1、创建文件:1600X1280像素,填充#b1c900颜色。

2、打开自定义形状对话框,选择如下图的放射图案(Photoshop自带形状),前景色#bddc01,先画出一个以背景图的中心为中心,足以覆盖整个画布的图案。复制图案,并将复制图案稍稍旋转一下,改变复制图案的颜色为#d3eb45。

3、这时,用一般的圆形笔刷画出不同大小的圆形:笔刷透明度为60%,颜色#7a263e,在不同的地方涂画,通过手动画圆,创建图片的布局。第一套画好后,新建一个层,选用颜色#93133d,添加新的圆形图案。

4、之后,新建一个层,选用颜色#cdde67画圆圈,再新建一个层,用颜色#d9f14a画圆圈。

5、现在用前面使用过的颜色#93133d,添加一些对比色调。

6、为了达到更好的效果,在所创建圆点周围的空处,制作一些小圆点。最后,添加一个新的颜色#7b2dc1,之后在我们的制作里将变成生动的粉红色。

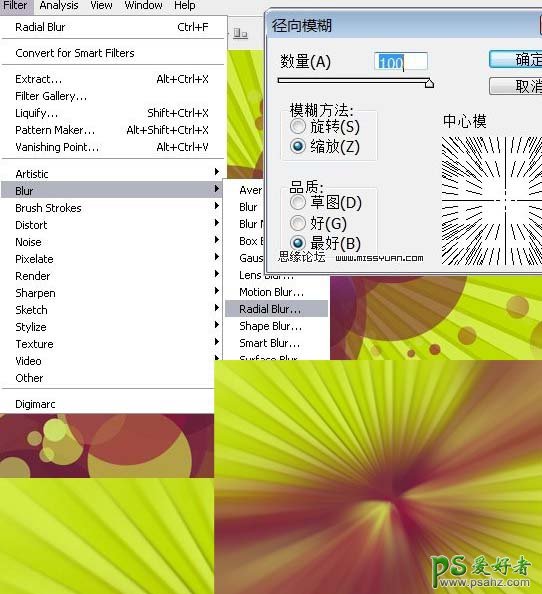
7、选择所有图层,按Ctrl+Shift+E,合并图层。复制合并图层,命名为径向模糊层,滤镜-模糊-径向模糊,参数设置如下图所示:

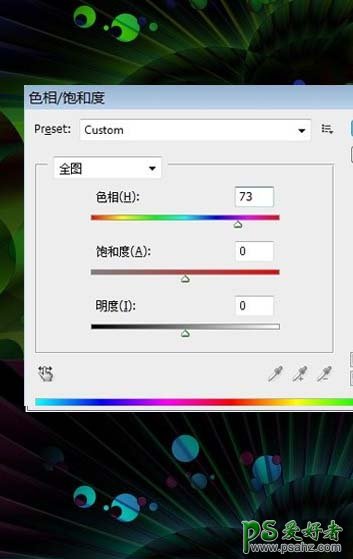
8、选择径向模糊图层,图层模式为差值。再次合并图层,然后选择图像-调整-色相/饱和度或按Ctrl+U,调整色相为73。

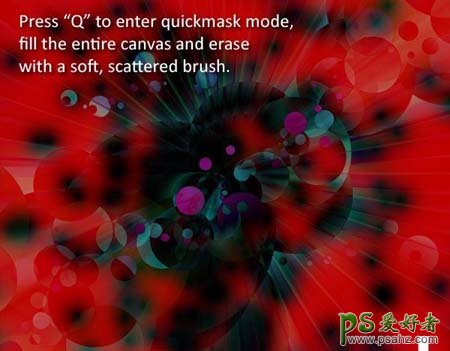
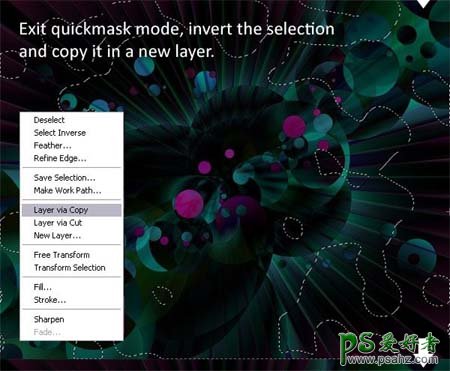
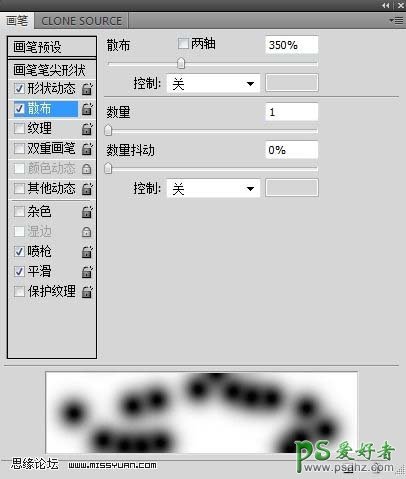
9、复制图层,按Q,添加快速蒙板,用油漆桶填充黑色,选择柔角橡皮擦工具,笔刷设置散布(参数设置如下图所示)现在以画布中心为焦点,用橡皮擦涂抹,做好后,退出快速蒙板。按Ctrl+Shift+I反选,用魔棒选择所选部分,点鼠标右键-通过拷贝的图层,新建拷贝图层。在拷贝图层上:滤镜-模糊-高斯模糊,半径为4.0像素。




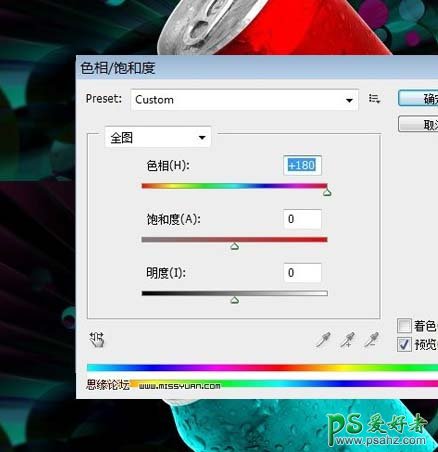
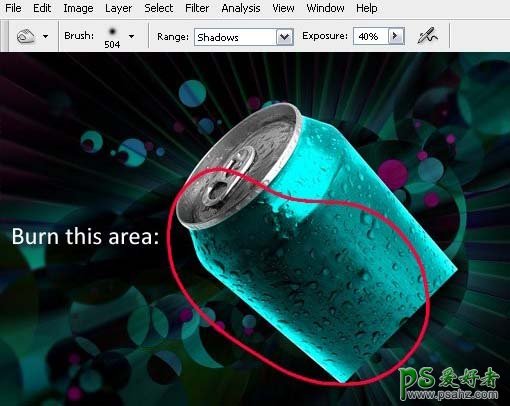
10、现在添加饮料罐。打开饮料罐图片,用钢笔工具截出饮料罐,裁好后拖入图中,旋转45度,调整色相为180,用加深工具将饮料罐左下部变暗。



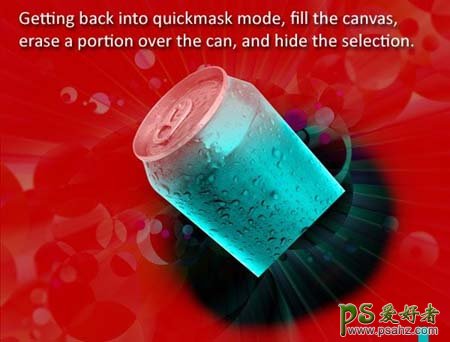
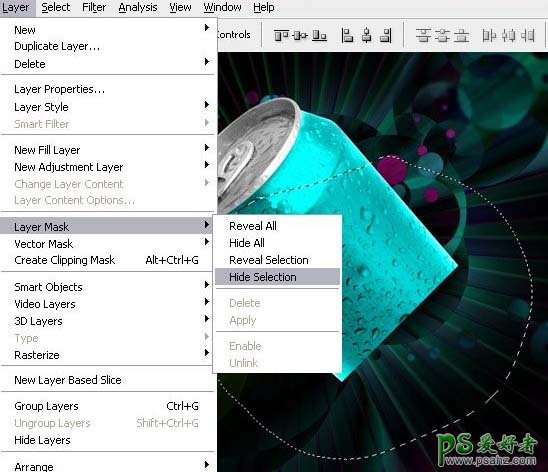
11、现在需要隐藏饮料罐的一部分:点击快速蒙板,填充黑色,用柔角橡皮擦工具擦去要留下的部分,退出快速蒙板。选择图层-图层蒙板-隐藏选区。锐化这部分:滤镜-锐化-锐化。



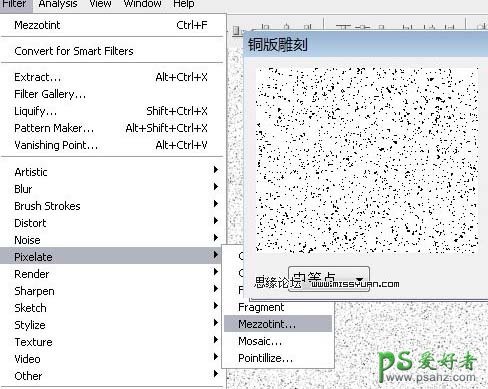
12、仔细观察图片,你会发现图片太过柔和,所以需要添加一些噪点或污迹。新建一个层,填充白色,选择滤镜-像素化-铜板雕刻,选择中等点,滤镜-模糊-径向模糊,参数设置如下图所示图层模式为颜色加深。



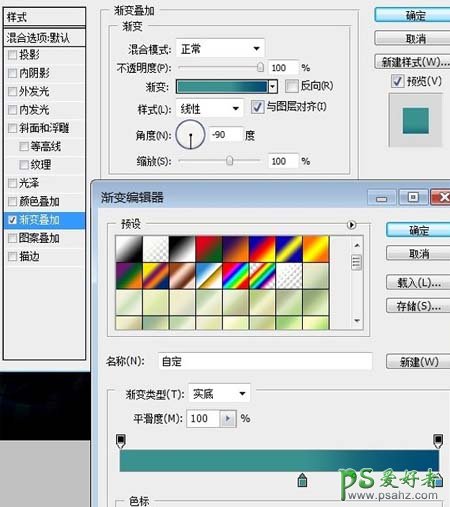
13、最后给图片添加标题。打好字,双击字体图层,选用下图所示的图层样式,确定后完成最终效果。