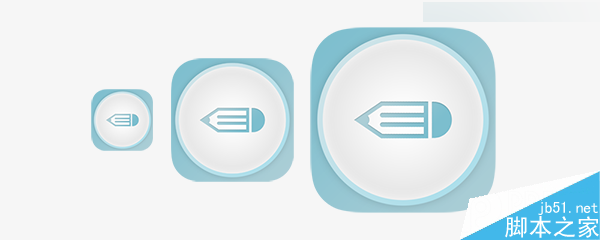
先看看效果图

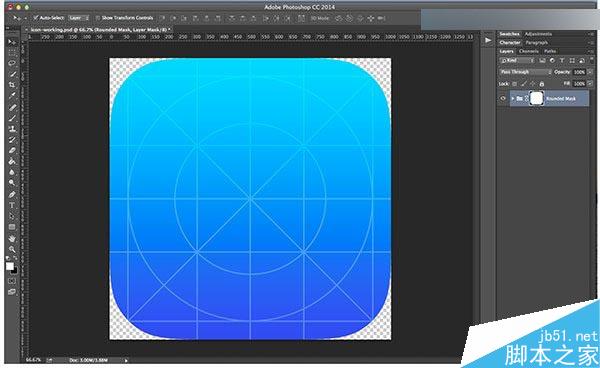
开始前,请先准备一个iOS应用图标模板,可以从iOS Icon Template或者App Icon Template下载,我的电脑屏幕上只显示了1024PX的大图标,我觉得用这个模板做参考就可以了。
你可以将应用图标模板进行裁剪,只保留1024px的图标,或者处理模板上的其余元素。

下面我们正式开始。
步骤 1:创建 iOS 应用图标的基本形状
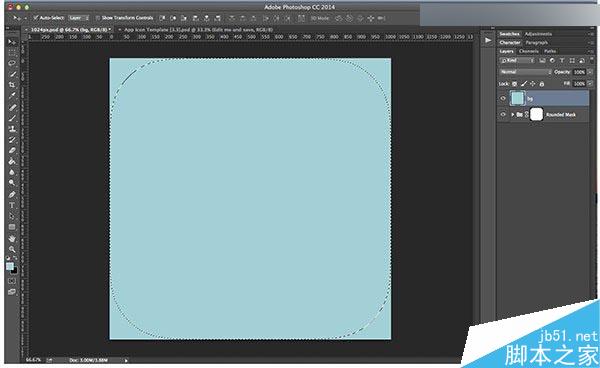
首先新建一个图层并填充背景色,参考色值是 #acced6。

接下来,给颜色图层添加蒙版,使其呈现图标的轮廓。技术上来讲这一步可要可不要,因为上传图片之后,苹果官方会自动帮你切成圆角,不过,为了呈现更好的视觉效果,我建议使用蒙版。
怎么操作呢?按住 COMMAND (MAC 用户)或者 CTRL (Windows 用户)键的同时点击图标模板图层,颜色图层就会出现一个选区啦。

再在图层面板的底部点击蒙版图标,就可以创建蒙版了。
步骤 2:添加渐变色
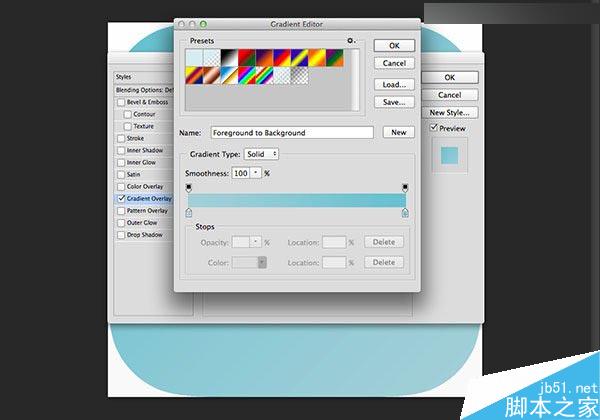
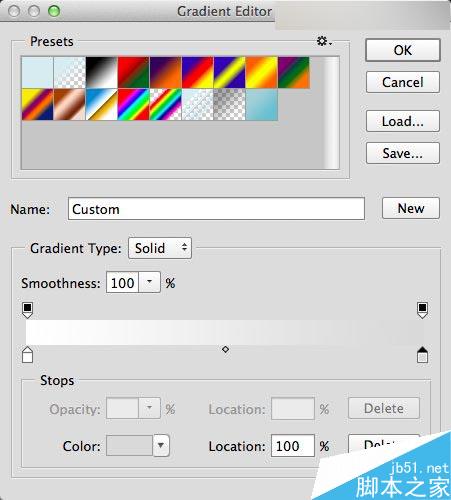
在颜色图层点击鼠标右键,在弹出的菜单中选择混合选项。我们来给它加一个弱渐变。渐变的起始和终止色值分别为 #acced6 和 #7cbece。

渐变样式选择线性渐变,角度设置为 135 度,呈现出由左上角的深蓝色到右下角的浅蓝色渐变效果。
如果这两种颜色顺序搞颠倒了,调整角度为 -135 度或者 315 度就行了。

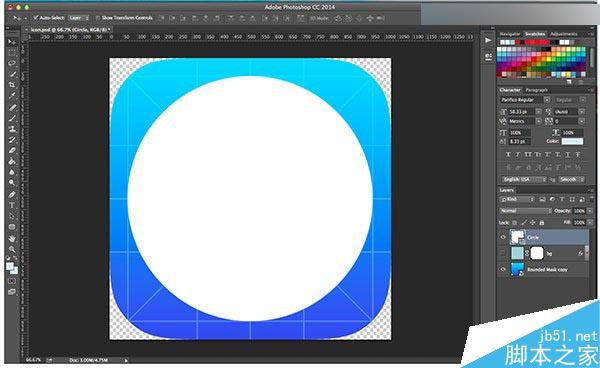
步骤 3:创建内圆
图标中部的白色圆形是整个图标设计的重要组成部分,我们可以利用iOS图标栅格画一个圆:使用椭圆工具(U)创建一个宽高为 890px 的正圆,
在属性面板中可以调整它的大小以便与栅格对齐。

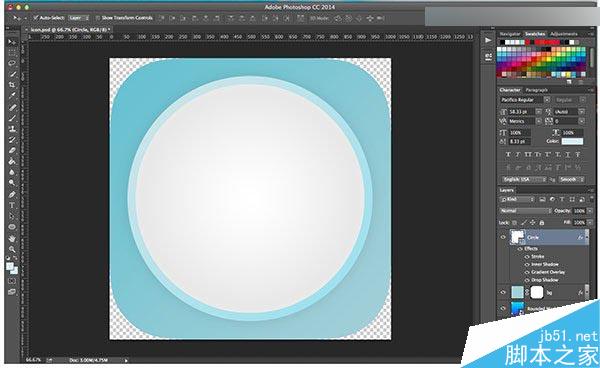
步骤 4:给圆形添加图层样式
给形状图层添加描边、阴影和渐变等图层样式。

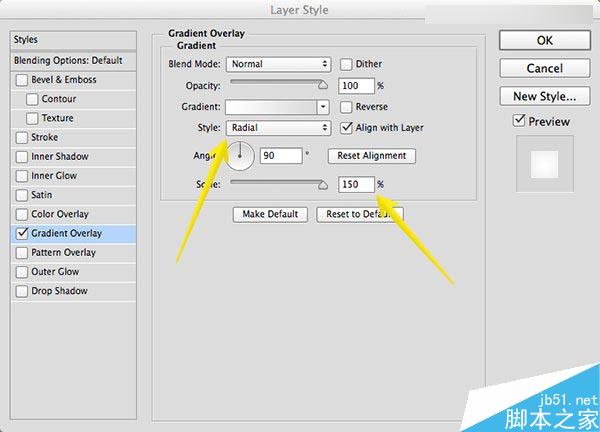
添加渐变
圆的渐变比较简单,渐变色值为 #ffffff 和 #d9d9d9。

渐变样式选择径向渐变。要让圆的中心呈现些许亮色,从圆心到边缘有一个白色到浅灰色的渐变,缩放比例设置为 150%。

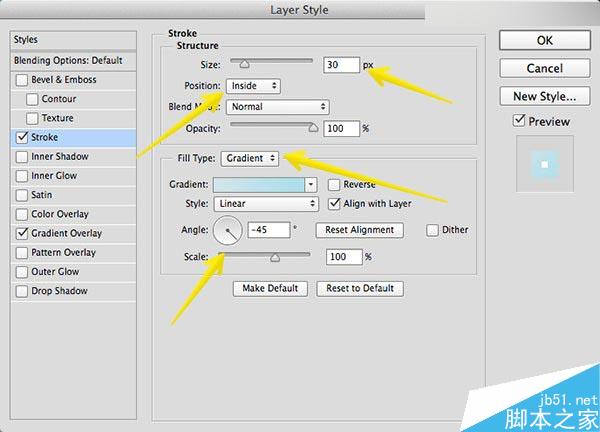
添加描边
圆的描边要加粗,描边位置选择内部,描边大小的参考数值为 30px,填充类型选择渐变。

渐变所用颜色比图标的背景渐变色要亮一些。起始色值和终止色值分别为 #d1e4e8 和 #a9deeb,渐变角度设置为 -45 度,呈现出由顶部的浅蓝色到底部的深蓝色渐变效果。
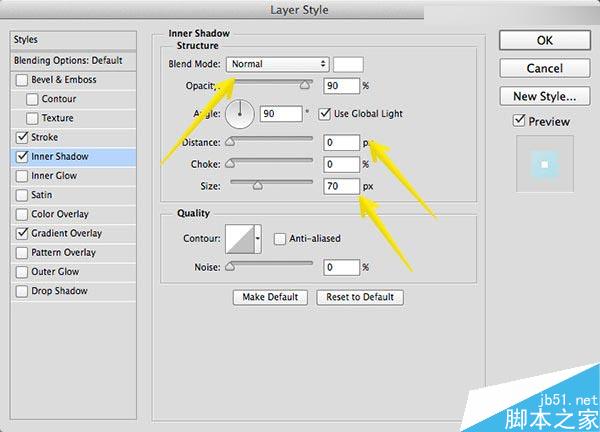
添加内阴影
这里的内阴影其实是白色高光,你也可以使用内发光样式。将混合选项设置为正常,距离设置为 0。将大小设置为 70。
(注:此处原文为 140px,但是与截图上的参数不符,所以译者暂时将参数改为70px)

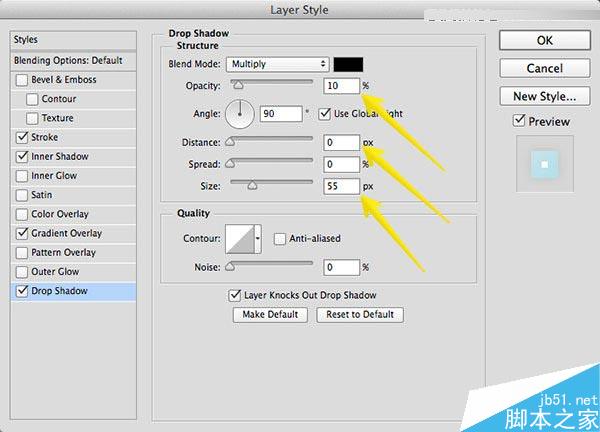
添加投影
最后给这个圆添加投影,让描边看上去更清晰,也可以让整个圆在蓝色背景下看的也很明显。把阴影的透明度设置为 10%,
距离设置为 0,将大小设置的稍微大一点,我的参考数值是 55。

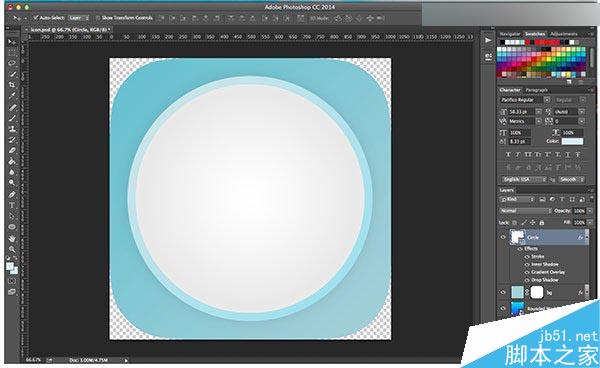
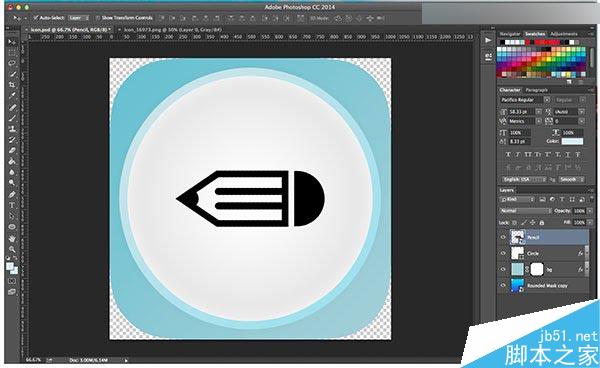
效果如下图所示:

步骤5:添加铅笔图标
我们在上一步的基础上添加一枚图标,我选的是铅笔图标。你可以在 Sliceberry 或者 the Noun Project 搜索你想要的图标。由于我们制作的图标是 1024*1024 规格的,
所以一定要选大图标。
如果你也想用铅笔图标,可以从 the Noun Project 下载,作者是 Molly Bramlet,下载链接:download it here

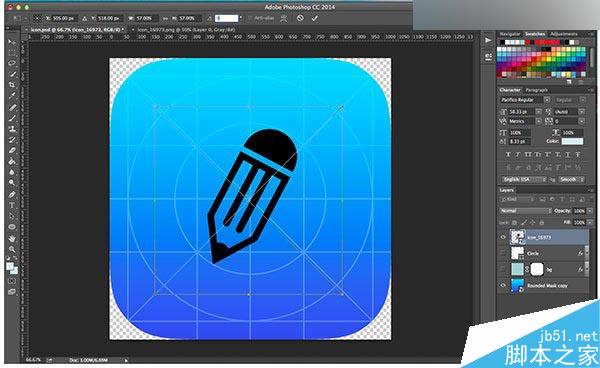
将该图标导入你的PSD文件并调整大小。如果你用的铅笔图标跟我用的一样大,需要将其缩小到原来的 1/2。你可以利用 iOS 模板把该图标控制在内圆的范围之内。

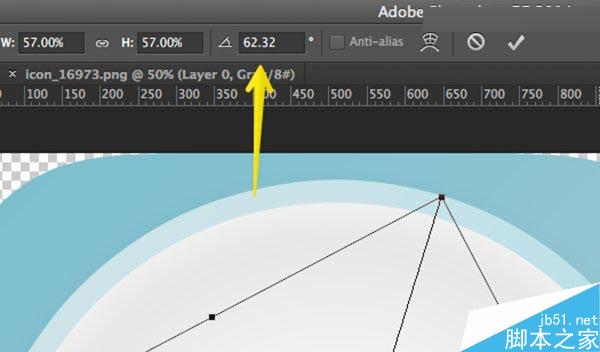
为了让该图标垂直于水平线,需要将其旋转 62.32 度。按下 COMMAND (MAC 用户)或者 CRTL (Windows 用户)键的同时按下 T 键,
在顶部紧挨着小三角形图标的窗口中输入数值 62.32。(你也可以跳过旋转图标这一步骤)

步骤6:给铅笔图层添加图层样式
终于到了图标制作最后的步骤了,我们来给它添加渐变叠加和内阴影。

添加渐变叠加
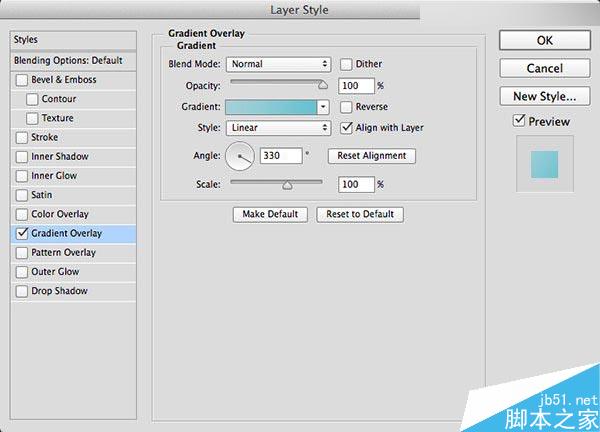
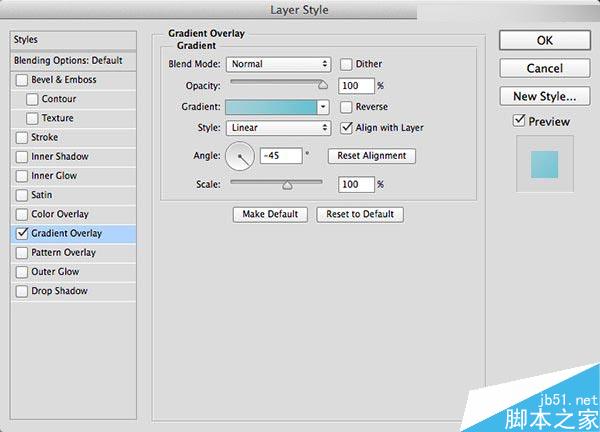
打开该图层的混合选项,选择渐变叠加,色值参数同步骤 2,即起始色值和终止色值分别为 #acced6 和 #7cbece。渐变效果沿对角线方向呈现,
角度设置为 -45 度,从左上角的浅蓝色开始,到右下角的深蓝色结束。

添加内阴影
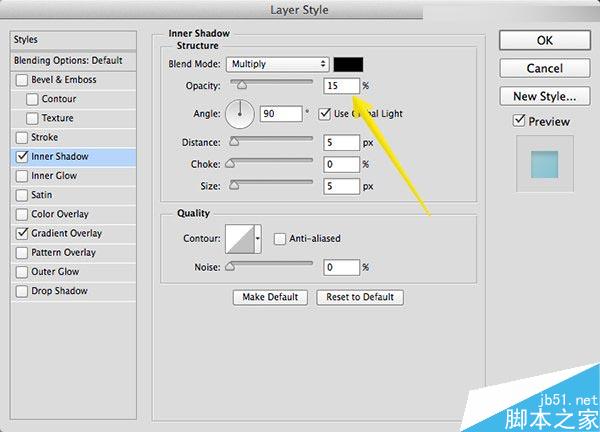
这是本教程的最后一个小步骤。给铅笔图层添加内阴影,让它看起来有些厚度。内阴影其他参数不变,只降低其透明度,参考数值为15%。
这是因为图标整体使用的是亮色,所以我们让它有一点阴影的感觉就可以了。

最终效果

图标到这里就制作完成了。这篇教程的目的就是向你展示漂亮的iOS应用图标制作方法,过程没那么复杂,最终的效果看起来也很棒,你可以使用这个方法尝试制作其他图标。
教程结束,以上就是Photoshop设计一个非常优美的iOS应用图标方法介绍,感兴趣的朋友可以跟着教程来学习,希望这篇教程能对大家有所帮助!