

具体的制作步骤如下:
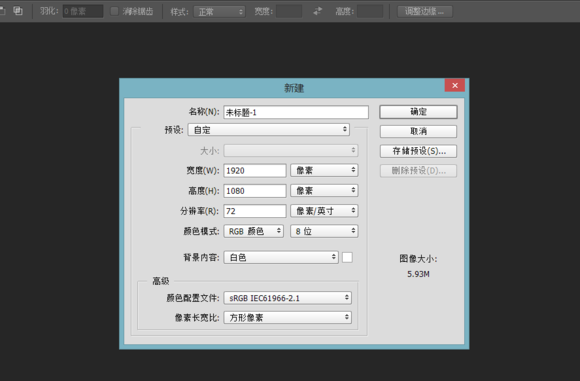
1,CRTL+N 新建一个画布,大小1920*1080

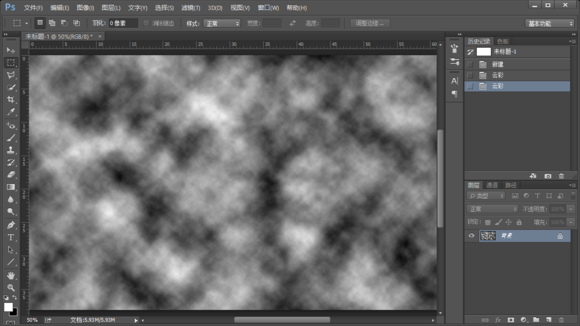
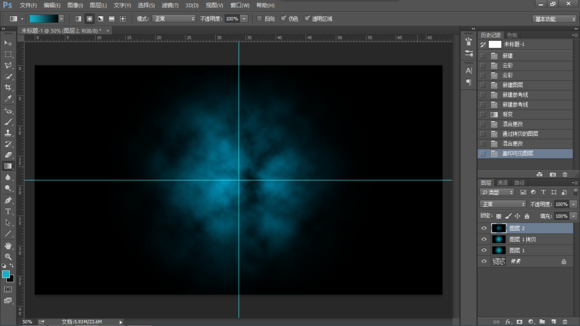
2,执行:滤镜---渲染--云彩。如果觉得效果不够理想的话可以ctrl+f多执行几次。

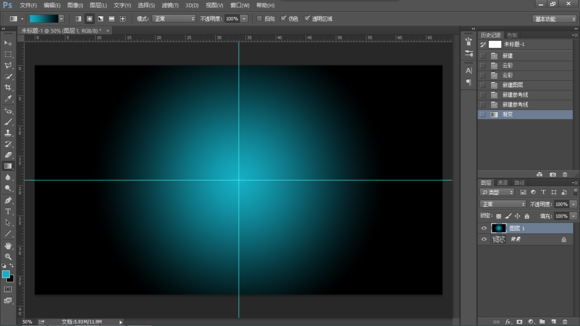
3,把前景色调成:#15aec4 背景色调成:000000 新建一个图层,径向渐变,由中心向外拉。(个人作图比较喜欢拉个参考线)

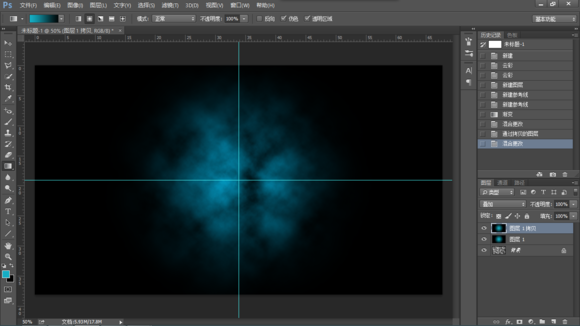
4,把图层混合模式改成正片叠底,ctrl+j复制一层,把图层混合模式改成叠加,然后再ctrl+j复制一层。

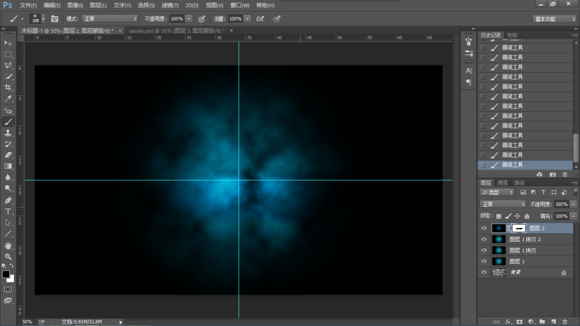
5,ctrl + shift + alt + e ,盖印一个图层。

6,给盖印图层添加一个蒙版,在3分之2的地方用画笔稍微画几下,添加中间的鲜色。

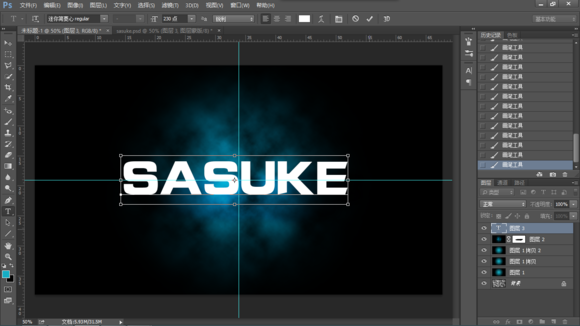
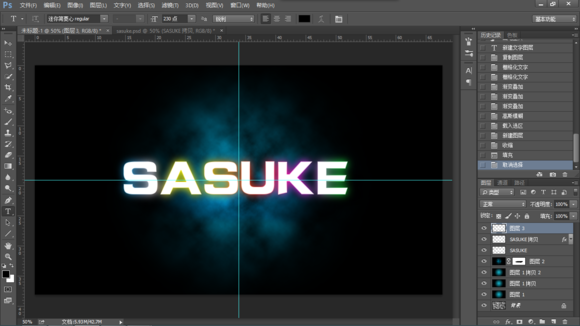
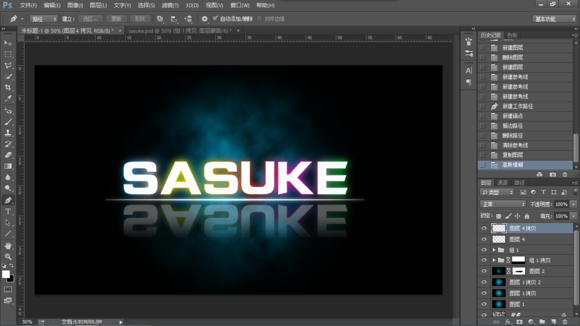
7,前景色换回白色(#ffffff),打上自己喜欢的字,大小自己设定,CTRL+J复制一层。

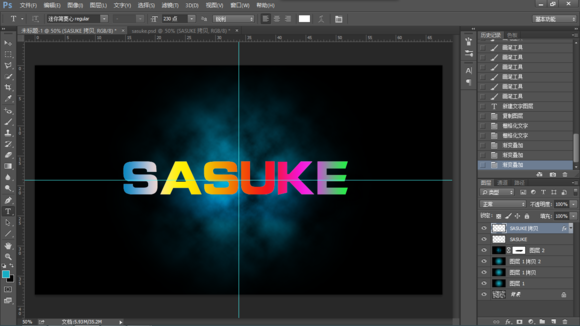
8,把2个文字图层都栅格化,双击上面的那个文字图层,打开图层样式:渐变叠加,角度0,渐变的设置如图,
渐变快的颜色分别是:0e87c0 , e3d3d3 , fff006 , f0aa02 , f41323 , f227e1 , 22f345


9,执行滤镜--模糊--高斯模糊--18px。然后按住ctrl点击另一个文字层,取得选区,然后选择--修改--收缩,输入2。在最上面添加一个图层,填充白色。

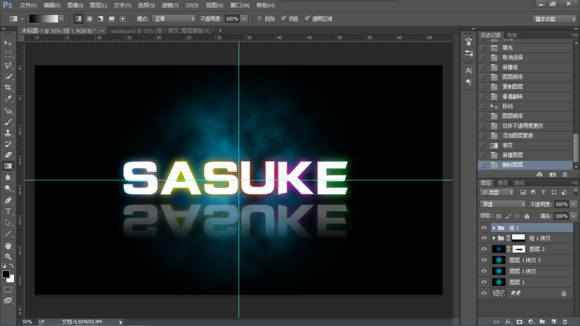
10,开始在倒影了,新建一个组,吧这3个文字层都拉进去。然后复制这一个组。然后编辑--变换--垂直反转。移动到合适位置。不透明度改成34,添加一个蒙版,拉一个线性渐变。

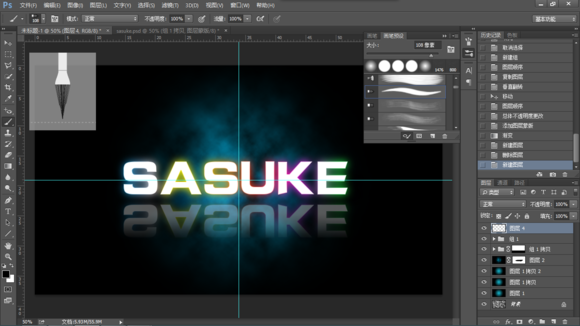
11,新建一个空白图层,选择画笔工具,打开画笔预设,选择图中所示画笔,大小改成10px左右,选择钢笔工具,
在两个文字之间画出一天路径,右键,描边路径,勾选模拟压力,确认。然后再次右键,删除路径。


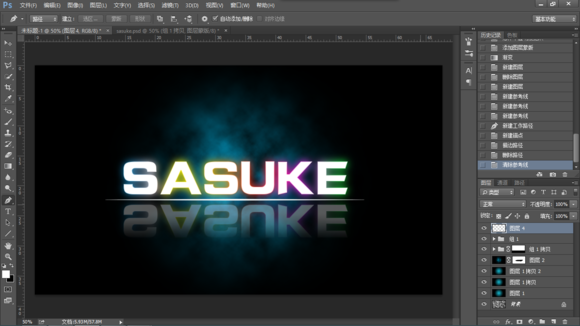
12,ctrl+j复制一层,然后滤镜--模糊--高斯模糊--8px,结束。

添加一层烟雾层,或者舞台那种光线层的话,效果应该会不错,但是我个人就喜欢简洁,就这样好了。