ps网店美工教程:给产品图片制作出光波效果,让产品变得更吸引人,本篇实例非常适合零基础的朋友学习,在电商图片处理过程中,使用非常广泛。今天我们以一张五孔插座素材图为例子来学习光波效果的制作,想看最终效果的可以先翻到最后一页,好了,教程开始:【步骤一】
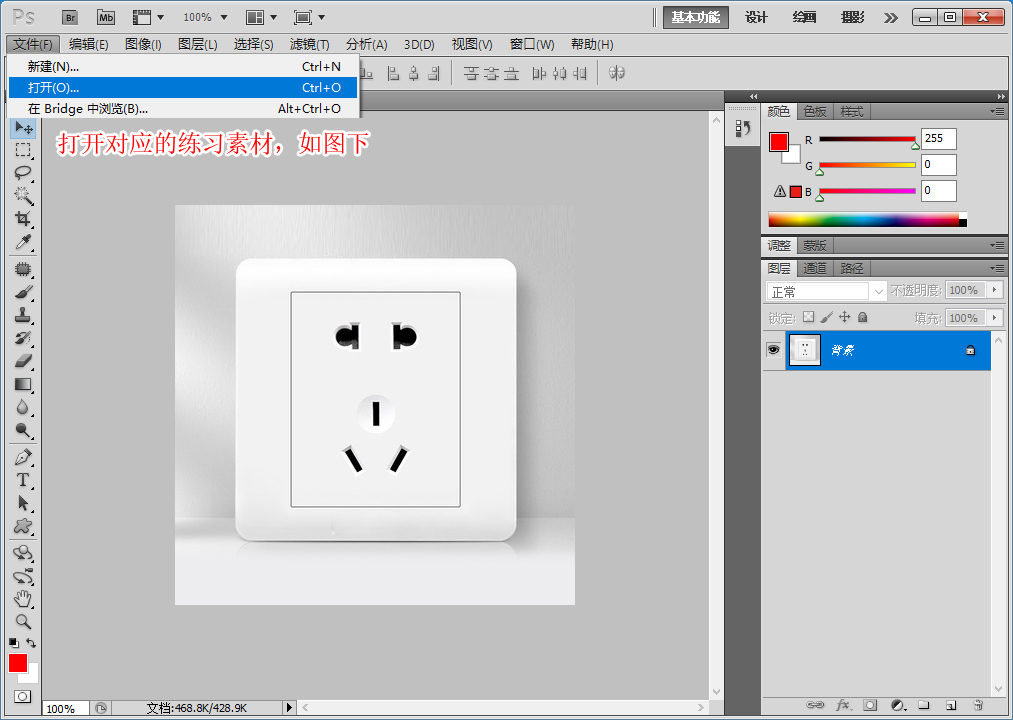
1、Ctrl+O打开对应的练习图

【步骤二】
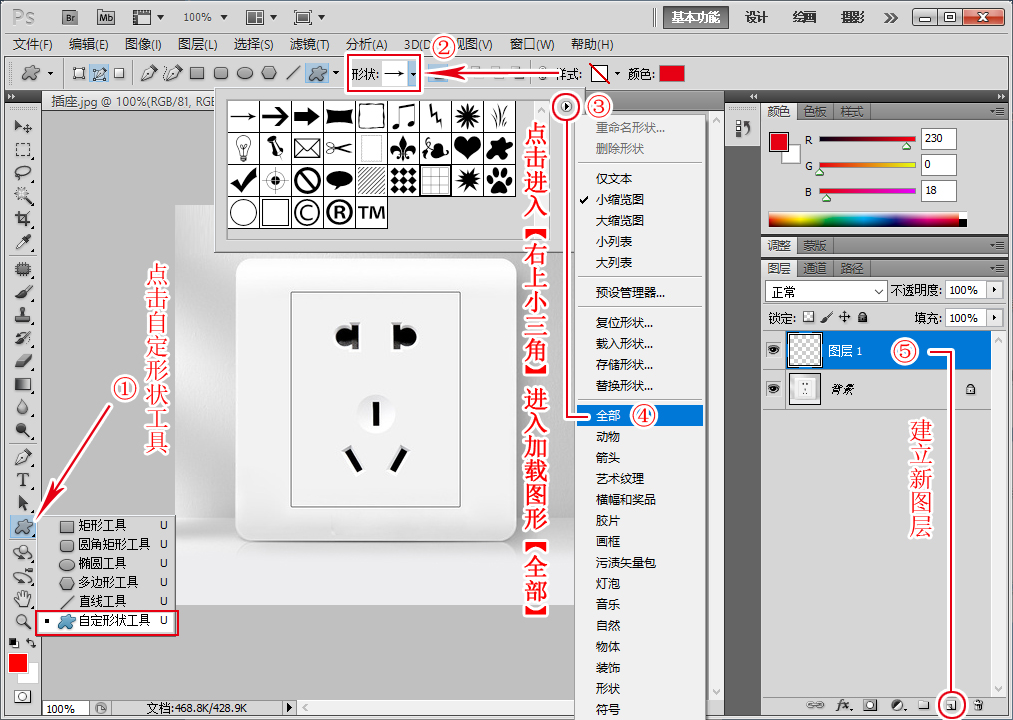
1、点击,路径工具【自定形状工具】在选项栏中“形状”加载全部找适合现有的形状【没适合的个人用钢笔工具去画自己想要的形状即可】
2、建立一层新图层

【步骤三】
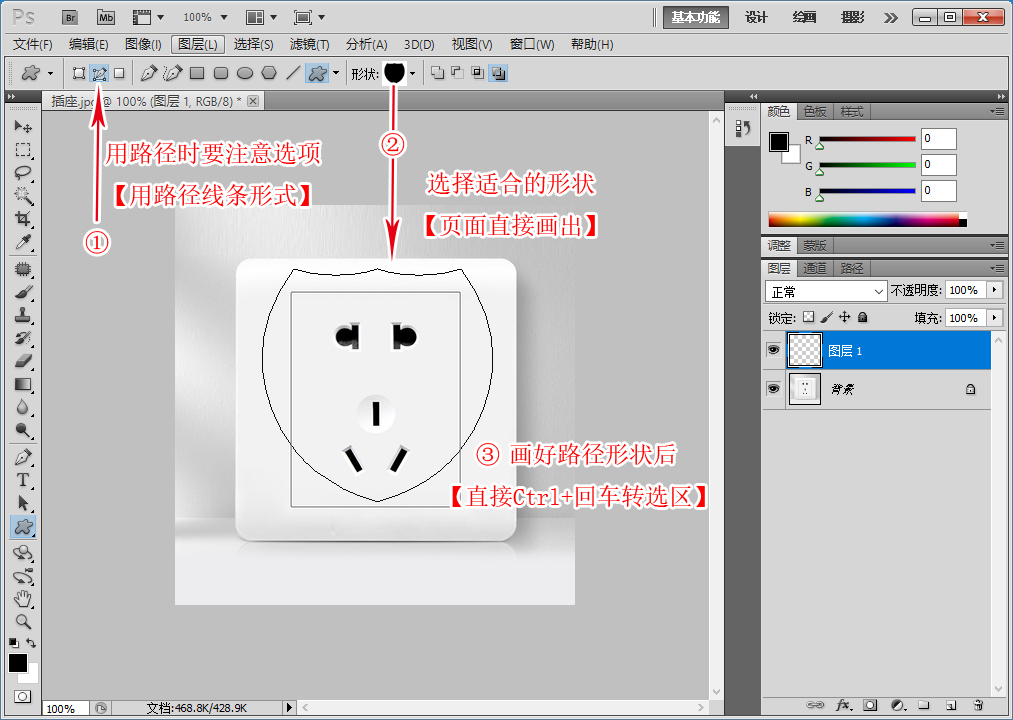
1、选择对应的形状后【注意路径要路径线形式】
2、再页面画出,要的形状即可
3、【画好按快捷Ctrl+回车键】转选区。

【步骤四】
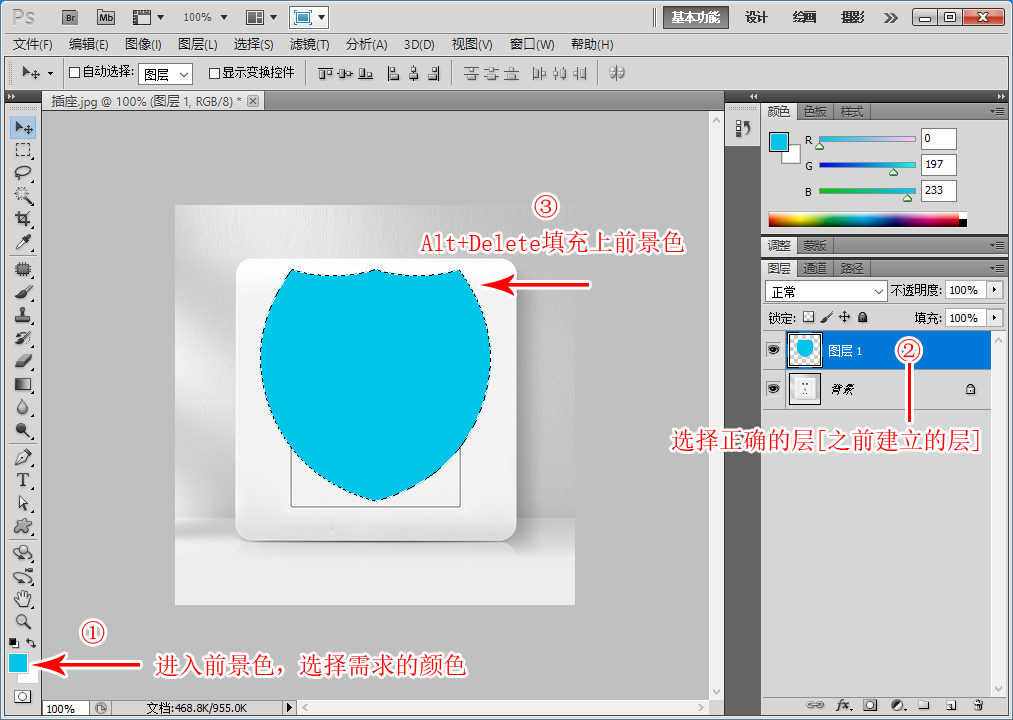
1、在左侧工具最下方,前景色【调和需要的颜色】
2、选择正确的图层【之前建立的图层1】
3、Alt+Delete【有些键盘简写DEL】 填充上记得选区不可取消

【步骤五】
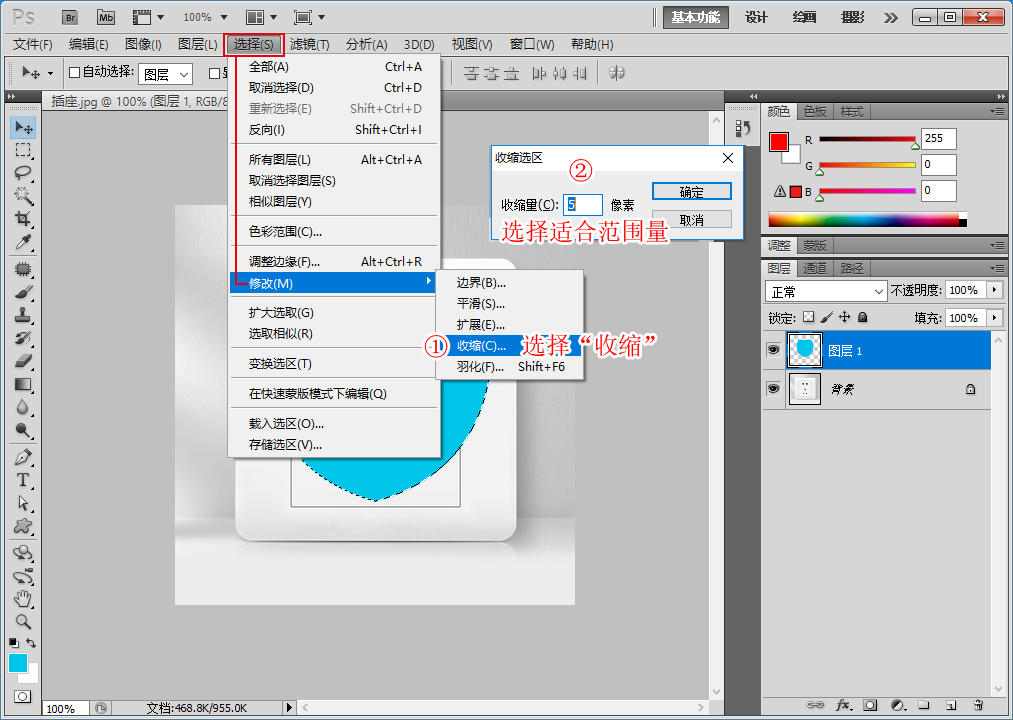
1、【保留的选区进行下步操作】菜单-------选择--------修改------收缩【收缩量5】

【步骤六】
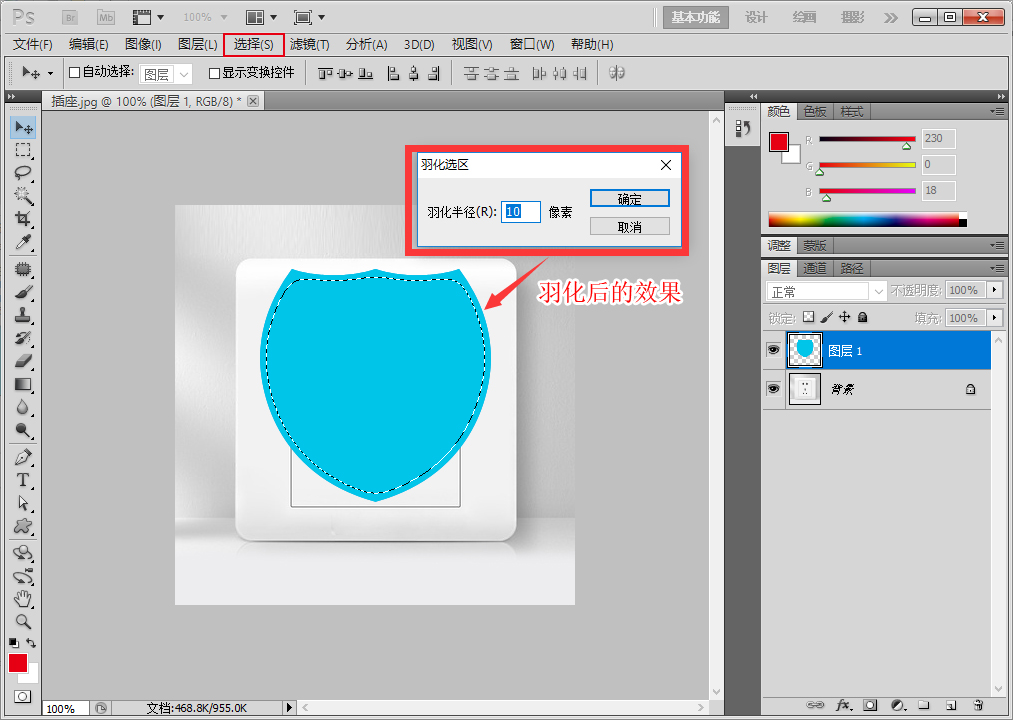
1、如同上步骤,菜单-------选择--------修改------羽化【羽化值10左右】 【快捷键Shift+F6】 羽化好点击确定,得到如图下。

【步骤七】
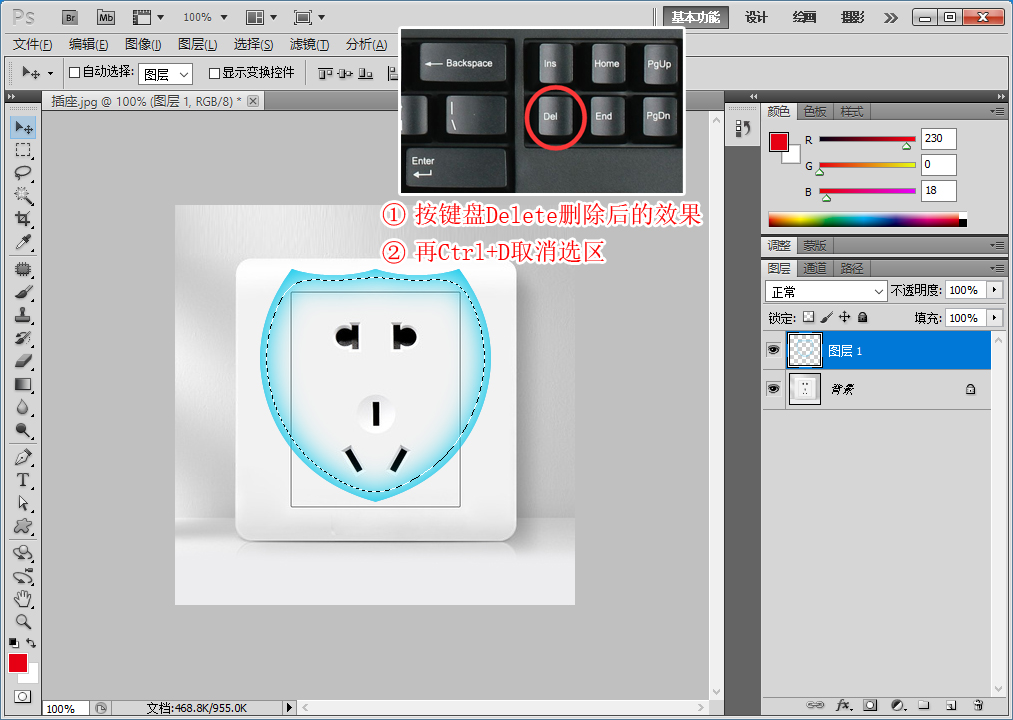
1、操作好羽化后,只需要进行删除,按一下删除键delete删除
2、再进行ctrl+D取消选区

【步骤八】
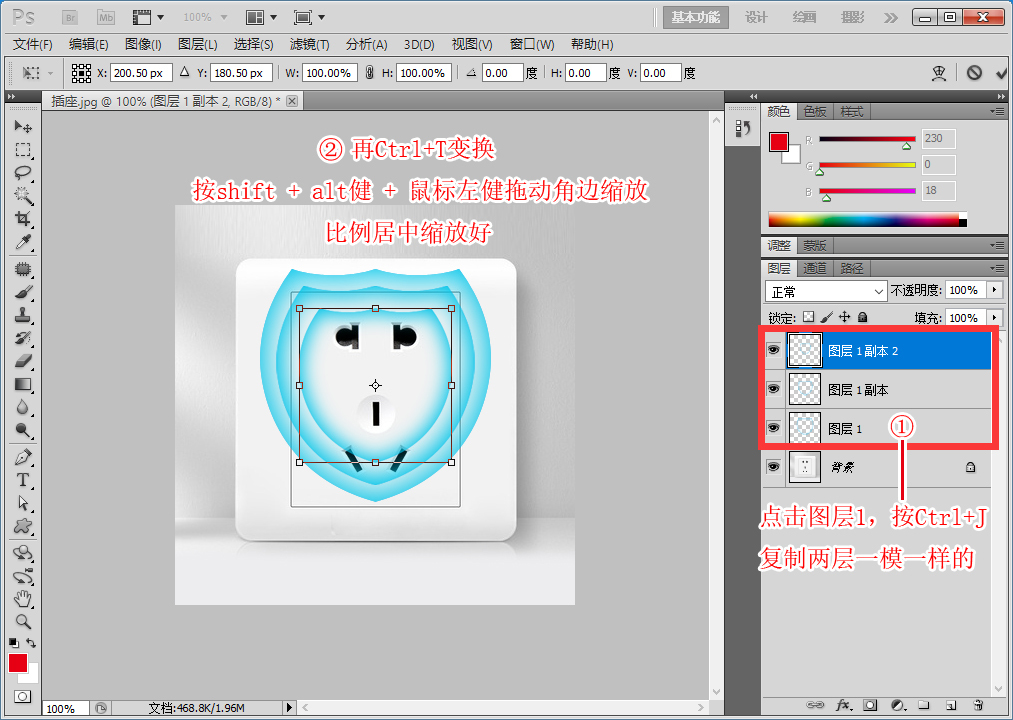
1、选择我们操作好的,图层1,进行Ctrl+J复制两层
2、复制好后,对图层1副本,和副本2的图层,进行Ctrl+T变换缩放【变换时,按shift+alt+鼠标左健拖动,变换边角四边缩放可居中等比例缩放】

【步骤九】
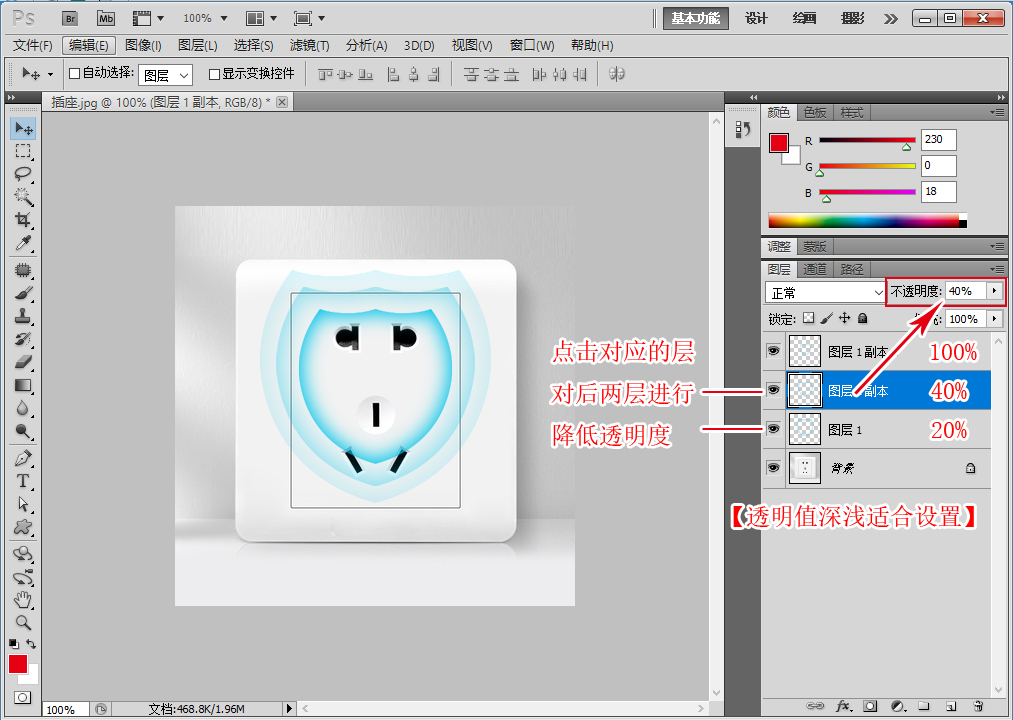
1、鼠标点击对应的后两层,降低透明度即可,如图下:

【步骤十】
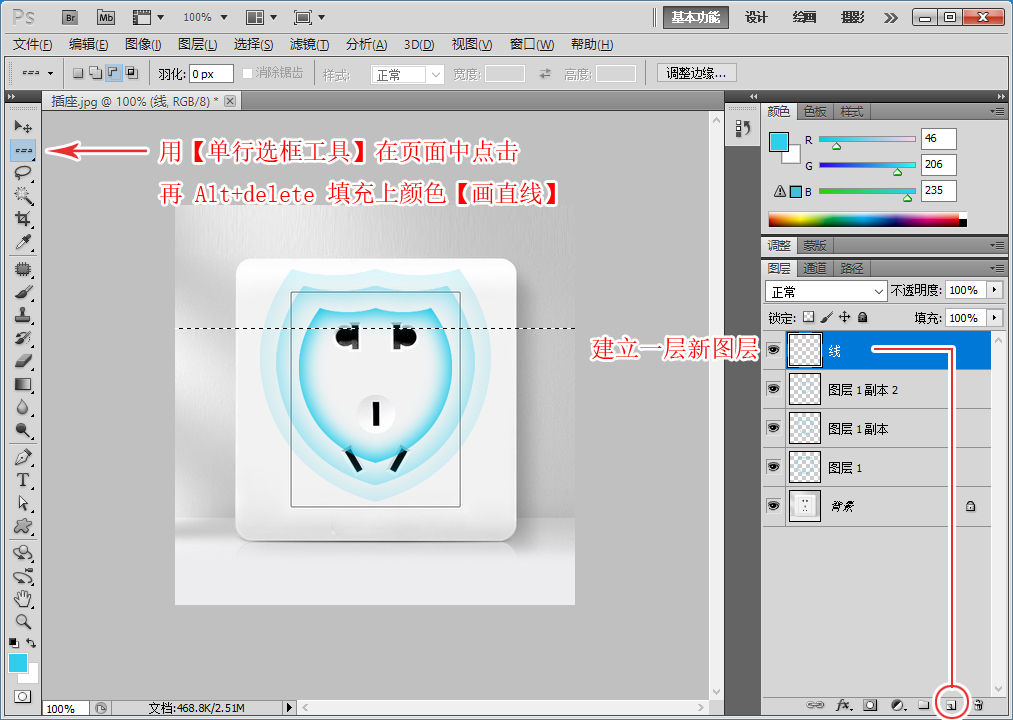
1,建立一层新图层
2、【画直线】点击单行选框工具,在页面中点击一下
3、alt+delete填充上前景色【颜色】
4、ctrl+D取消选区,得到直线效果

【步骤十一】
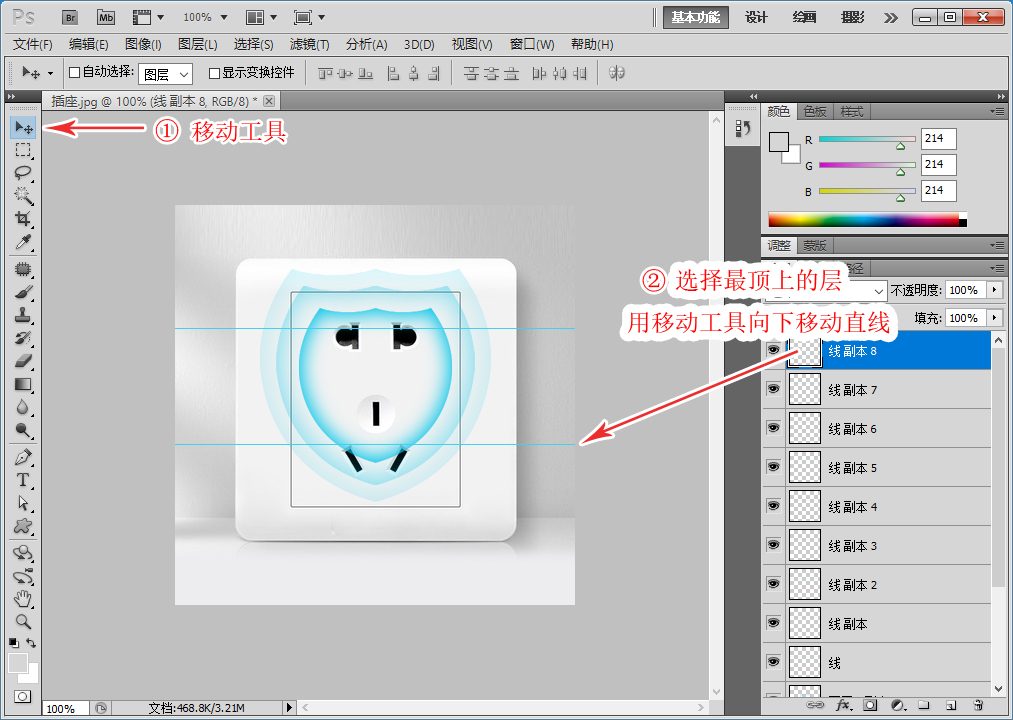
1、选择移动工具
2、选择画出来“线”的层【进行ctrl+J复制多层,看个人需要线条多密集适合量】
3、选择最顶上的层,用移动工具向下移动,如图下:

【步骤十二】
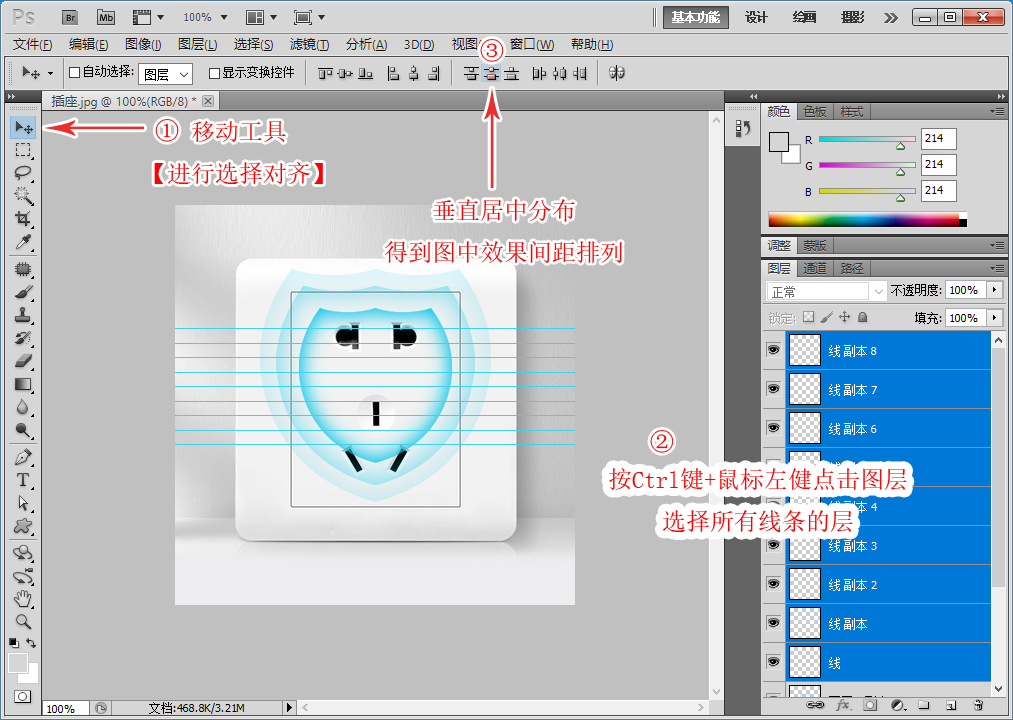
1、选择“移动工具”
2、按ctrl键不放+鼠标左健,点击“图层”选择【所有属于线的层】
3、点击平均对齐“垂直居中分布”如图下效果:

【步骤十三】
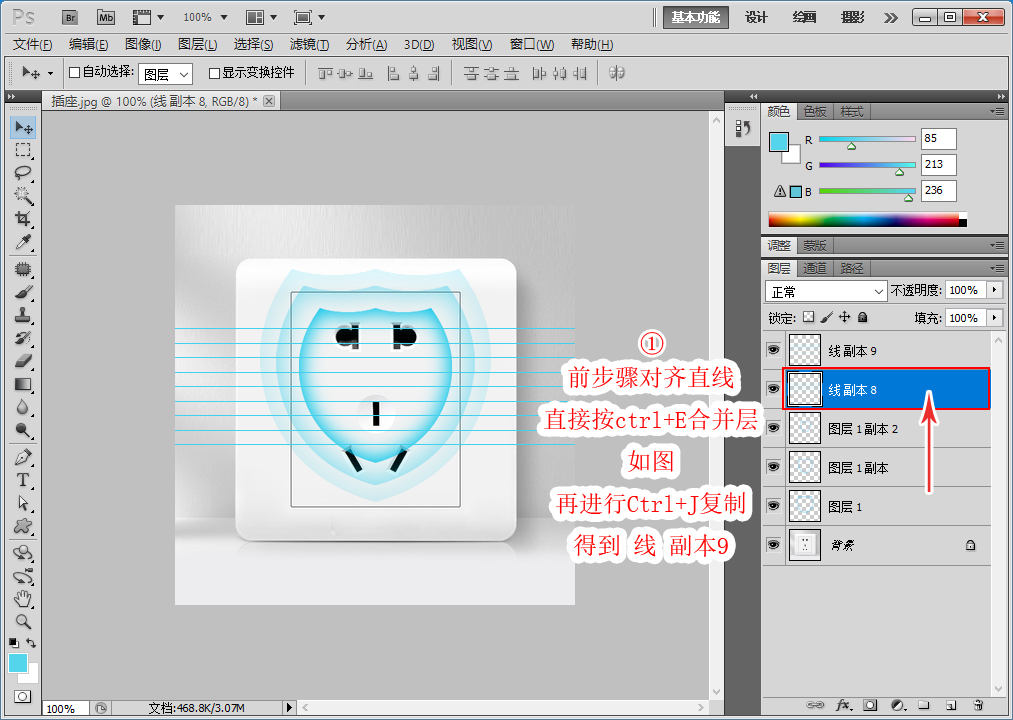
1、接上步骤,操作完,直接ctrl+E合并层【就是合成一层形式】
2、Ctrl+J再复制一层一样【接下需要使用】如图下效果:

【步骤十四】
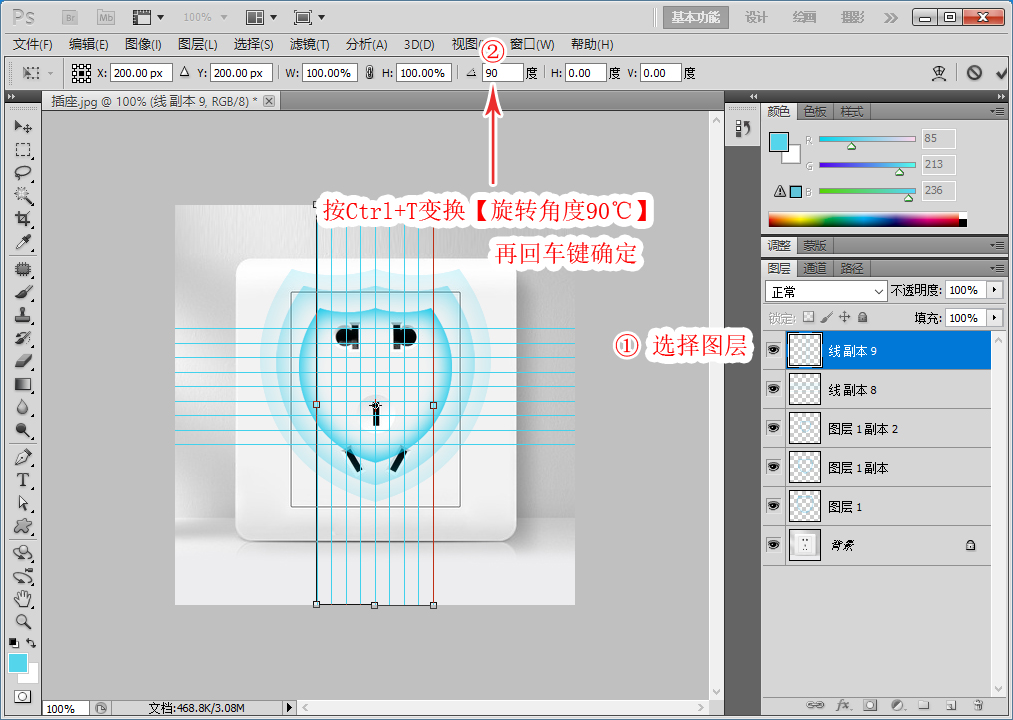
1、选择图层【要旋转角度的层】
2、按ctrl+T变换,旋转角度设置90度,就是垂直效果,再回车键确定效果,如图下效果:

【步骤十五】
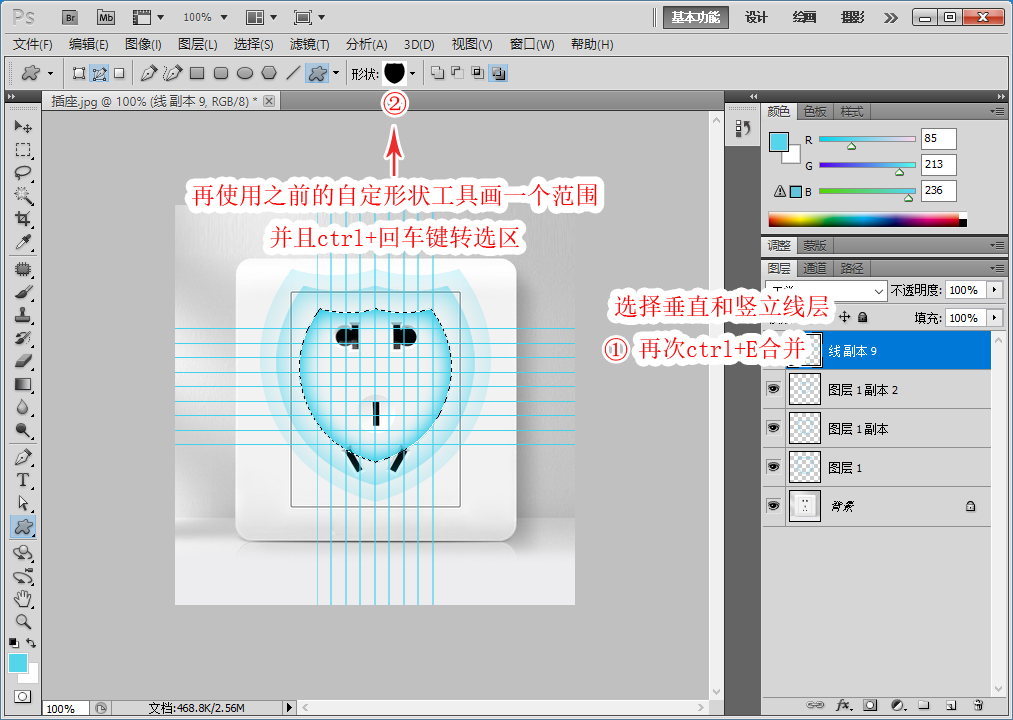
1、按ctrl + 鼠标左健,点击图层选择,进行再次合并ctrl+E合并层
2、使用之前步骤一样,画出形状,并且ctrl+回车转选区【因为线条我们只要居中间的范围】

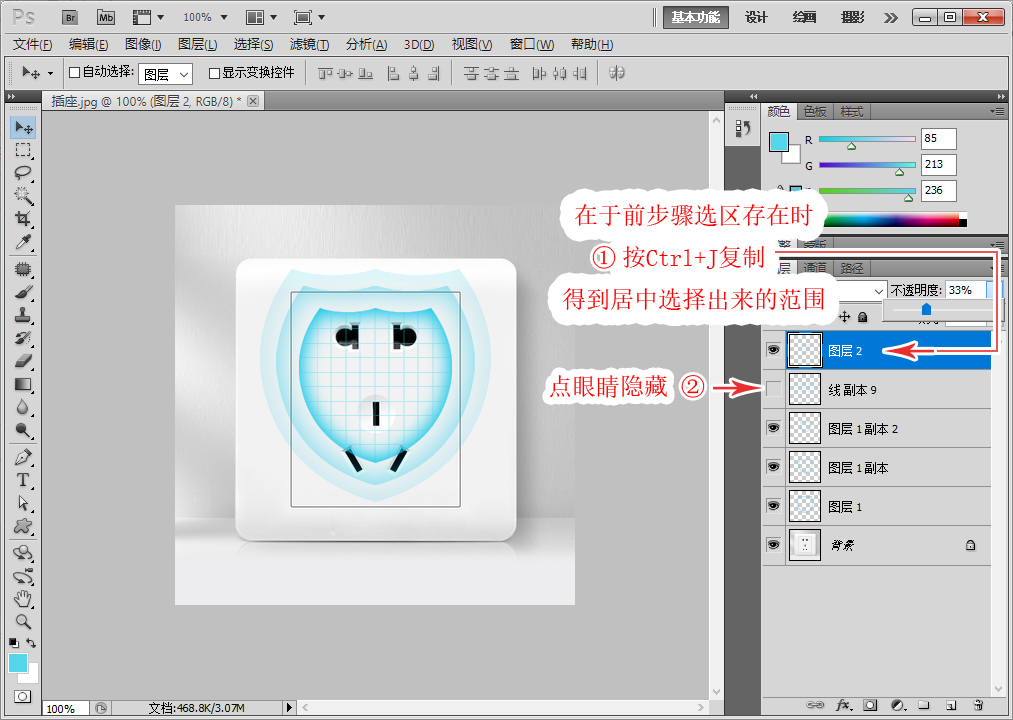
【步骤十六】
1、按上步骤选区的范围,按ctrl+J复制,得到居中直线的范围
2、点击图层眼睛,隐藏之前原有完整线条的层,不需要显示。【觉得需要再次改动可保留,不需要也可以删除层“delete删除”】