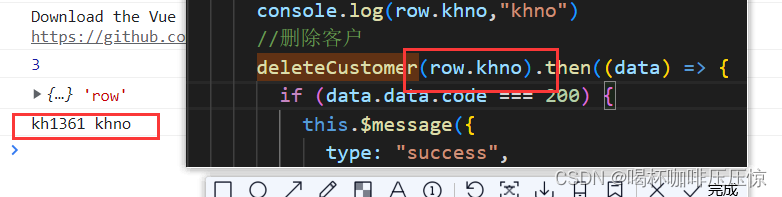
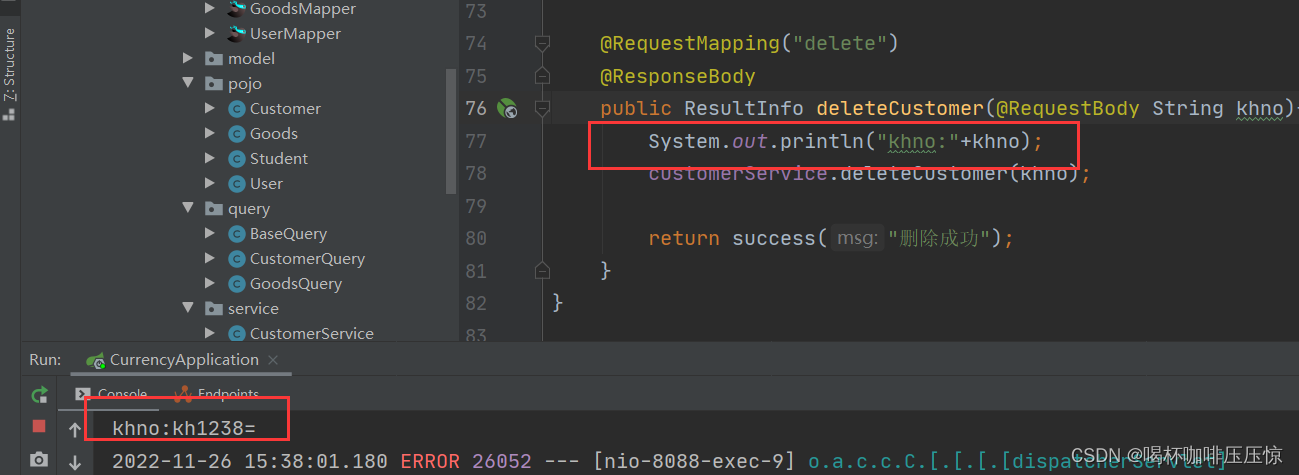
例如(等于号):我是传递一个String字符给后端的时候出现如图情况:

//删除客户信息
export const deleteCustomer = (data) => {
return http.request({
url: "/customer/delete",
method: "post",
data: data,
});
};如图


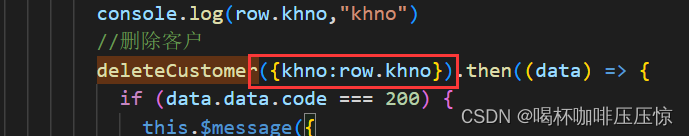
例如(双引号情况)
后来我将接口改成以下代码 加上了 "Content-Type": "application/json",格式:
//删除客户信息
export const deleteCustomer = (data) => {
return http.request({
url: "/customer/delete",
method: "post",
data:data,
headers: {
"Content-Type": "application/json",
},
});
};结果:出现了双引号的情况 如图:

我使用params将数据放到地址后面:localhost8080xxx?khno=的方式才接收到正常的参数

注意:因为我已经提前给整个类加上@CrossOrigin注解了 所以这里就不用了

//删除客户信息
export const deleteCustomer = (data) => {
return http.request({
url: "/customer/delete",
method: "get",
params: data,
headers: {
"Content-Type": "application/json",
},
});
};