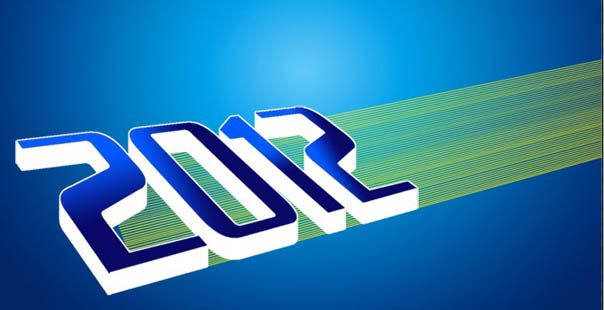
本教程蓝色炫酷光影立体文字有点特别,作者加上了一个比较奇幻的尾部。做好立体文字后,根据透视关系选择文字的一个方向加上一些彩色线条等,可以更好的美化文字。最终效果


二、径向渐变(颜色根据自己喜好)这里我选的是蓝色。

三、输入字体(字体方正一些好看)。

四、复制一个文字图层,对另一个图层栅格化。

五、通过透视,斜切,使字体有透视效果。

六、新建通道,填充白色(以备后用)。

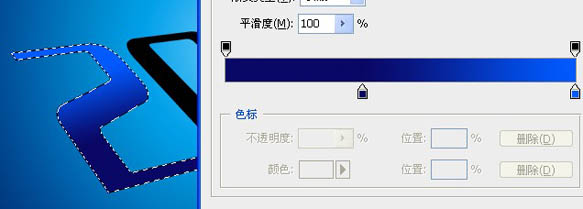
七、依次从通道载入字体的选区,对字体进行渐变填充。

八、效果如下。

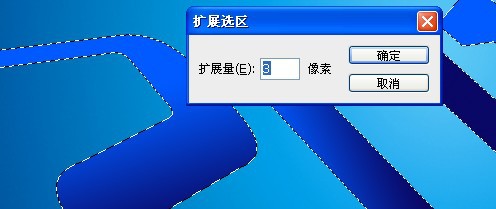
九、执行选择菜单-修改-扩展选区。(新建图层,填充白色)。

十、扩展选区后,不要取消选区,按住ctrl+alt+方向键向下进行立体化。

十一、适当缩小,放在一定的位置。

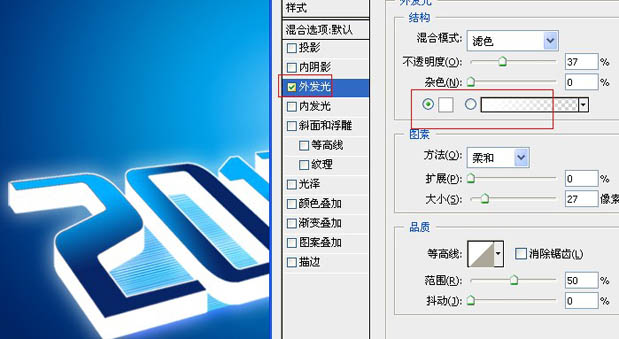
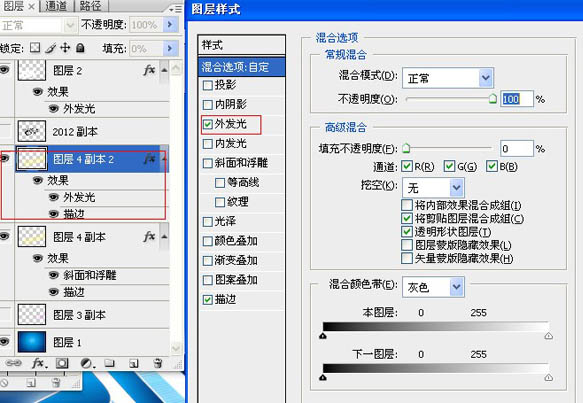
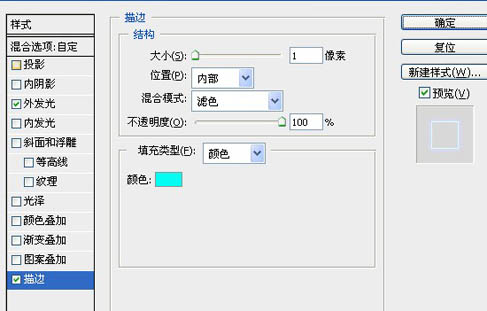
十二、对白色的字体图层进行外发光设置。

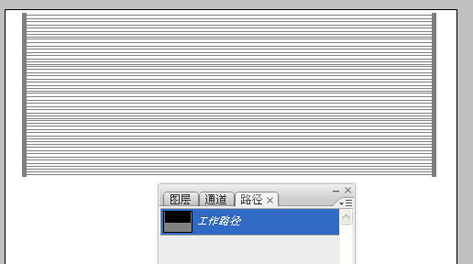
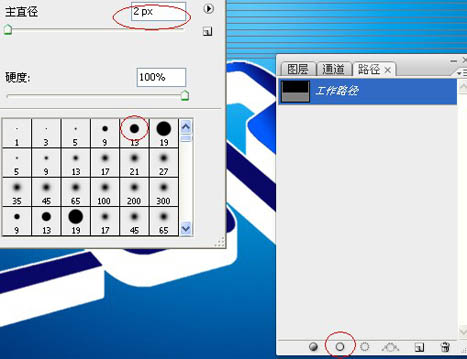
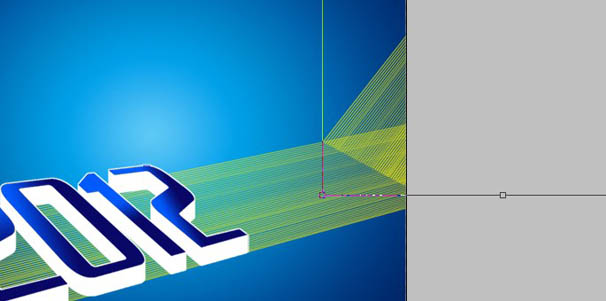
十三、用钢笔画一些直线路径。(画出一根后复制就行)。

十四、前景设置成正黄,对路径进行描边。

十五、描边后如图。

十六、放在字体下方。

十七、再复制一个,如图放置。

十八、删除后面的线条,如图。

十九、合并后再复制一层刚才的线条。

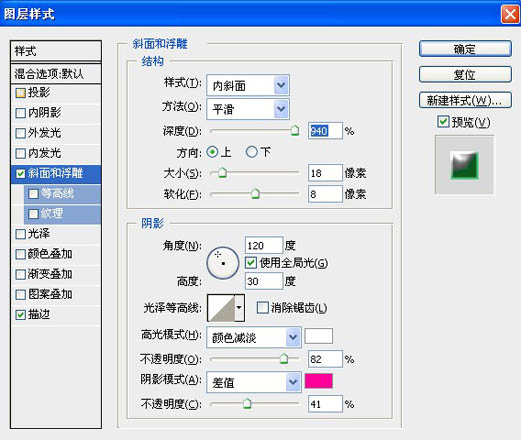
二十、对下面的线条进行如下设置。

二十一、参数。

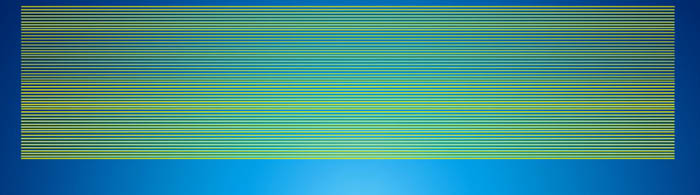
二十二、效果如图。

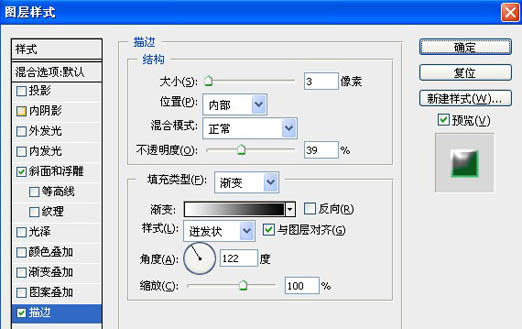
二十三、对上面的正黄线条进行如下设置。

二十四、参数。

二十五、效果如图。

二十六、用画笔工具画一条颜色。

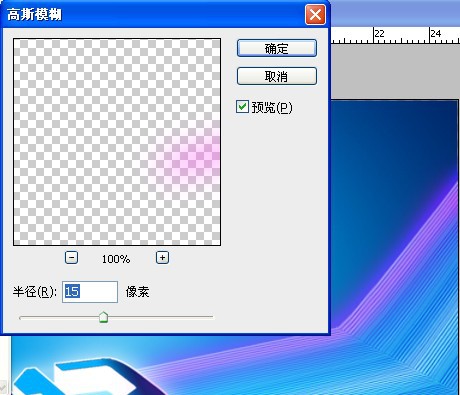
二十七、对其进行高斯模糊。

二十八、其他的也是同样的操作,多复制几条。

二十九、复制一个白色图层后,选出2的那一部分。

三十、旋转一定角度后,执行滤镜-风格化-风(向左),可以重复执行3次以上。

三十一、放到2字的后面。

三十二、使其摆放到合适的角度(变形,透视等)。

三十三、画出路径,如图。

三十四、填充一个渐变色。

三十五、ctrl+alt+G(向下剪切盖印图章操作)。

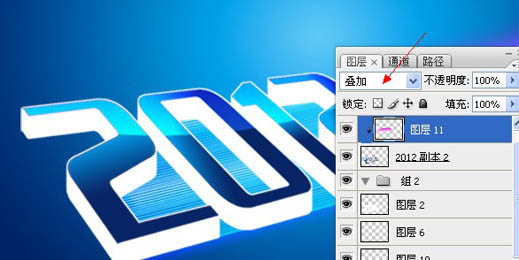
三十六、混合模式改为(叠加)。

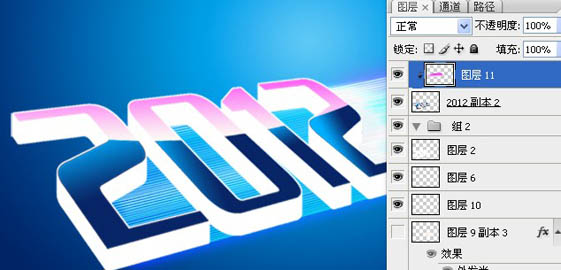
三十七、效果如图。

三十八、把两个线条多余的部分擦除(或者用蒙版)。

三十九、点缀光晕(可以下载光晕笔刷)。

线条再加亮一下,完成最终效果:
