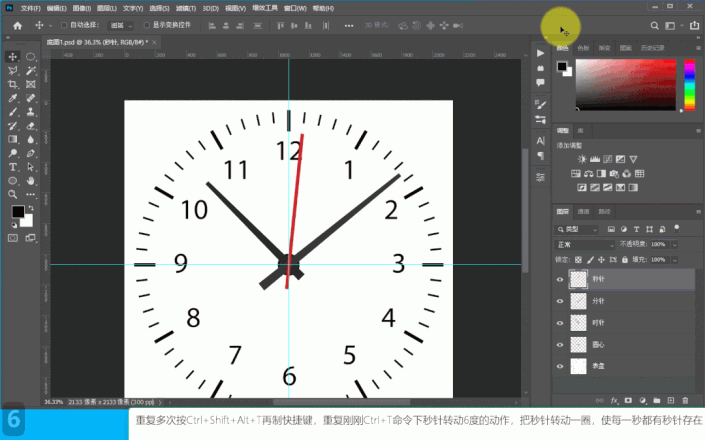
PS动图制作教程:学习做一款钟表GIF图片,滴滴答答钟表动画图片。效果图:

操作步骤:
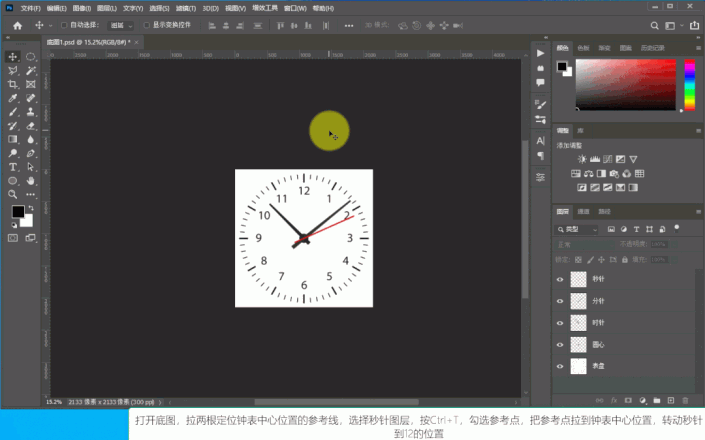
1、打开底图,拉两根参考线,定位一下钟表的中心位置,然后,选择秒针图层,按Ctrl+T启动自由变换,勾选参考点,把参考点拉到钟表中心位置,转动秒针到12的位置。

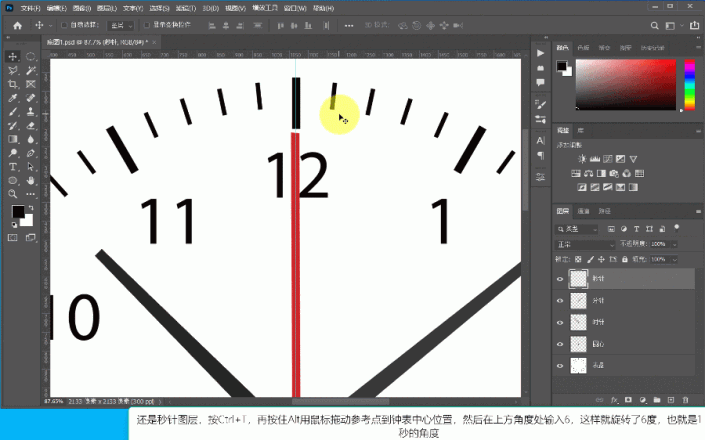
2、还是选择秒针图层,按Ctrl+T启动自由变换,按住Alt用鼠标拖动参考点到钟表中心位置,然后在上方角度处输入6,这样就旋转了6度,也就是1秒的角度。

3、重复多次按Ctrl+Shift+Alt+T再制快捷键,重复刚刚Ctrl+T命令下秒针转动6度的动作,把秒针转动一圈,使每一秒都有秒针存在。

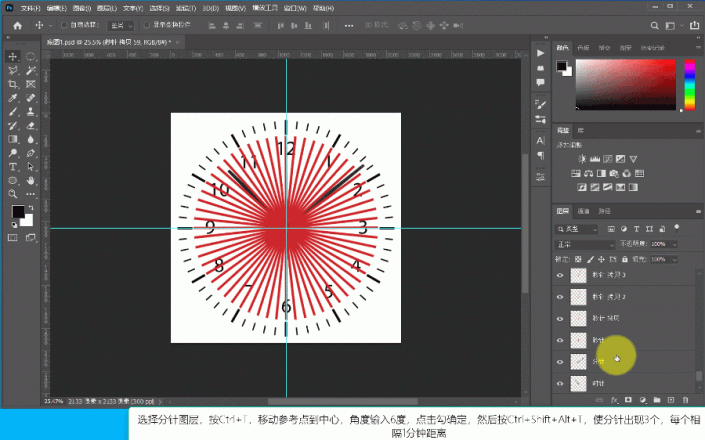
4、选择分针图层,按Ctrl+T,移动参考点到中心,角度输入6度,点击勾确定,然后按Ctrl+Shift+Alt+T,使分针出现3个,每个相隔1分钟距离。

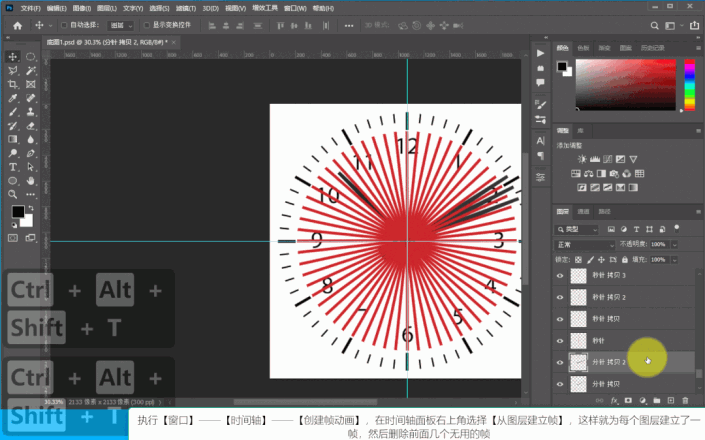
5、执行【窗口】——【时间轴】——【创建帧动画】,在时间轴面板右上角选择【从图层建立帧】,这样就为每个图层建立了一帧,然后删除前面几个无用的帧。

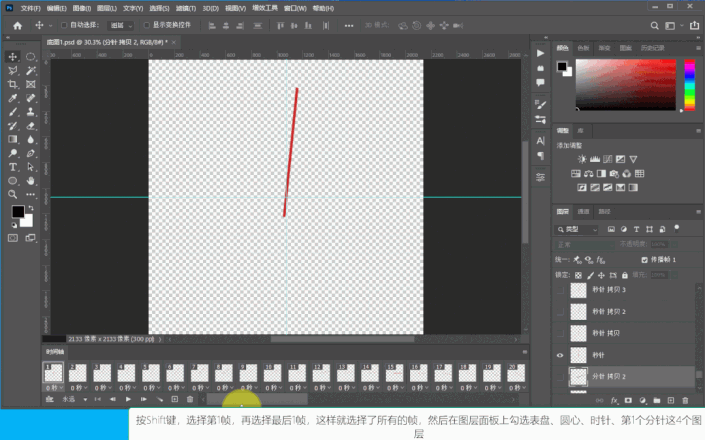
6、然后按Shift键,选择第1帧,再选择最后1帧,这样就选择了所有的帧,然后在图层面板上勾选表盘、圆心、时针、第1个分针这4个图层,这样这4个图层就在选择的帧里都显示出来了。

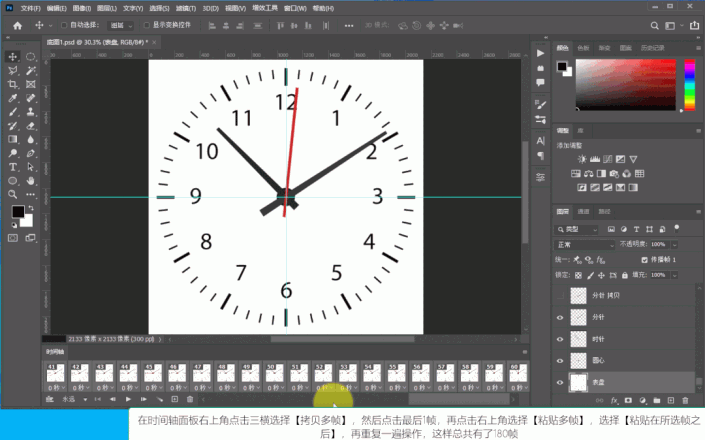
7、在时间轴面板右上角点击三横选择【拷贝多帧】,然后点击最后1帧,也就是第60帧,再点击右上角三横选择【粘贴多帧】,选择【粘贴在所选帧之后】,然后再重复一遍这样操作,这样就有了总共180帧。

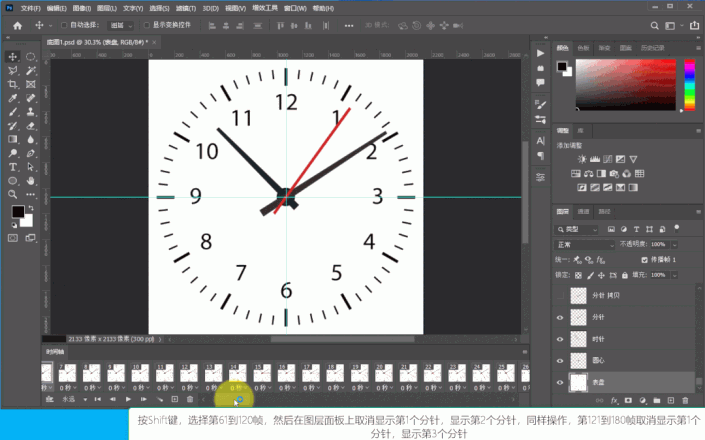
8、按Shift键,选择第61到120帧,然后在图层面板上取消显示第1个分针,显示第2个分针,同样操作,第121到180帧取消显示第1个分针,显示第3个分针。这样转动3秒的动画就做出来了。如果有时间,要做转动60秒的动画也是同样的操作,只不过花的时间多一点。

完成: