合模式更改为;叠加方式,使其与下面的图层能 更好的融合。


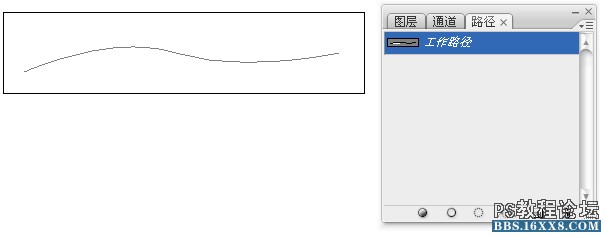
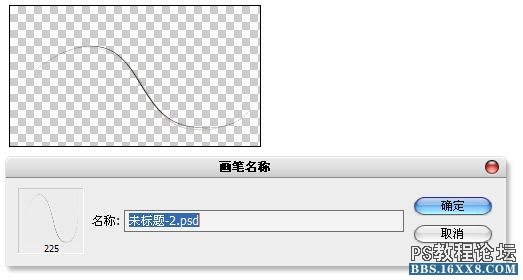
6、定义画笔制作细毛效果 (1)使用钢笔工具绘制出一条S形状路径,如所示。


(2)画笔选择尖角1像素,执行描边路径命令,在弹出的;描边路径对话框中选择画笔,并勾选模拟压力, 将其定义为画笔。

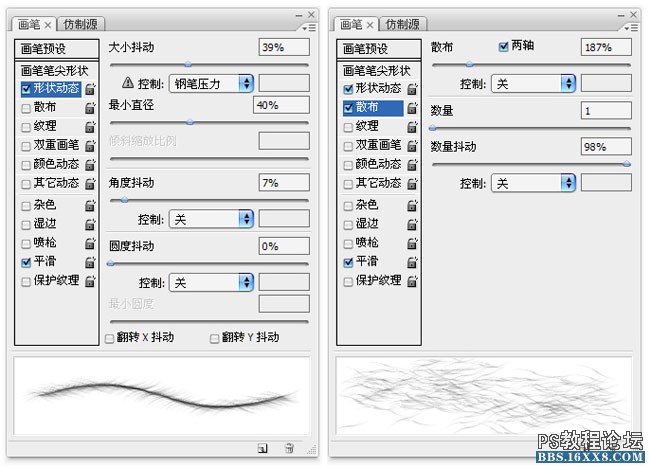
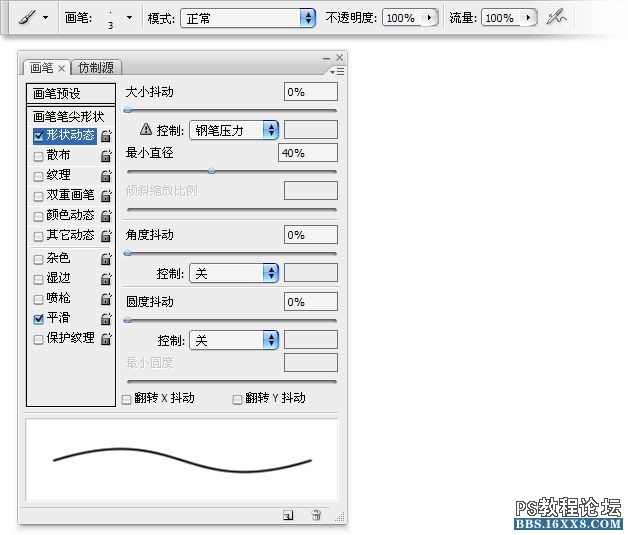
(3)打开画笔面板

设置形状动态选项,最小直径为40 %,设置;散布选项,设置;散布为187 %,数量为1,数量抖动为98%。如下:

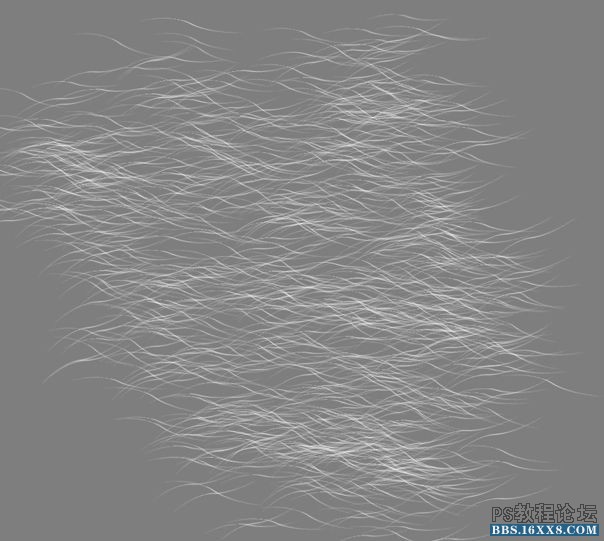
(4)设置完成的画笔绘制效果。

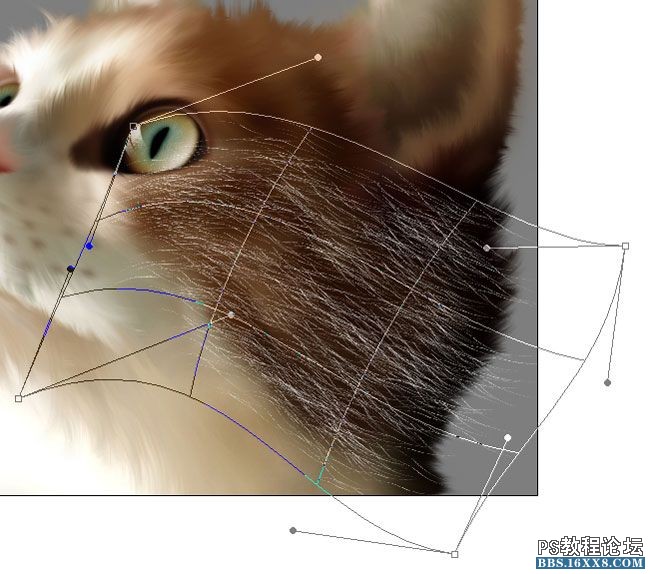
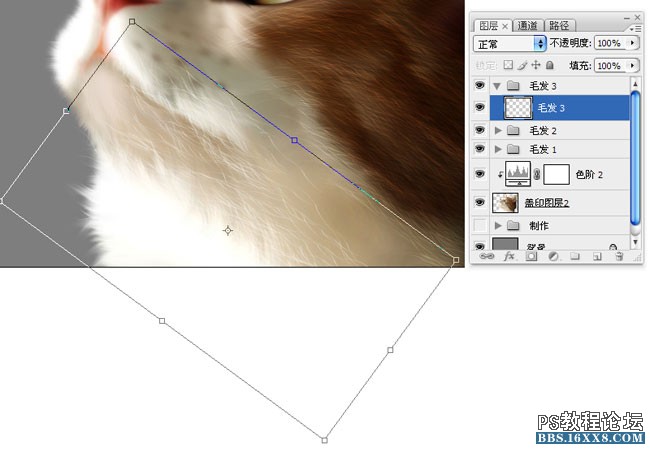
(5)使用变形

操作调整毛发角度,符合脸部的毛发的走向。

(6)把图层的;图层混合模式更改为;叠加方式。

(7)可以参照脸部毛发的制作方法,制作出脖子部分的细毛效果。

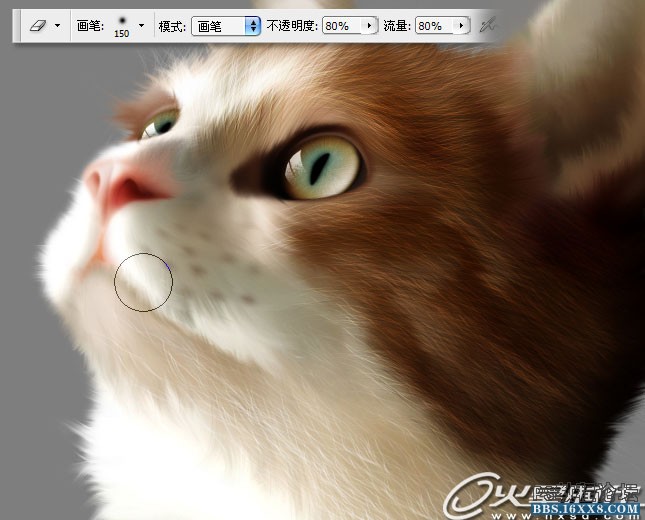
(8)使用;柔性画笔

橡皮擦工具,擦掉多余的毛发。

(9)重新自定义一个画笔,使扭曲程度更强一些。

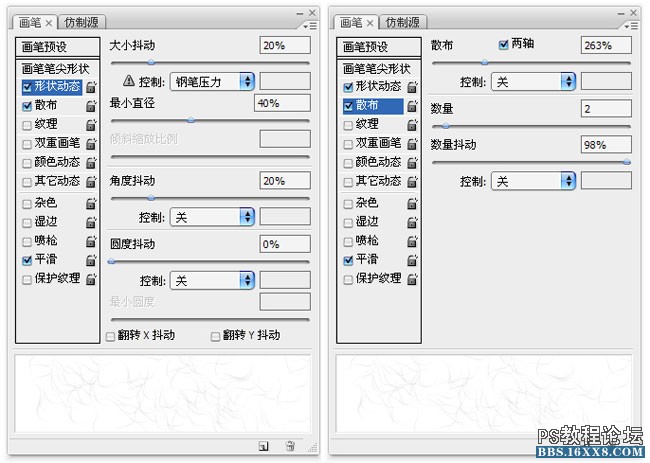
(10)打开画笔面板

设置形状动态选项,设置;大小抖动为20%,最小直径为40%,设置角度 抖动 为20%,如所示,勾选并单击散布选项,设置散布为263%,数量为2,数量抖动为98%。

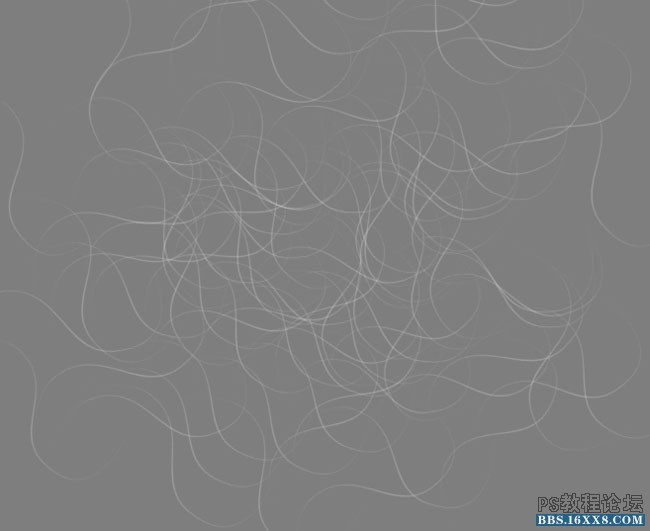
(11)设置完成的画笔绘制效果。

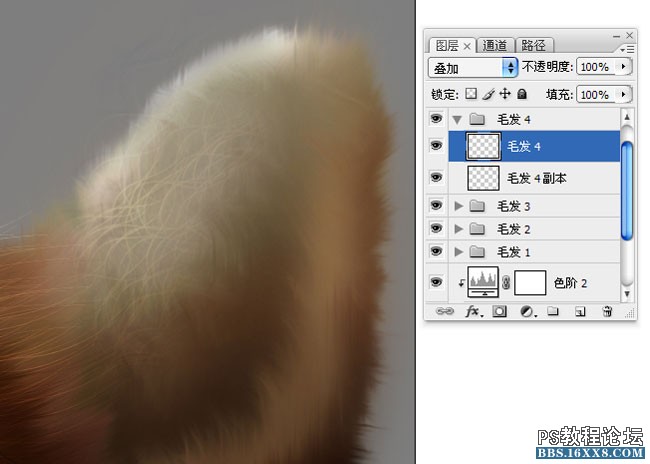
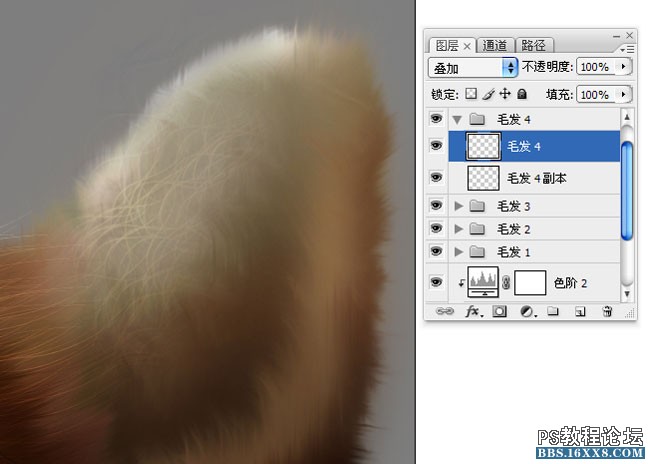
(12)绘制出出耳朵中的乱毛效果,把图层的图层混合模式更改为;叠加方式。

(13)使用第一次定义的毛发画笔画笔,绘制出耳朵中的短毛效果。

7 、描边路径制作胡须 (1)转换到路径面板,单击;创建新路径

新建胡须路径,单击工具箱中的钢笔工具

绘制出胡须路径,如所示。

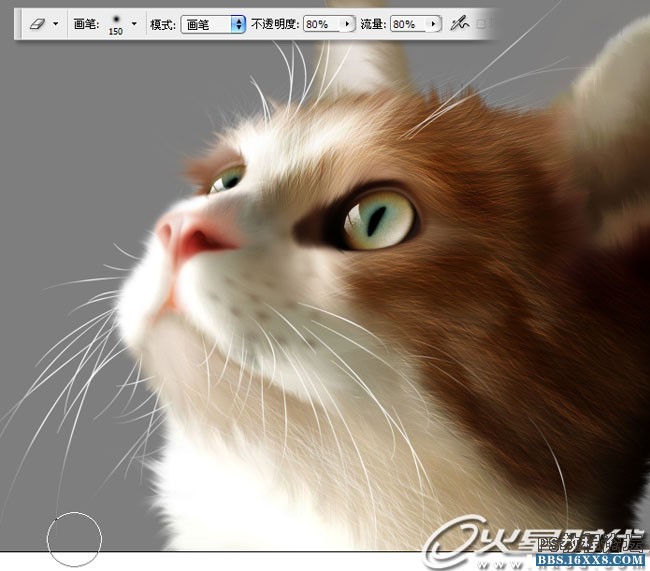
(2)单击工具箱上面的;画笔工具

选择尖角3像素画笔,模式设置为正常不透明度和流量 设置为100%,打开;画笔面板

勾选并单击;形状动态选项,设置最小直径为40 %。

(3)执行描边路径命令,在弹出的描边路径对话框中选择;画笔,并勾选模拟压力,继续使用柔性画笔类型的橡皮擦工具

,擦淡胡须尖端的颜色完成全部毛发的制作。

(4)将背景图层填充为黑色,完成小猫的全部制作过程!