photoshop可以用纯色做出带电的小球效果,不需要任何的素材只是用一些常用工具即可,今天我就给大家示范一下,效果图如下,里面的黑色就是背景色,白色就是前景色。

1、打开ps以后,点击菜单栏上面的文件——新建

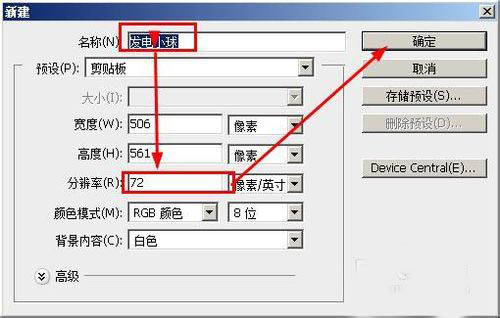
2、在修建对话框中,填写新建的这个文件的名称,设置分辨率为72,其他的默认系统就可以了,点击【确定】

3、设置前景色为黑色,背景色为白色

4、在菜单栏上面,依次点击【滤镜】——【渲染】——【云彩】

5、效果图如下

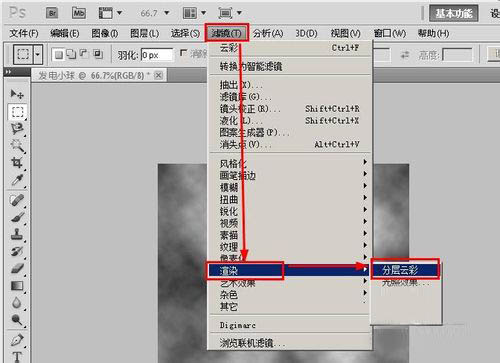
6、同样是在菜单栏上面,依次点击【滤镜】——【渲染】——【分层云彩】,给图片增加一点层次效果

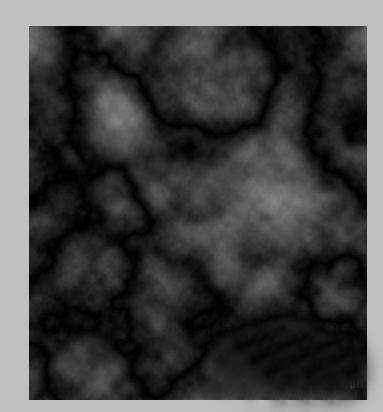
7、效果图如下

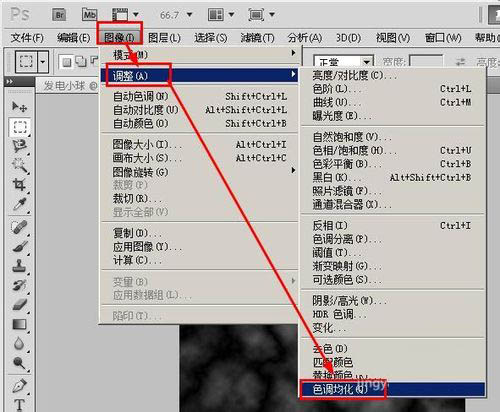
8、接着我们再让云彩的效果凸显一下,点击【图像】——调整——色调均化

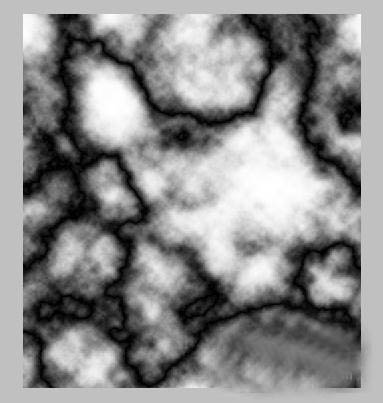
9、色调均化的效果图如下

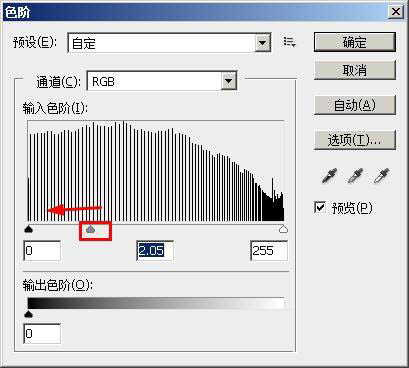
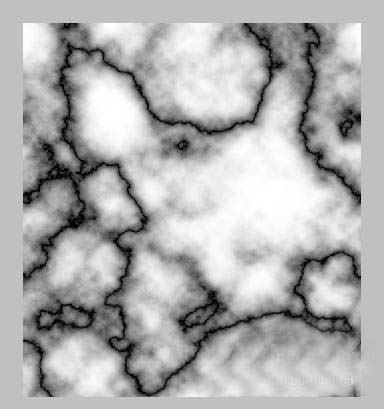
10、打开色阶的对话框,我们将中间这个向左拖动适当的距离,然后点击确定按钮,这样使得效果看起来更有质感,设置好以后,点击确定

11、这是效果图

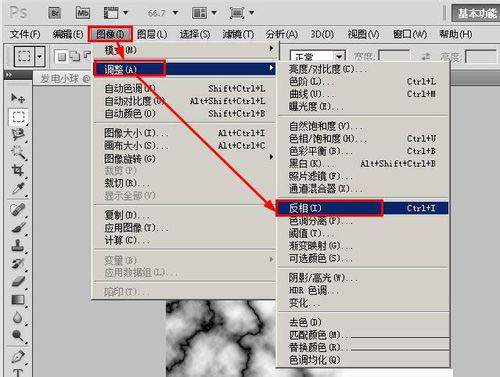
12、我们看到上面这个图,应该让白色变成黑色,黑色变成白色,那样就有闪电的效果了,所以我们要执行:图像——调整——反相

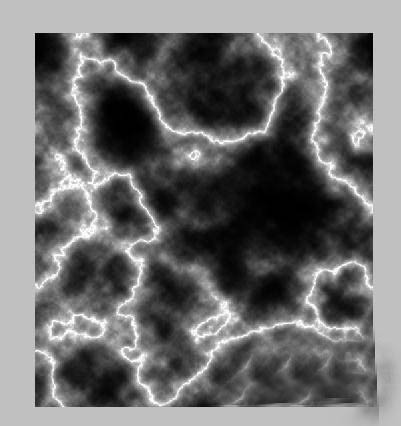
13、反相以后就有闪电的效果了。

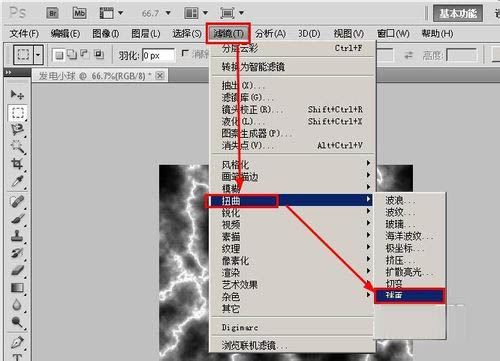
14、下面要做一个球面的效果了,执行:滤镜——扭曲——球面化

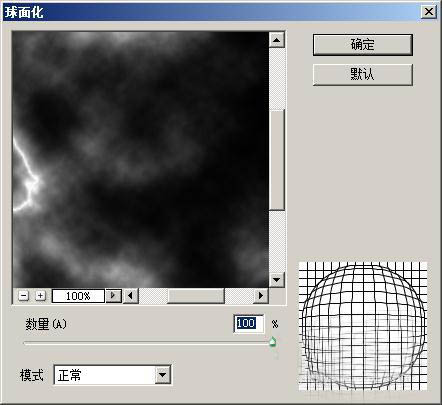
15、在弹出的球面化的对话框中,设置参数如下图,然后点击确定

16、这是效果图

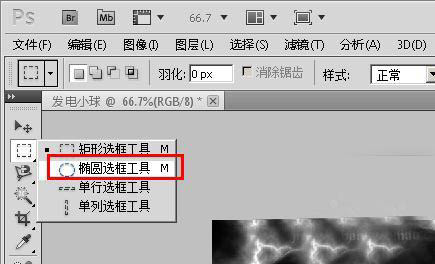
17、接着我们要删除多余的部分了,在工具栏选择椭圆选框工具

18、画出一个圆形要与这个小球一般大小,然后执行一次复制和粘贴,这样将小球粘贴到了一个新的图层

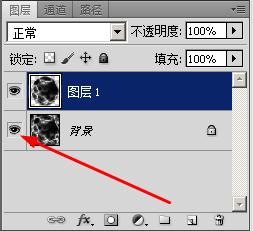
19、点击这个小眼睛,隐藏背景就能看到下面这个效果图


20、最后给小球添加一个黑色的背景有就点味道了。
