本篇教程通过PS制作具有科技感的线性海报图案,通过PS和AI两个软件来完成,整个教程比较简单,初接触PS的同学们有兴趣的也可以来试一下,教程既有海报的元素,也有线条的元素在里面,后期应用于封面设计、毕业论文设计等,整体科技感很强,可塑性十足,具体同学们通过教程来学习一下吧。
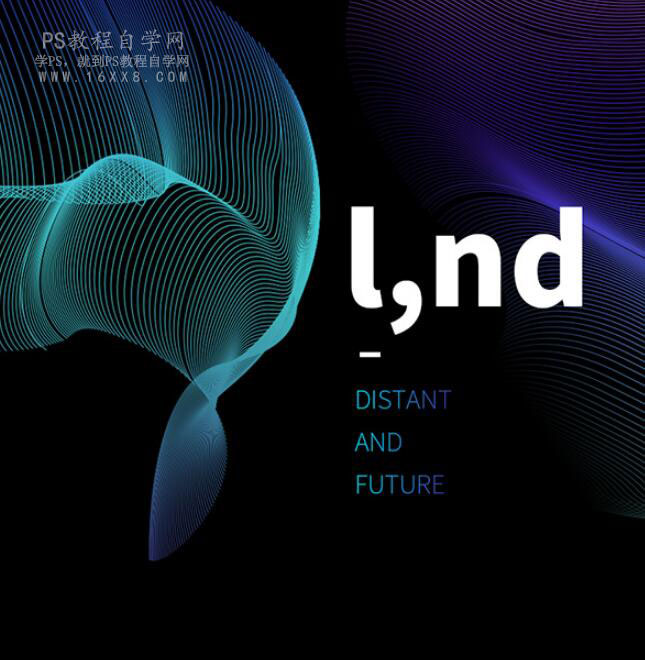
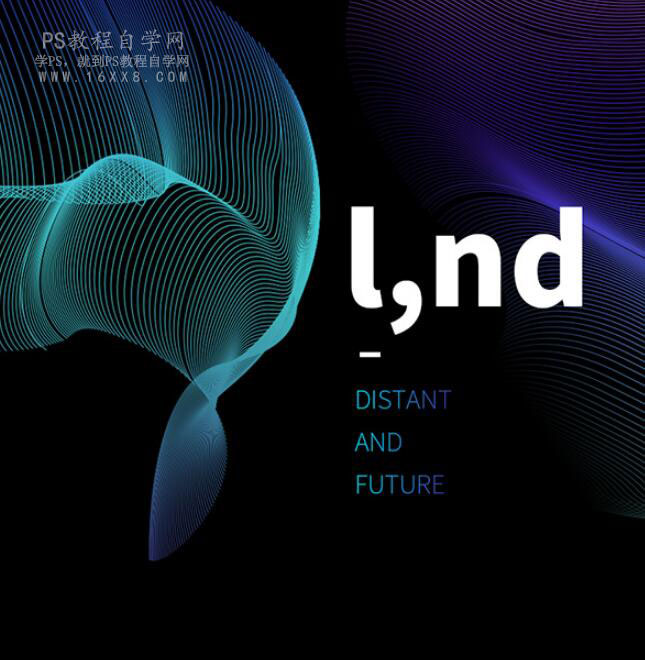
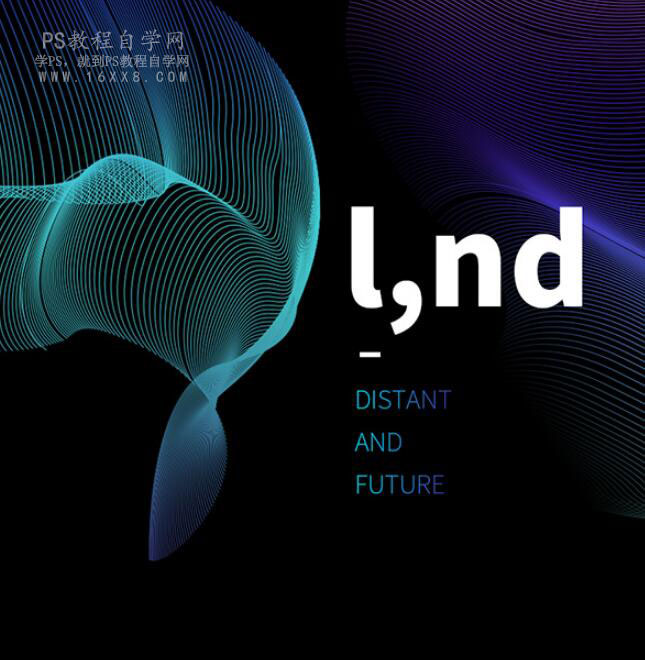
效果图:

步骤01
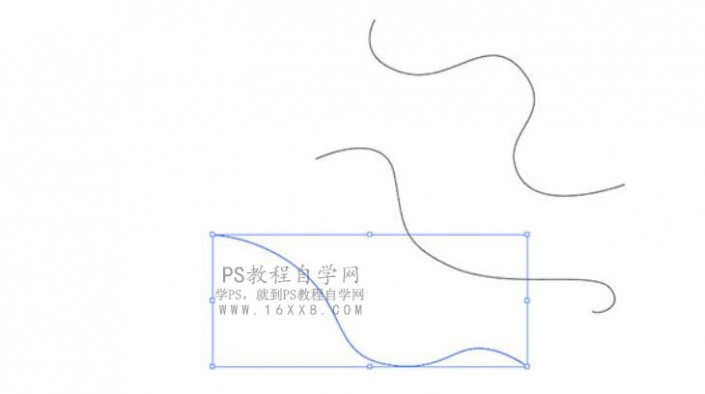
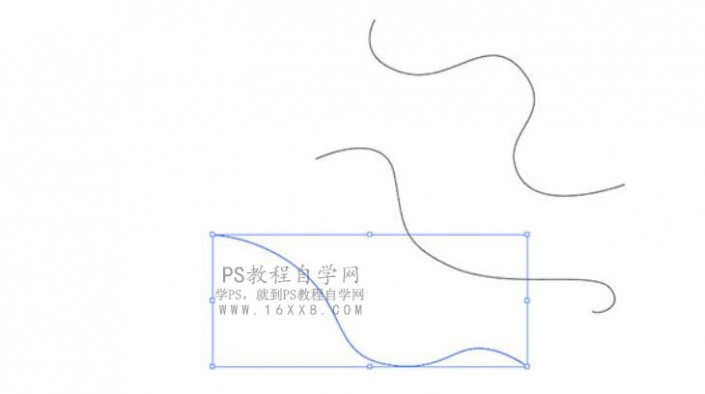
打开ai软件,新建一个1000*1000的文档,选择则钢笔工具绘制三条曲线(注意:结束曲线编辑请按键盘左上方ESC键)。

www.softyun.net/it/
步骤02
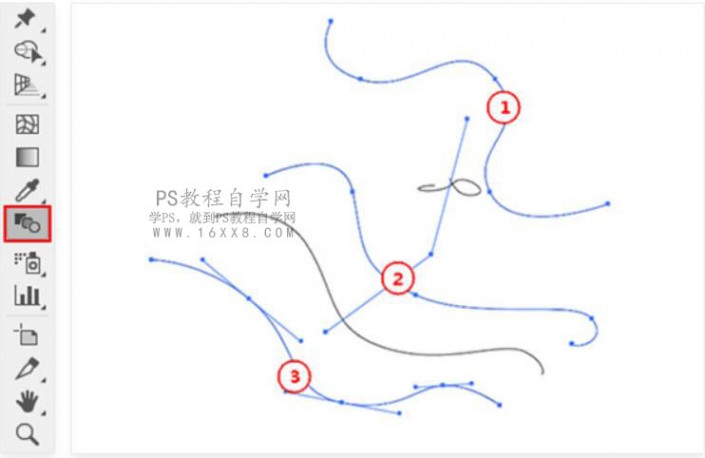
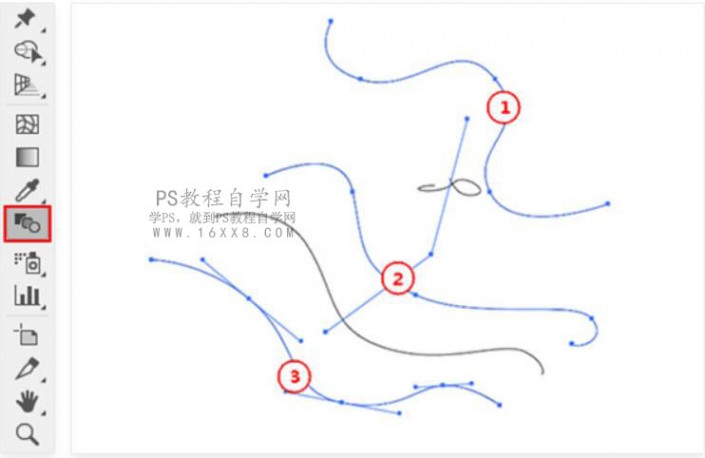
选择“混合工具”,依次点击三条曲线,可以看到在每两条曲线之间会生成过渡曲线。

步骤03
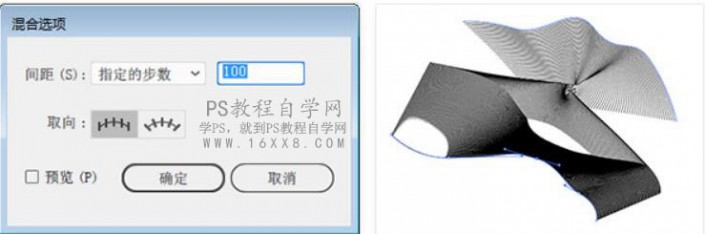
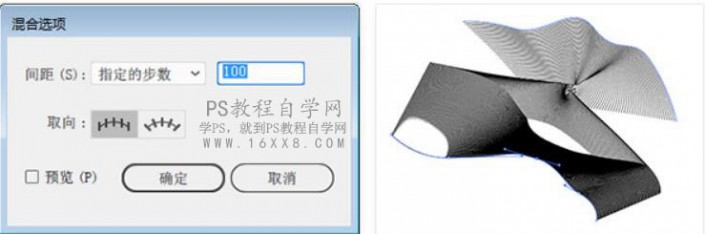
选择这些曲线后双击” 混合工具”,在弹出的设置窗口中选择”指定的步数”,并将步数值设置为” 100

步骤04
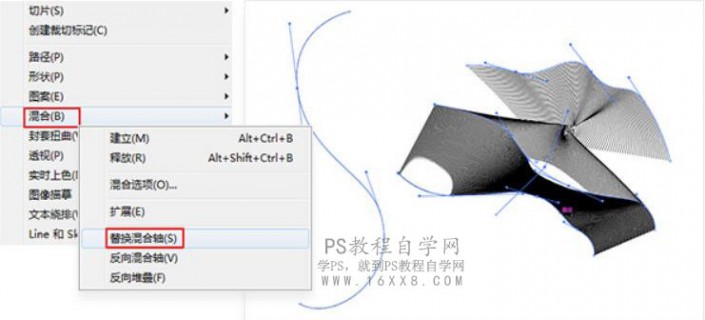
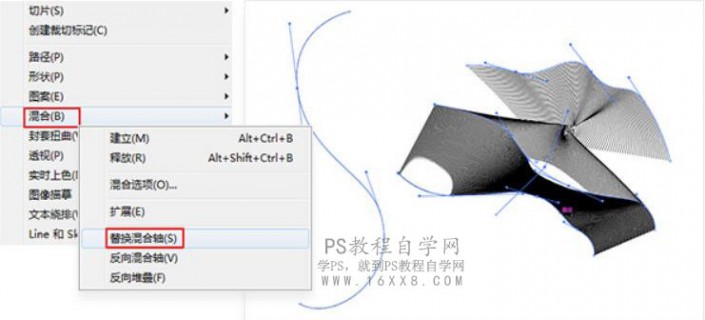
再绘制一条曲线,然后选择刚刚生成的曲面和这条曲线后,选择“对象/混合/替换混合轴“菜单。

步骤05
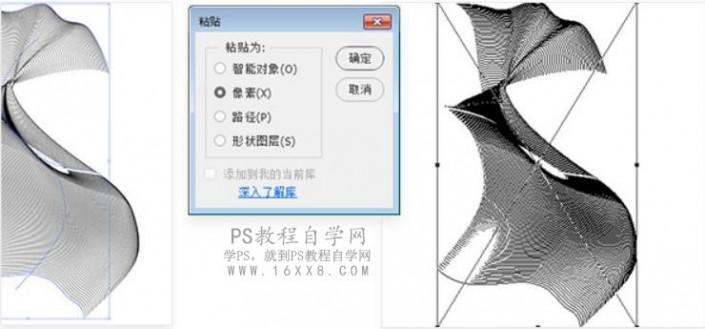
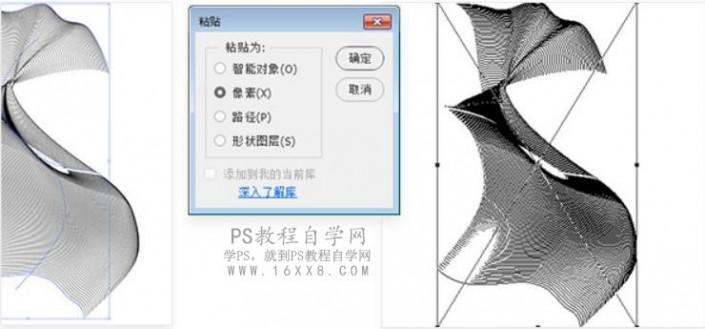
这时候会重新生成一个曲面,选择曲面按Ctrl+C复制,然后来到PS中按Ctrl+V粘贴,并再弹窗中选择“”

步骤06
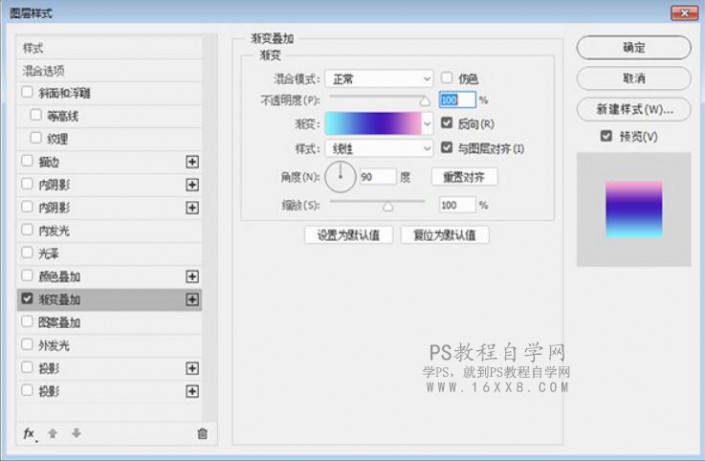
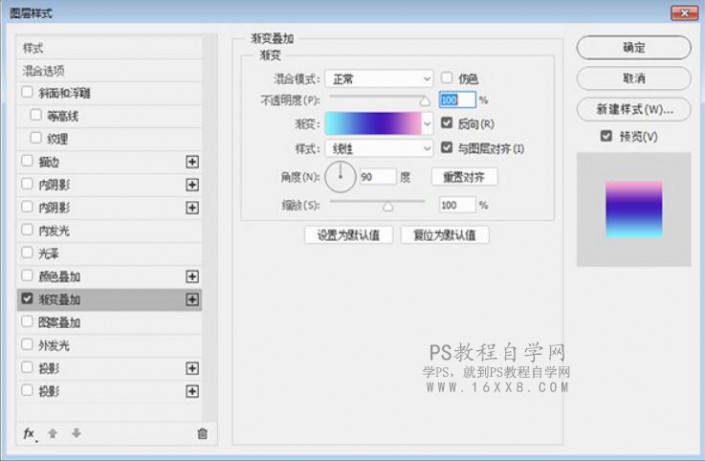
在PS中将背景层填充为黑色,并选择粘贴进来的曲面图层,点击图层面板底部 图标添加一个渐变叠加样式,在渐变叠加面板中设置渐变颜色和角度。

步骤07
现在可以看到炫酷科技感背景做出来了,这种背景可用于UI背景图、科技产品发布会背景、PPT背景等等场景中。在Ai软件中改变曲线节点曲面会发生变化,再复制到PS中来重复上一步的操作,调整曲面的大小和位置,然后输入文字,调整文字大小粗细,这样就完成了。

整个教程就完成了,是不是很简单呢,同学们练习的时候可以把自己喜欢的元素放进去。