首先我们需要在json文件中修改一下配置。如果我们只需要在一个页面使用自定义状态栏,我们可以在这个页面的json文件中修改;如果所有页面都需要使用,我们直接在app.json中修改。
"navigationStyle": "custom",

wxml:
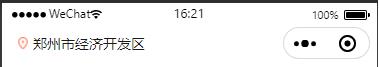
<view class="bgcItem" style="height:{{sumHeight}};">
<view class="head" style="height:{{headHeight}};top:{{headTop}}">
<image src="../../static/image/adress.png"></image>
<view>{{appname}}</view>
</view>
</view>wxss:
.bgcItem{
top: 0rpx;
background-color: #fff;
position: fixed;
width: 100%;
z-index: 999;
}
.head{
display: flex;
justify-content: flex-start;
align-items: center;
width: 100%;
height: 130rpx;
text-align: center;
position: fixed;
top: 0rpx;
left: 0;
z-index: 999;
background-color: #fff;
}
.head>image {
width: 24rpx;
height: 24rpx;
margin-left: 30rpx;
}
.head>view {
font-size: 28rpx;
color: #1a1a1a;
margin-left: 8rpx;
height: 100%;
display: flex;
justify-content: flex-start;
align-items: center;
}wx.getSystemInfo是获取系统信息的API
wx.getSystemInfo({
success(res) {
// res是设备信息
// menuButton是右边胶囊按钮的信息
let menuButton = wx.getMenuButtonBoundingClientRect()
let titleBarHeight = (menuButton.top - res.statusBarHeight) * 2 + menuButton.height
this.setData({
headHeight: titleBarHeight * 2 + 'rpx',
headTop: res.statusBarHeight * 2 + 'rpx',
sumHeight: titleBarHeight * 2 + res.statusBarHeight * 2 + 'rpx'
})
}
})
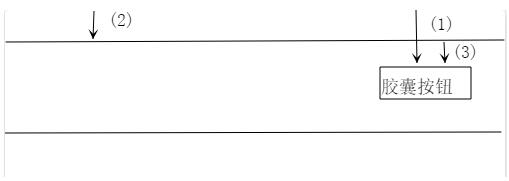
图片中的(1)是menuButton.top
图片中的(2)是res.statusBarHeight
那我们求(3)怎么算呢? 是不是(1) - (2)呢?
即menuButton.top - res.statusBarHeight;那为什么乘2呢? 是不是胶囊按钮下面还有一段距离, 也就是和(3)相等的距离,所以乘2。
既然我们把(3)求出来了,那我们想得到什么值就得到什么值了。
比如求整体的高度就是:(menuButton.top - res.statusBarHeight) * 2 + menuButton.height + res.statusBarHeight。
我们也可以把上面的代码写在app.js的onLaunch函数中
// 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
onLaunch: function () {
wx.getSystemInfo({
success(res) {
// res是设备信息
// menuButton是右边胶囊按钮的信息
let menuButton = wx.getMenuButtonBoundingClientRect()
let titleBarHeight = (menuButton.top - res.statusBarHeight) * 2 + menuButton.height
+ res.statusBarHeight
this.globalData.titleBarHeight = titleBarHeight
}
})
},我们可以将计算好的值存在globalData中,globalData是在app.js中定义。
我们在小程序初始化的时候计算好,并且将值也存在了globalData中,在其他页面使用的时候我们可以直接写
var App = getApp();
onLoad: function (options) {
this.setData({
titleBarHeight: App.globalData.titleBarHeight
})
},那么titleBarHeight就是我们计算好的值,我们可以直接使用了。
还有一种不需要使用自定义状态栏的,我们只想修改状态栏的颜色,那这个是很简单的。我们可以直接在json里写上
"navigationBarTitleText": "首页", "navigationBarTextStyle": "white", "navigationBarBackgroundColor": "#ff00ff"
效果
