这里我们来教大家学习一篇绚丽的文字特效教程实例,文字设计,PS文字特效实例:设计绚丽的紫色线条文字,本教程文字制作比较简单,只需要找出文字边缘的线条,然后用图层叠加等来做出文字的效果。局部可以蒙版等来控制线条的范围。
最终效果

1、新建一个800 * 600像素的文档。背景填充黑色,选择文字工具,打上想要的文字,字体颜色为紫色,效果如下图。

图1
2、调出文字选区,选择菜单:选择 修改 收缩,数值为10。具体数值按文字大小设定。确定后新建一个图层填充白色,再把原文字图层隐藏,效果如图11。

图2

图3
3、取消选区后选择涂抹工具,随意在文字上涂抹,大致效果如下图。

图4
4、再把文字适当模糊处理,然后锁定图层透明度,用画笔涂上自己喜欢的暗色,效果如下图。

图5
5、把文字图层复制几层,图层混合模式改为“颜色减淡”,加强文字亮度,效果如下图。

图6
6、调出文字选区,选择菜单:选择 修改 收缩,数值为5,确定后进入通道面板,新建一个通道。按Ctrl + Alt + D 把选区羽化2个像素后填充白色,效果如图8,9。

图7

图8

图9
7、按Ctrl + M 调整曲线,,参数设置如图10,效果如图11。曲线数值按实际需要调整,把文字边缘的线条调清晰为佳。

图10

图11
8、按住Ctrl点通道载入线条选区,如图12。

图12
9、回到图层面板,新建一个图层填充暗紫色,取消选区后效果如下图。

图13
10、适当降低图层不透明度,效果如下图。

图14
11、把图层再多复制几层,适当错开一点位置,效果如下图。

图15
12、把图层复制一层,混合模式改为“颜色减淡”,加强线条的亮度,可再多复制一些,颜色稍微调整一下,效果如下图。

图16
13、底色部分基本完成。现在需要增加局部的细节,把图层复制一层,颜色改为稍亮一点的颜色,混合模式为“颜色减淡”,按住Alt键添加图层蒙版,用白色画笔先把底部的线条涂出来,适当移上一点,效果如图17。

图17
14、再复制几层,加强亮度,效果如下图。

图18
15、其它部分的线条加强方法同上,颜色可以按自己喜好选择,效果如下图。

图19

图20
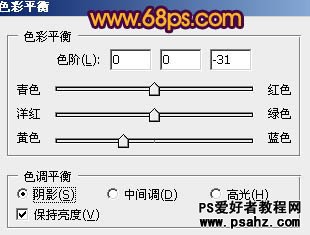
16、创建色彩平衡调整图层,调整一下整体颜色,参数及效果如下图。

图21

图22

图23
最后调整一下细节,可以加一些装饰元素,完成最终效果。
