
第二步
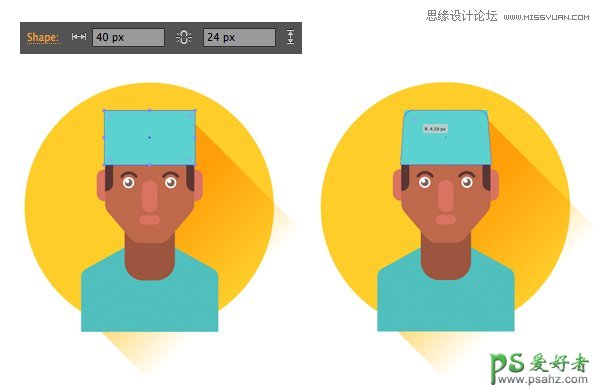
让我们给我们的外科医生增加一顶医学帽子。用矩形工具(M)40px*24PX矩形。用你键盘上的箭头工具把上面的锚点移动的近一点,使得帽子的上边边的窄一点。用实时转角工具把上面变得圆润一点。

第三步
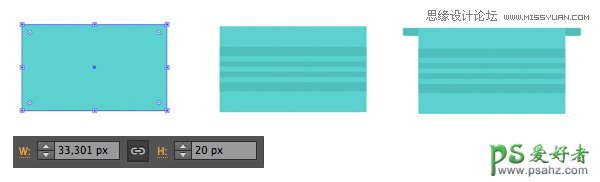
让我们创造一个外科医生的口罩吧。绘制一个33*22PX的矩形,然后在这个口罩的上面增加更深色的水平条纹一组,使得它有更多的细节。在口罩的最上方放置一个窄条,然后把它放置到最后( Shift+Control+[).

第四步
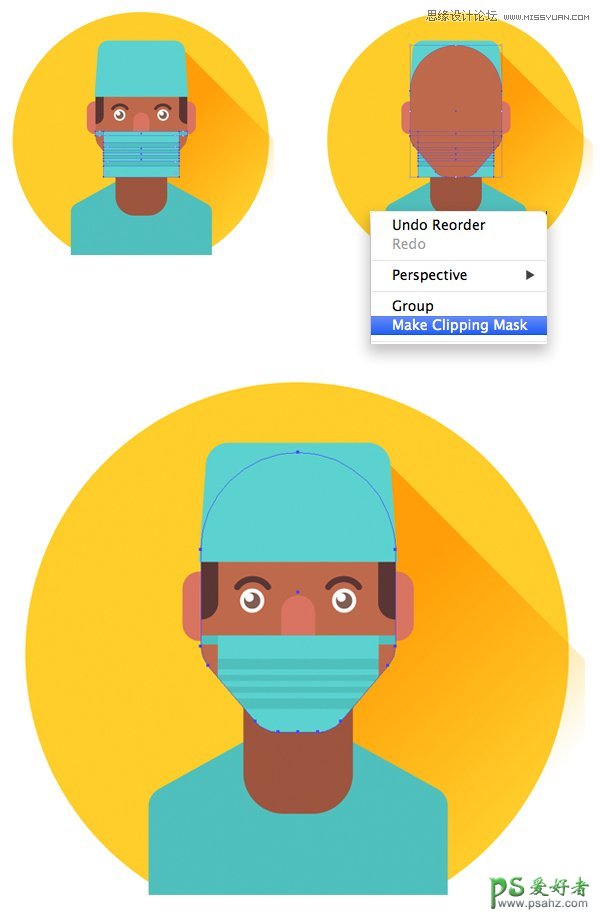
现在让我们把口罩放在外科医生的脸上,然后隐藏不需要的部分。复制人脸的基本形状,然后把它移动到最前面(Shift+Control+])在口罩的前面呀。(你也许不能直接拖拽拷贝一个脸形在一个脸部组里,如果你之前已经把脸编辑成组)选择新拷贝的脸和口罩,右击,建立剪切蒙板

第五步
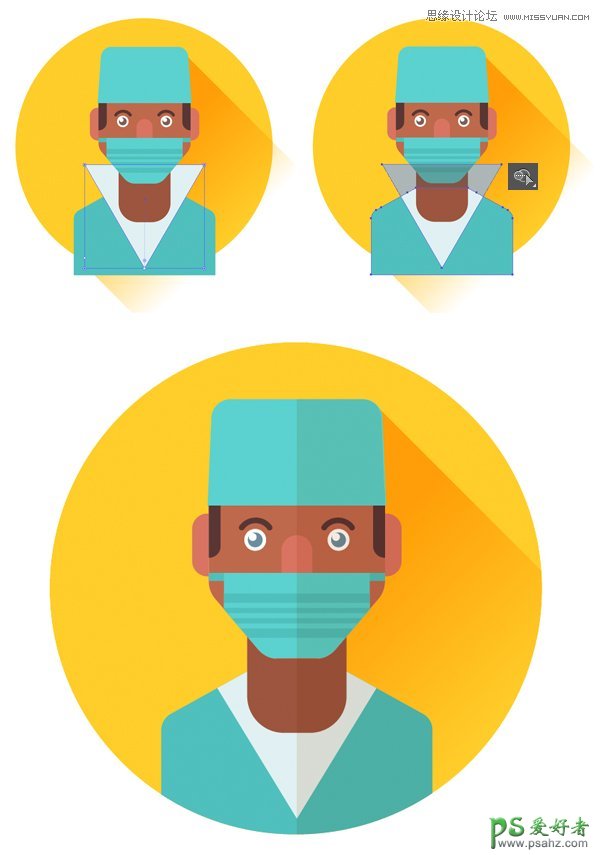
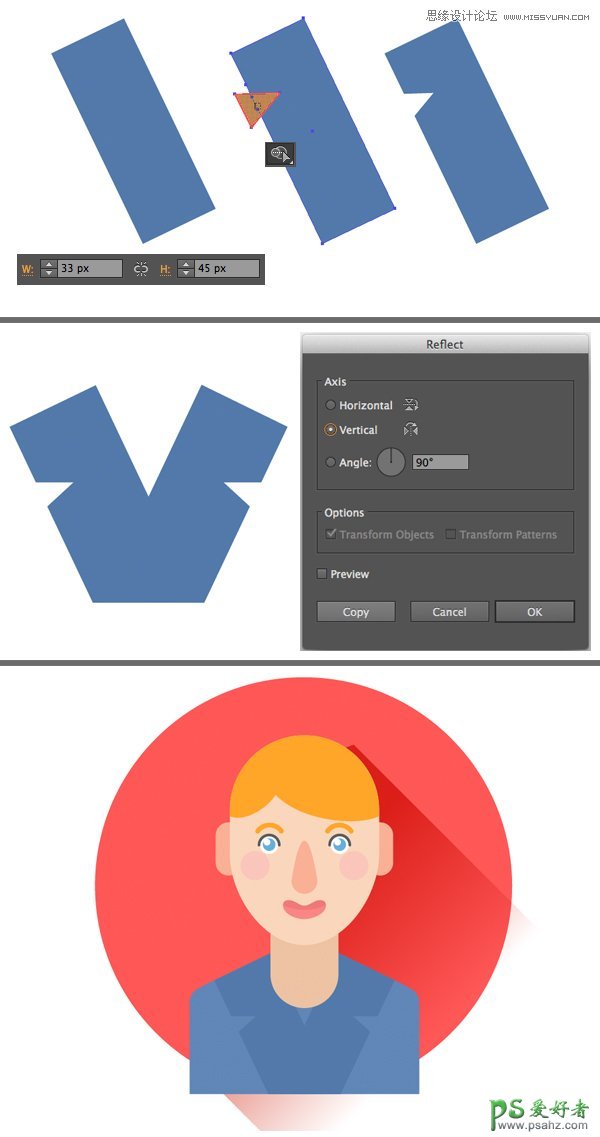
通过增加它制服上的一些细节,我们来完成这个外科医生的头像。用多边形工具做一个三角形然后旋转。把形状颠倒过来。填充一个浅灰色,同时选中宝石绿的工作服和白色的三角形,使用图像生成工具(Shift+M )按住ALT然后删除身体外面的部分,形成一个V形的颈带。
调整半透明形状以及混合模式,加深人物的右侧部分最后在用剪切蒙板变成一个圆形(和上一个教程相同,不会的可以看之前的教程)

(三)我们来制作一个空姐的卡通头像
第一步
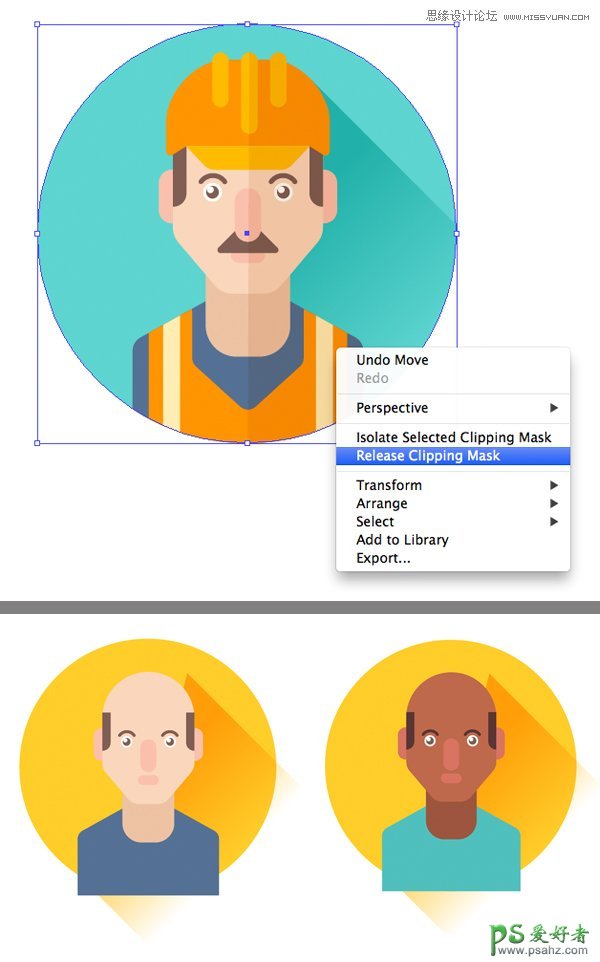
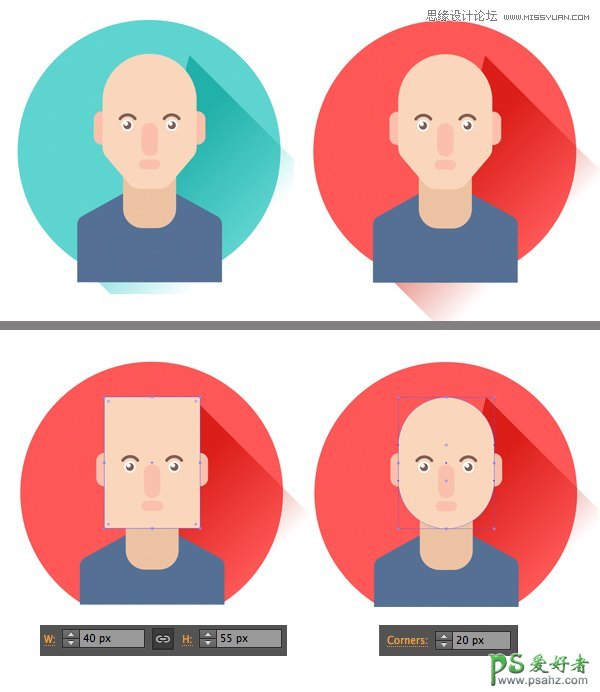
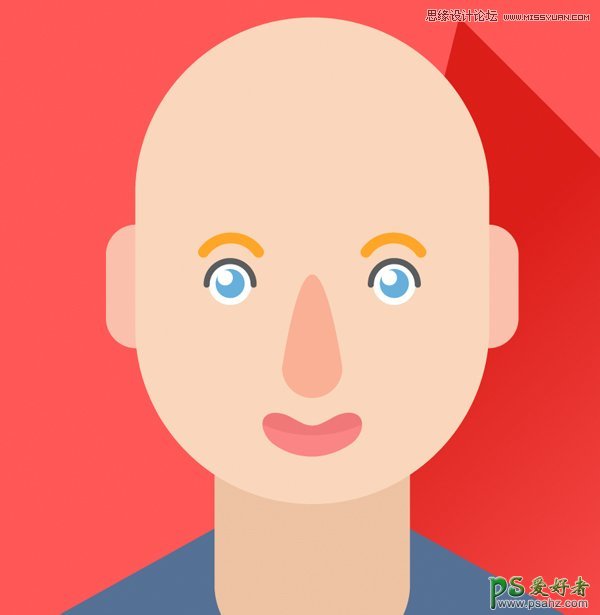
现在是时候制作一个空姐的卡通肖像了。我们不会从头开始制作,我们从第一个头像来开始制作。复制一个工人头像,像第二篇教程制作护士的时候一样,释放剪切蒙板,删除不需要的图形。给圆形的背景一个重新着一个绅士般的优雅红色。
对于我们新的角色来说,这个脸型有点太方啦。所以让我们制作一个40*55PX的矩形然后使用实时转角功能让这些角变得全圆。

第二步
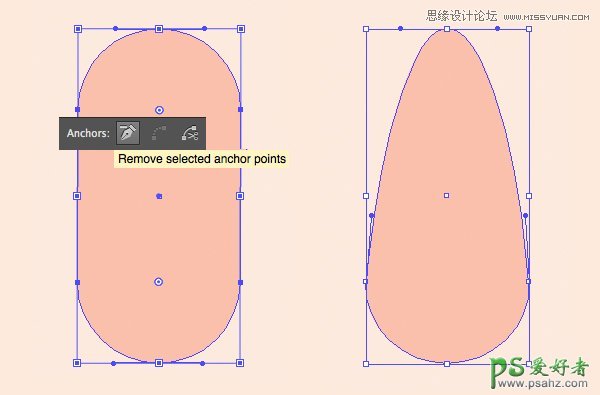
让我们把鼻子变的细长。选中鼻子上方的两个锚点,通过属性栏的移除选中锚点工具删除这两个锚点。这将会使鼻子的上半部分看起来更加细腻。

第三步
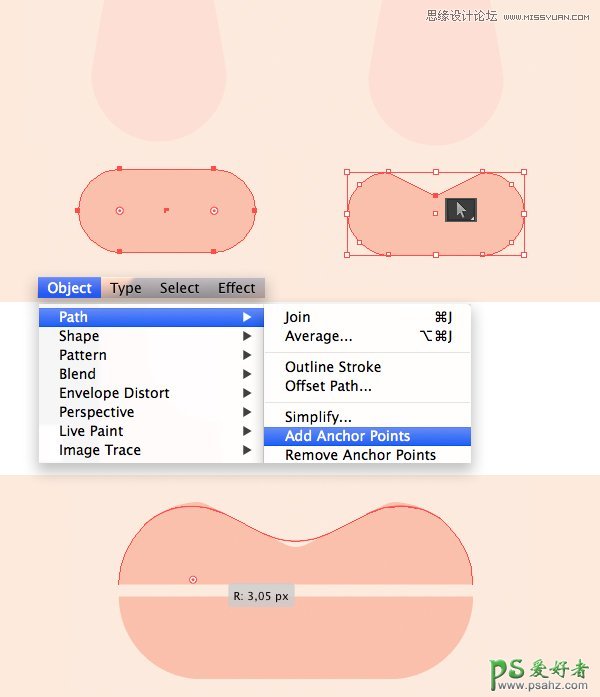
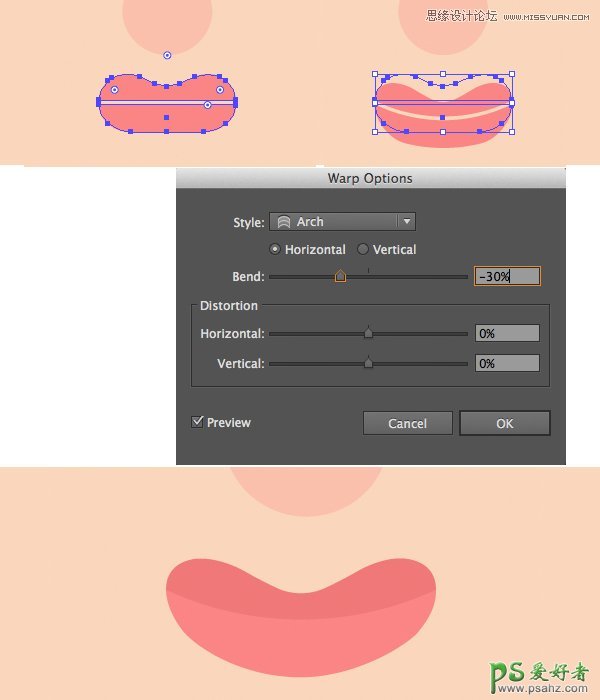
现在让我们在嘴唇上制作。去对象>路径>增加锚点。用直接拖拽工具(A)选中嘴唇上面中间的新锚点拖拽下来。用实时转角功能让嘴唇上方更佳的平滑、圆润。通过剪刀工具(C)剪切两边的锚点使得嘴唇的上下部分分离。

第四步
通过增加粉红色嘴唇的纯度,让嘴唇变的明亮透红。同时让我们把嘴唇的形状变的拱一点。把嘴唇的上下两半编辑成组(Control+G),然后使用效果>变形>拱形。设置水平数值为-30%。点击确定。为了适应变化,使用对象>扩展外观,使得嘴唇更佳微笑。你也可以上面的嘴唇更加深一点,可以和下面的嘴唇区分开来。使得它和现实生活中人们的嘴唇更像。

第五步
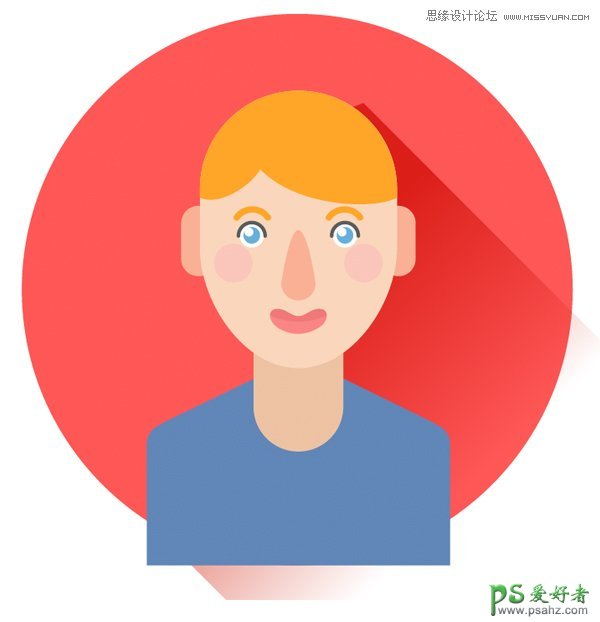
我们让我们的女生更加妇女化,让我们重新给我们的眼睛和眉毛着色。就像我们之前制作眉毛一样,我们给我们的空姐的眼睛增加一个薄的圆形睫毛。

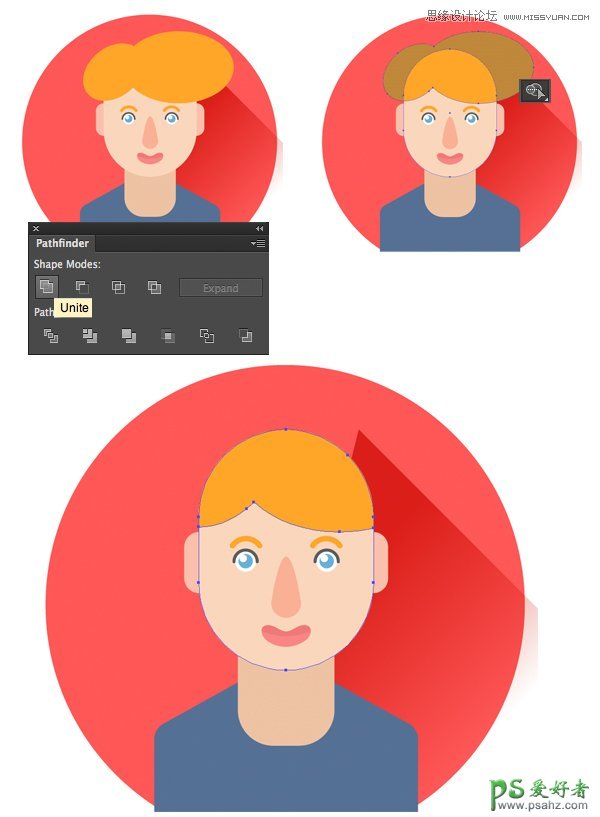
现在让我们制作一个整齐的发型。用椭圆工具(L) 在前额头上放置两个椭圆,使他们重叠。在路径查找器里拼合两个椭圆。用形状建立工具(Shift+M)在头部删除不需要的部分,使得头发变的光滑整齐。

为了让我们的人物特征更加精致,我们把她的脖子变的细长一点、更加圆润。我们依然可以调整脸型使他变的薄一点。或者在脸颊上增加一个圆形的腮红

第六步
现在让我们制作我们空姐的制服。我们在原来的蓝色制服的基础上增加一些明显的细节来完善它。让我们把这个T恤变成一个时尚夹克。
使用矩形工具(M)绘制一个33*45PX的条纹矩形。旋转45度,在她的顶部制作一个缺口。在主要的形状上面重叠一个小的三角形。使用形状生成工具(Shift+M)然后按住Alt去掉三角形。
使用镜像工具(O)来复制出一个创建形状的镜像,形成一个翻领。放置在衬衫之上后,通过橡皮擦工具(Shift+E)或者形状建立工具(Shift+M)去除不需要的部分

第七步
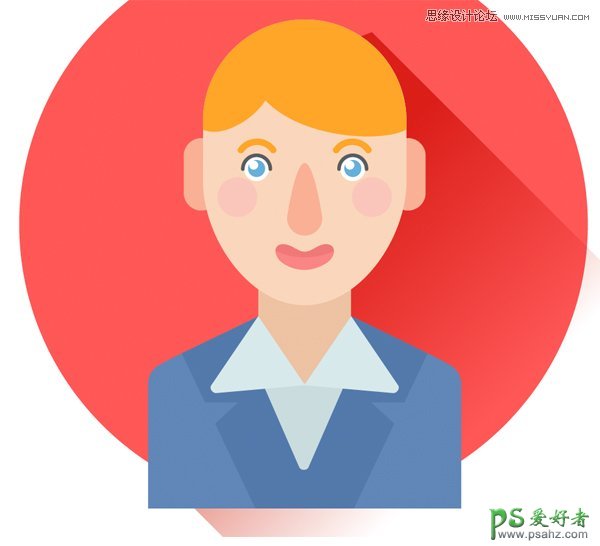
把三个三角形联合在一起,让每一个角都有一个轻微的圆润。形成一个白色衬衫的角。

第八步
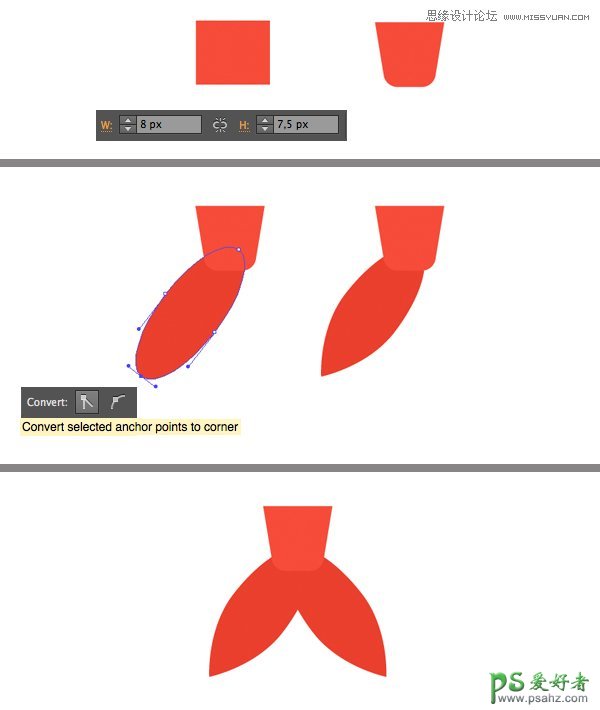
现在我们制作一个小红领带,作为一个区别于其他的航空公司的标志。从制作一个8*7.5PX的矩形,用键盘上的箭头工具,把底部的锚点移动的近一点。让底部的锚点变的圆润一点,形成领带结。
现在使用椭圆工具(L),制作一个压扁的椭圆,然后旋转45度。选择底部的锚点,在上面的属性栏点击将所选的锚点转换为尖角。制作出一个尖角形状。在对面的地方,旋转拷贝的一个形状,使领带看起来完整。

第九步
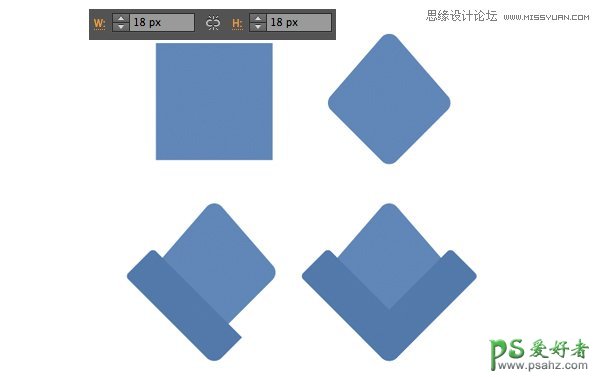
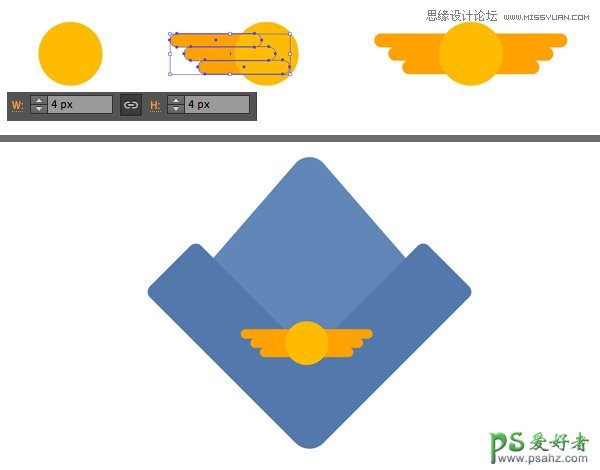
让我们制作空姐制服的另一个要素:帽子。做一个18*18PX和夹克一样深蓝色的正方形。旋转45度,然后把它压扁一点。让她有一点钻石的形状,用实时转角功能让他的棱角有一点圆润。
在第一个正方形的左边制作一个带圆角的矩形,颜色更深一点的蓝色。用镜像工具(O)水平拷贝一个。形成折叠形状的帽子。

第十步
绘制一个金色的航空公司标识。从4*4PX的圆开始绘制一个有翼的奖牌。绘制一组圆角矩形作为羽毛,然后把标志和帽子居中对齐。

第十一步
最后,给我们的空姐把服装穿好。通过添加一个阴影和在剪切蒙板里隐藏一些不需要的要素完成这个按钮。

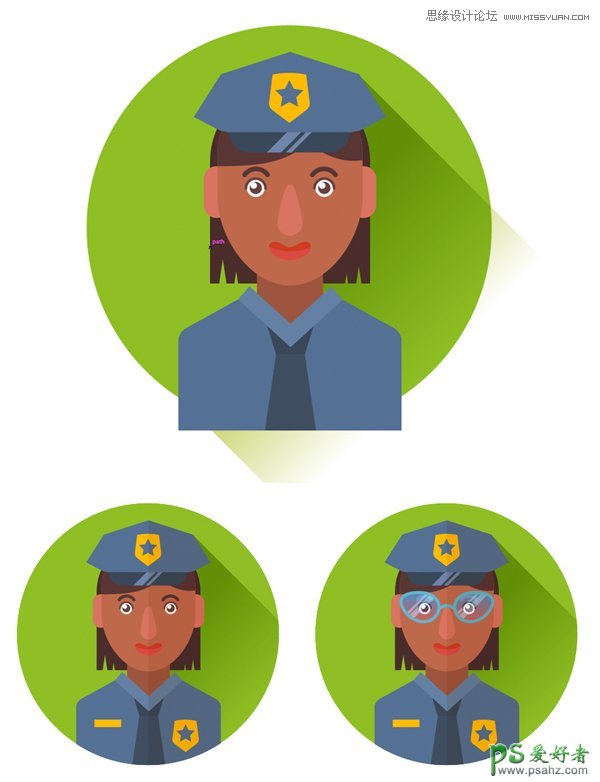
(四)创建警官头像
第一步
我们将在空姐的头像的基础上修改,改变皮肤的色调变成一个巧克力的颜色。头发的颜色变成深棕色。同样的我们把图标的背景颜色变成明亮的绿色。

第二步
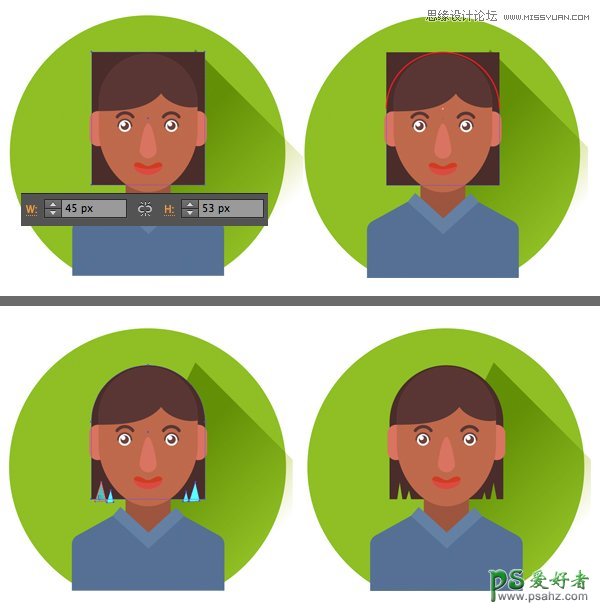
让我们把头发水平翻转一下这样可以和之前的头像不同。让我们做出来一个发型。绘制出一个45*53PX深棕色的矩形放置在头的后面。选择上面的两个锚点让顶部全部变成圆形。
让我们描绘底部单独的头发,制作一些小的三角形放置在底部头发的上面,使这些形状重叠。使用图形生成器(M)按住ALT去掉多余的三角形。
用两个窄一点的矩形,形成一个简单的V字领。

第三步
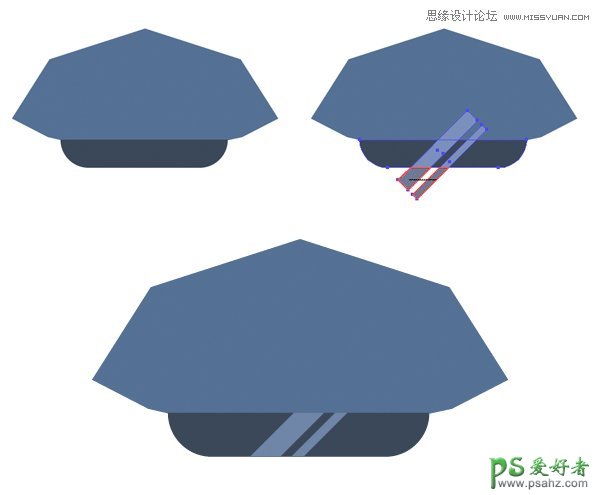
让我们创建警官的帽子,用多边形工具创建一个45*45PX七边形的形状。拉扁这个形状,修改底部的两个锚点向两边远一点,让这个角又一点圆润。
让我们通过制作标准化的高光来制作帽沿上的高光。制作两个窄条,旋转45度,放置在帽沿的上方。用形状生成工具(Shift+M)来删除帽沿周边不想要的部分。

第五步
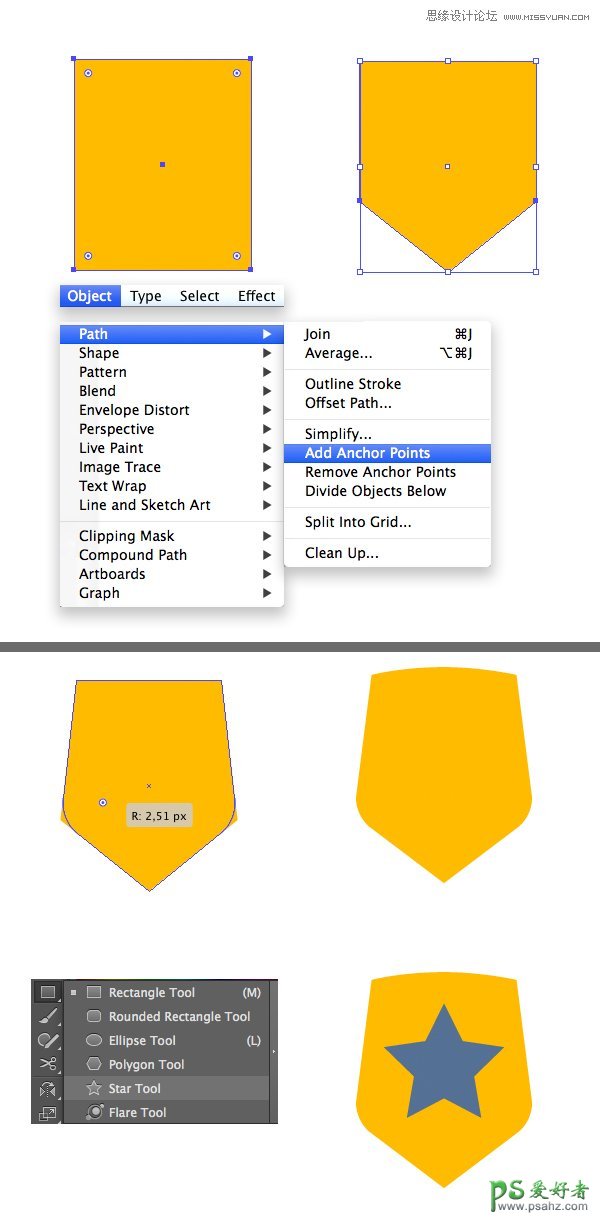
让我们制作每个警官最重要的要素:徽章。制作一个10*13PX的淡黄色的矩形。使用对象>路径>添加锚点工具。选择底部的两个锚点,移动上去。让这个形状看起来像个盾牌。
使用实时转角功能,让这个形状的边的更加平滑。我们也可以使图像上面有一个轻微的弯曲, 使用弯曲工具(Shift-‘)。
在这上面放置一个星星,完成这个盾牌。

第六步
在增加一些一个灰色的领带以及其他的一些细节,装扮好我们友好的警官。你甚至可以继续创建一些额外的配饰,例如:明亮的时尚眼镜,从两个蓝色的椭圆做起来。

祝贺你!我们的职业角色已经做好了!
根据教程坐下来,我们就会成功的制作出四个不同的职业角色的人物。可以被用来制作头像或者其他的一些设计工作。
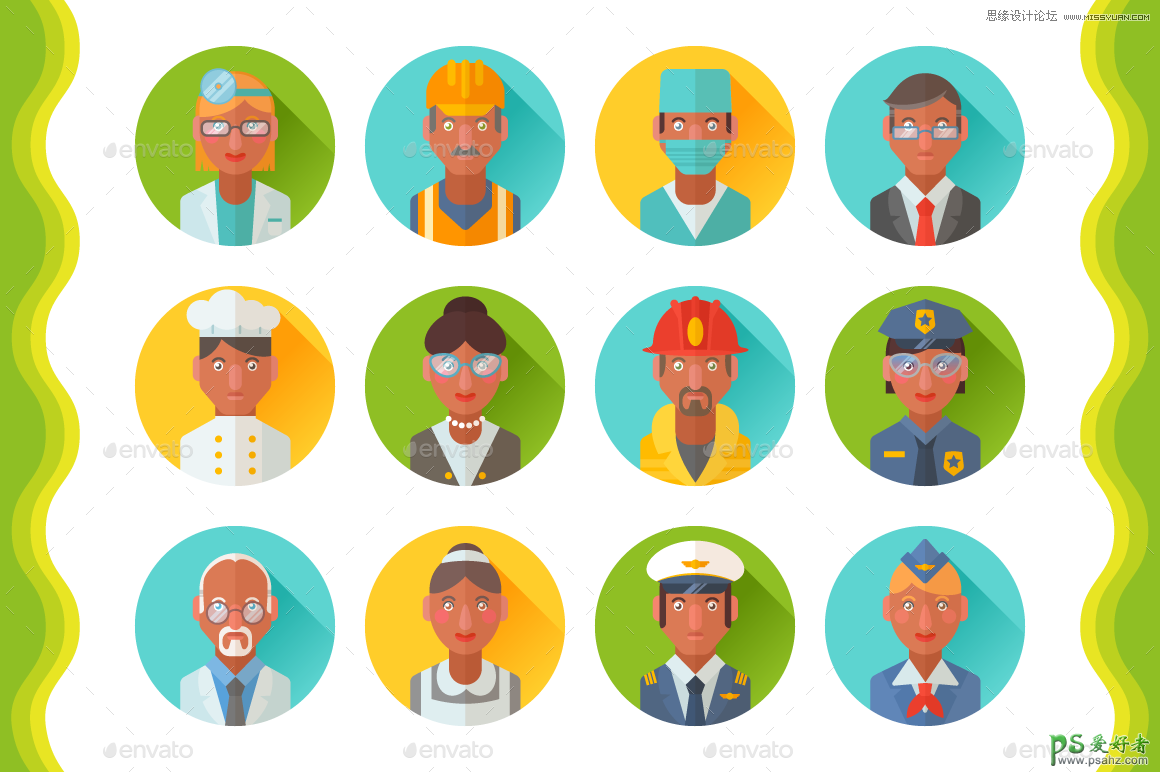
如果你想制作更多的12个职业的角色,下图给你一些参考作为练习用。

我希望这套教程对你有用,并且你会发现一些新的使用技巧。技巧可以使你变的更加舒适,工作做得更快。