用photoshop制作饼干文字,主要使用了photoshop的通道功能,来看看吧!
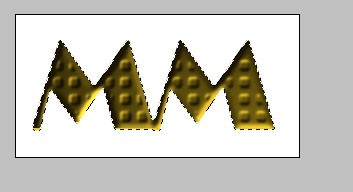
最终效果图:

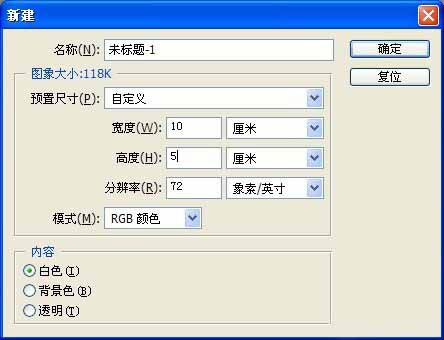
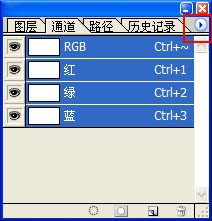
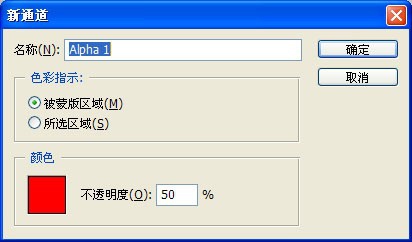
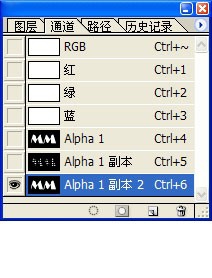
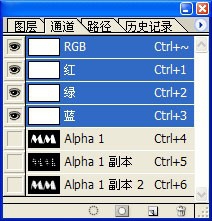
1、新建一个宽10cm,高5cm的文件,然后选中通道面板点击通道右面的小三角形,选择新通道,在弹出的对话框中保持默认按确定按钮,得到一个新的Alpha1通道



2、使Alpha1通道为当前通道,选择广西输入工具,单击图像,输入英文字母MM,字体选择Broadway BT,字号为120点,确定。



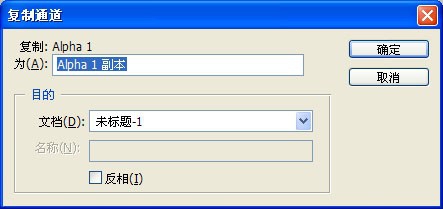
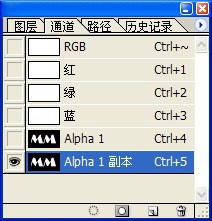
3、用鼠标右键单击通道面板中的Alpha1通道,选择复制通道,这样我们就建立了一个Alpha1 通道的副本


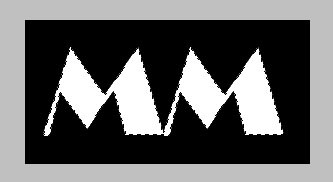
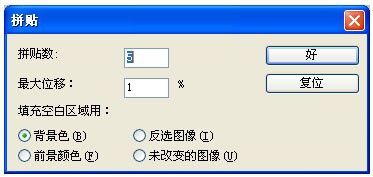
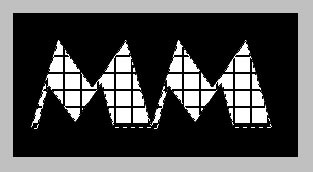
4、选 中Alpha1 通道副本,“滤镜”菜单→“风格化”→“拼贴”,设置如图


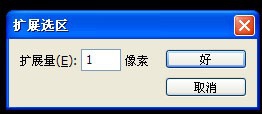
5、保持对Alpha1 通道副本的选择,“选择”菜单→“修改”→“扩展”,设置如图。

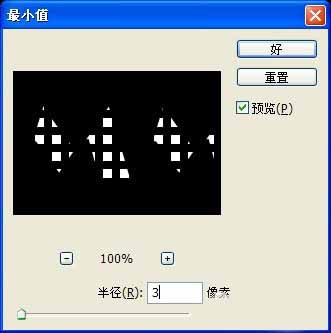
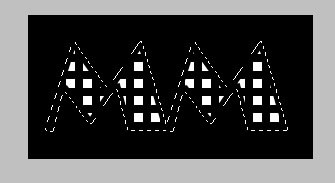
6、选择“滤镜”菜单→“其它”→“最小值”,设置如图。


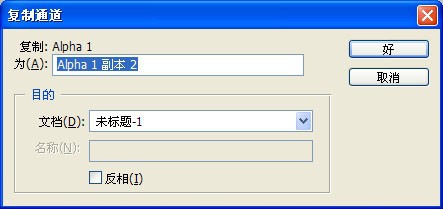
7、按Ctrl+D键取消对文字的选择,鼠标右键点击Alpha 1通道,选择复制通道,保持默认,确定,得到Alpha 1通道副本2。

8、保持对Alpha 1通道副本2的选择,选择“滤镜”→“模糊”→“高斯模糊”,设置如图


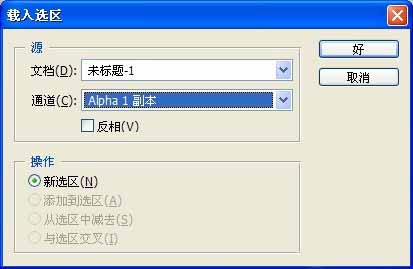
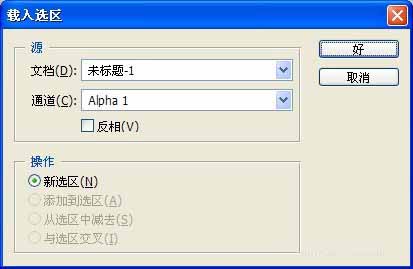
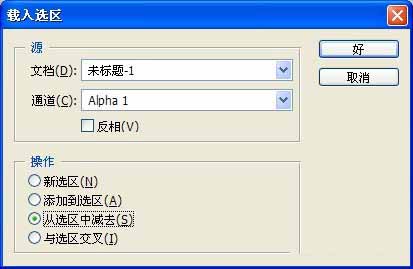
9、点击“选择”→“载入选区”,设置如图。然后在点击“选择”→“修改”→“平滑”。接着按Ctrl+Alt+D,弹出羽化设置,设置如图。



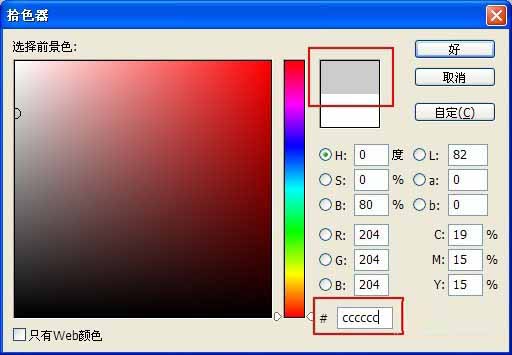
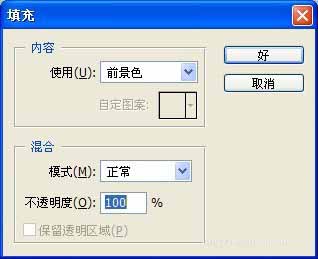
10、选择前景色为灰色,点击“编辑”菜单→“填充”,以前景色填充区域,



11、按Ctrl+D键取消对文字的选择,鼠标点击通道面板的RGB复合彩色通道,点击“选择”→“载入选区”,在通道中设置为Alpha 1,其它保持默认,确定。


12、点击“选择”→“修改”→“扩展”,设置如图。再点击“修改”→"平滑",设置如图。


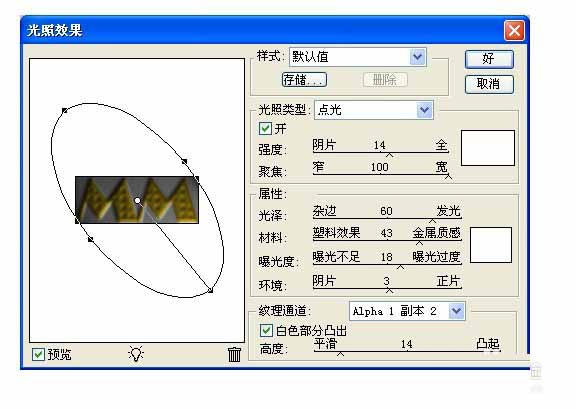
13、选择一种您喜欢的颜色做为前景色并用它填充文本,然后选择“滤镜”→“渲染”→“光照效果”,设置如图



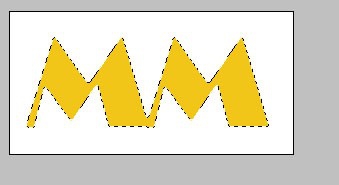
14、选中工具箱中的矩形框选工具,然后按两下键盘上的向右键和向下键,得到如图所示


15、再次点击选择菜单下的载入选区,设置如图。按Ctrl+Alt+D进行羽化设置,如图。


16、再单击工具箱的移动工具,先后按两下键盘的向上键和向左键,设置前景色为灰色并填充区域


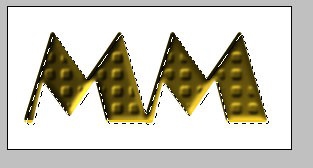
17、最终得到如图所示效果
