今天我们就来看看ps制作一个动态进度条,主要利用了帧动画,下面我们就来看看详细的教程。

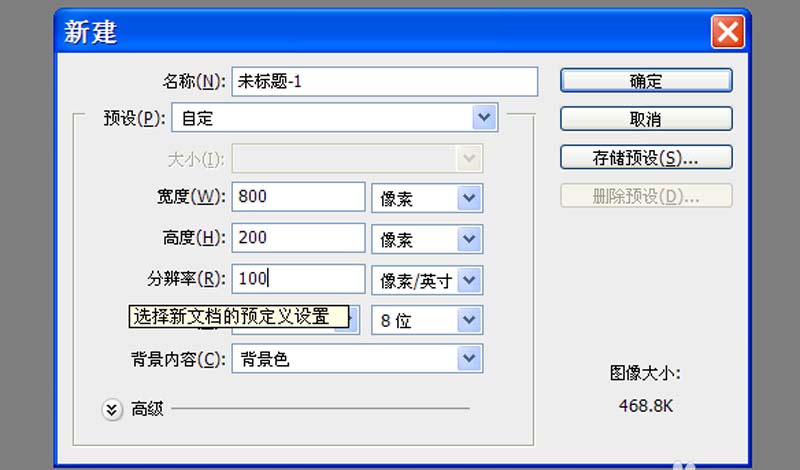
1、首先启动Photoshop cs5,新建一文档,大小为600*200,分辨率为100,背景颜色为黑色。

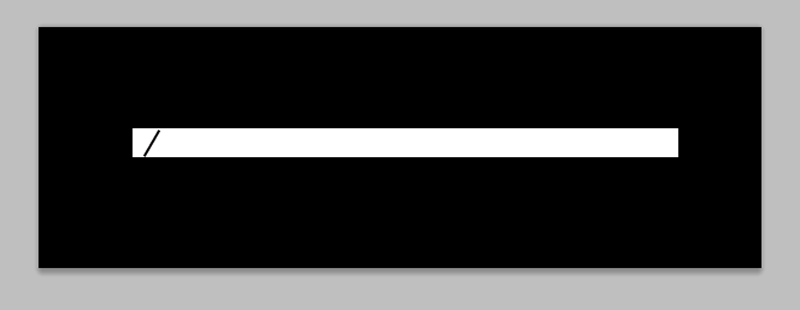
2、选择工具箱里的矩形工具,绘制一个矩形,填充颜色为白色,调整好位置。

3、接着绘制垂直的长条矩形,填充颜色为黑色,执行ctrl+t组合键进行自由变换,设置角度为30度。

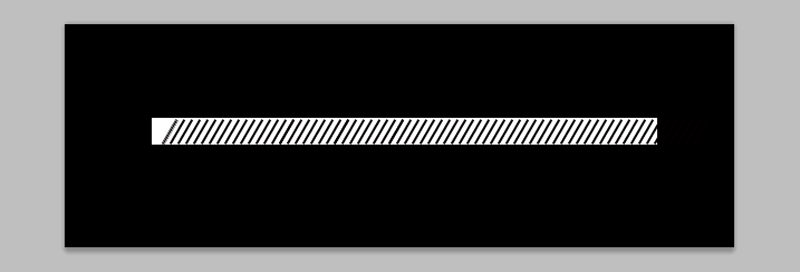
4、接着按住alt键复制若干个直至自己满意为止,选择所有长条矩形,设置水平居中分别和垂直居中分布。

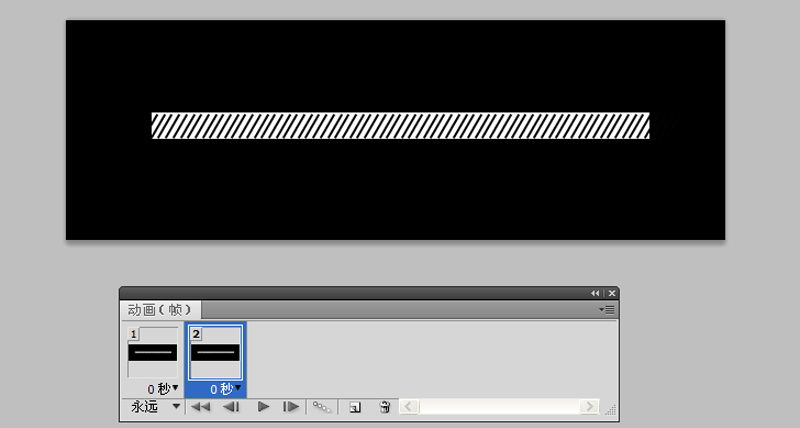
5、执行窗口-动画命令,调出动画窗口,选择所有长条矩形引动到左边,新建一帧,再次移动到右边。

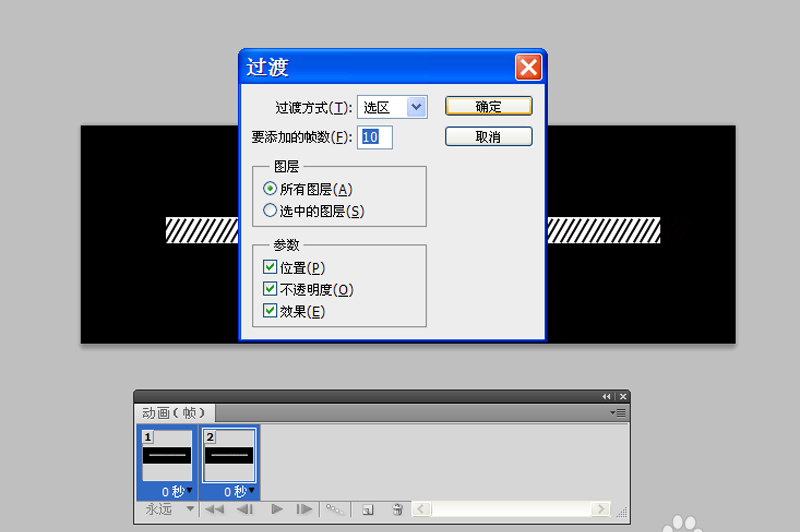
6、选择两帧,执行过渡命令,在过渡对话框中设置过渡方式为选区,要添加的帧数为10帧。

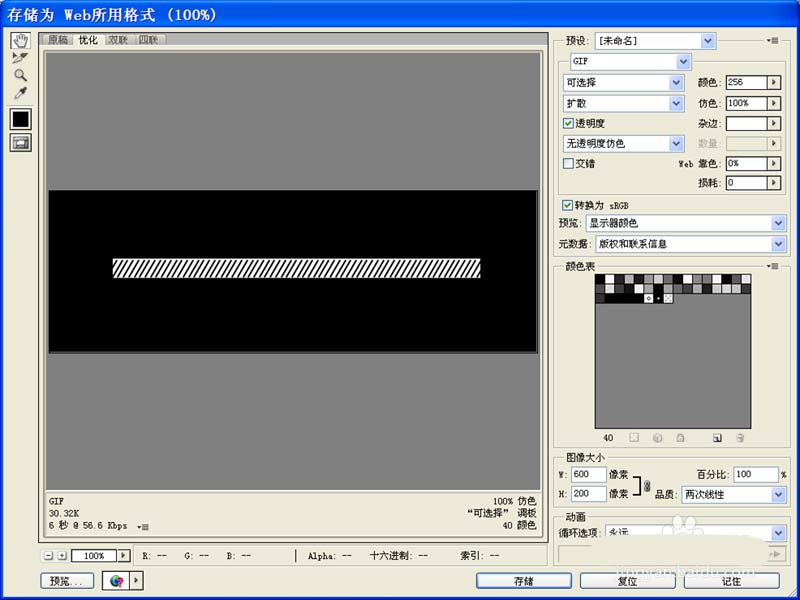
7、执行文件-存储为web和设备所用格式命令,将文件保存为gif格式即可。

以上就是ps制作进度条动画的教程,希望大家喜欢,请继续关注软件云。