
1、新建一个宽度为12厘米,高度为5厘米,分辨率为350像素的文件,如图1所示

<图1>
2、单击工具箱中的“文字工具”,在字符面板中设置颜色为灰色RGB分别为153、153、153,在窗口中输入文字,效果如图2所示

<图2>
3、在文字层上单击右键,在弹出的菜单栏中选择“栅格化文字”命令,然后按Ctrl+E键将文字层与背景层合并。 4、执行菜单栏中的“滤镜”“像素化”“色彩半调”命令,并在弹出的对话框中设置各项参数,效果如图03所示,图像效果如图04所示。

<图3>

<图4>
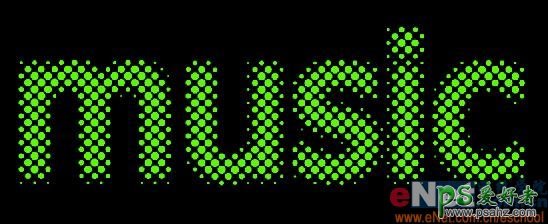
5、执行菜单栏中的“选择”“色彩范围”命令,在画面中单击黑色孔状图像,将其创建为选区,设置色彩容差为200,如图5所示,图像效果如图6所示。

<图5>

<图6>
6、执行菜单栏中的“选择”“修改”“扩展”命令,并在弹出的对话框中设置扩展量为2像素,如图7所示。

<图7>
7、设置前景色为绿色RGB分别为89、250、1,新建一个图层1,按Alt+Delete键对选区填充绿色,图像效果如图8所示。

<图8>
8、按D键恢复默认颜色,选择背景图层,按Alt+Delete键将背景填充黑色,效果如图9所示

<图9>
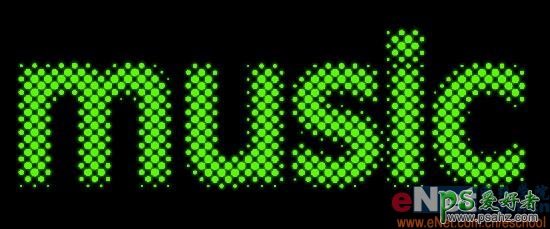
9、复制图层1为图层1副本。执行菜单栏中的“滤镜”“模糊”“高斯模糊”命令,在弹出的对话框中设置半径为5,如图10所示,图像效果如图11所示

<图10>

<图11>
10、执行菜单栏中的“滤镜”“模糊”“动感模糊”命令,在弹出的对话框中设置参数如图12所示,图像效果如图13所示。

<图12>

<图13>
11、再次复制图层1,得到图层1副本2.单击工具箱中的移动工具,按键盘上的方向键来适当调整图像的位置,效果如图14所示

<图14>
12、设置图层1副本2的“不透明度”为15%,图像效果如图15所示。

<图15>
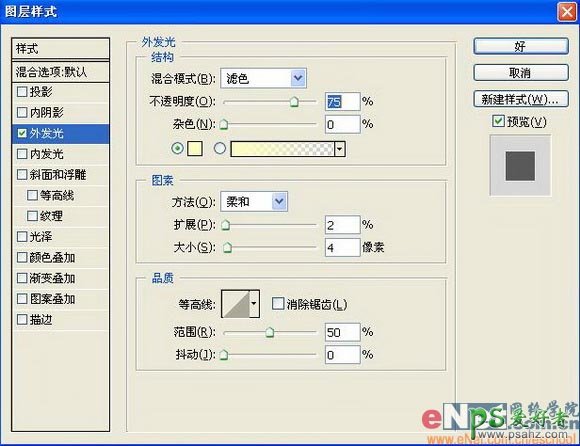
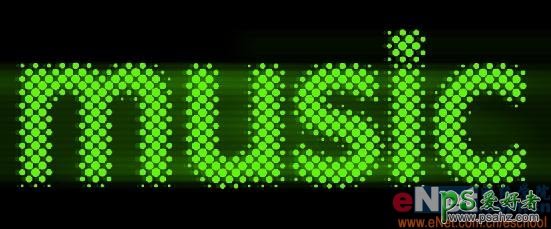
13、双击图层图层1,添加图层样式。在弹出的对话框中选择“外发光”命令,设置参数如图16所示,图像效果如图17所示。

<图16>

<图17>
14、复制图层1副本。单击文字工具,设置文字面板颜色为白色,输入文字,效果如图18所示。

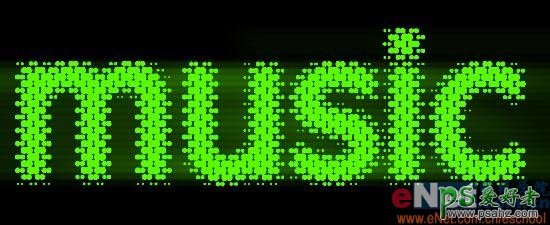
<图18>
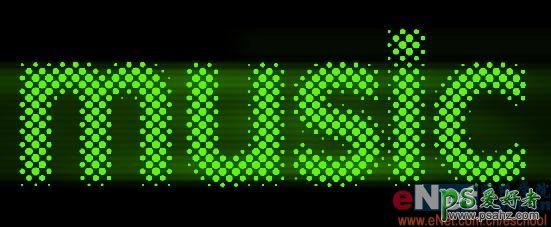
15、将文字栅格化然后复制几层,执行动感模糊命令,最终效果如图19所示。

<图19>