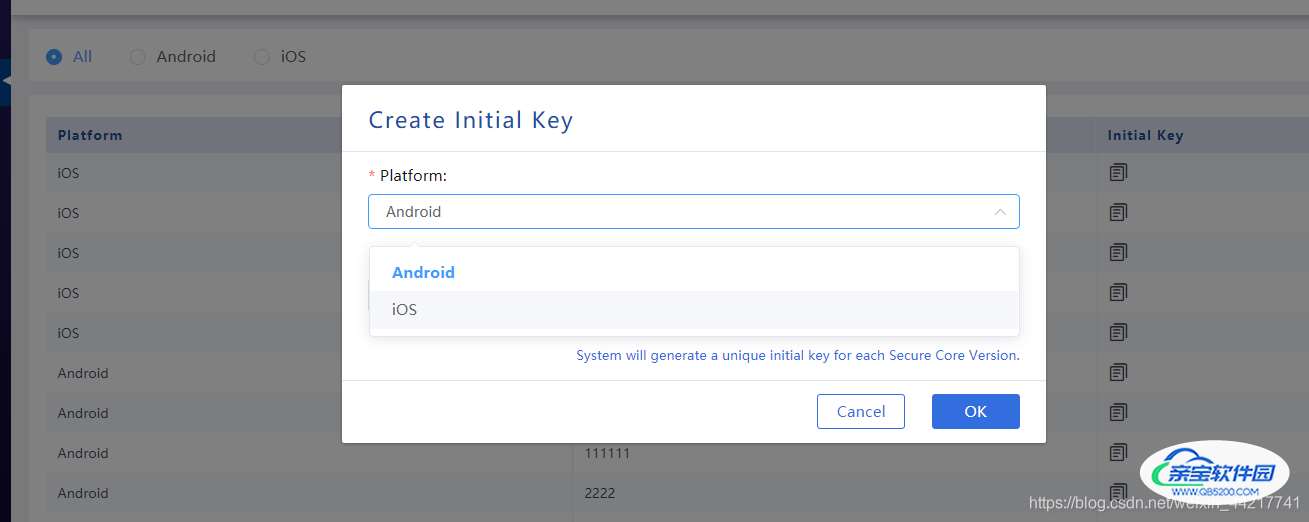
在开发项目中遇到这样的序曲,点击按钮弹框,每次进入的时候都需要默认选中Android,
这个时候就遇到了一个小坑,当用户点击弹框后,选择iOS,再点击cancel或者OK,楼主在开发的时候,点击cancel按钮,执行下面代码
this.showDialog = false; // 关闭弹框 this.createForm.platform = "Android"; // 重置下拉框的默认选择项为Android this.createForm.secureCoreVersion = ""; // 清空输入框的东西
然后

这几行代码在逻辑上看是正确的逻辑,但是实际页面上显示的样子,却不一样,点击cancel按钮的时候,弹框关闭,但是弹框会在关闭前的一刻,下拉框选中的iOS 会闪一下,变成Android,体验不是很好,于是,楼主想到了使用setTimeout来解决问题,遂写成如下代码
this.showDialog = false;
setTimeout(() => {
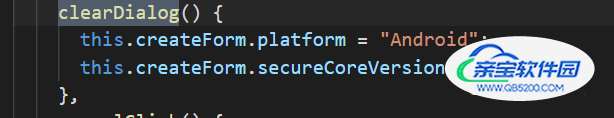
this.createForm.platform = "Android";
this.createForm.secureCoreVersion = "";
}, 500);
把 清空弹框里面表单的东西放在了定时器里面,这样就能避免在点击关闭按钮的时候,下拉框选项闪一下,变成默认选项Android的问题。
但是,过了1天,有个同事跑过来跟我说,楼主的写法存在一定的潜藏风险,那就是使用了setTimeout定时器来处理这个问题,
他的回答是:
定时器一般只能用在写动画里面,日常的业务逻辑层代码尽量不要使用定时器,因为定时器虽然表面上能解决这个问题,但是,如果用户在设置的500毫秒以内再次点击cancel按钮,就会出现问题,定时器的原理实际上就是把js执行的这段代码拿到一个宏任务里面,最后执行
于是乎,p7水平的同事,跟我这样说,可以换一种思路,
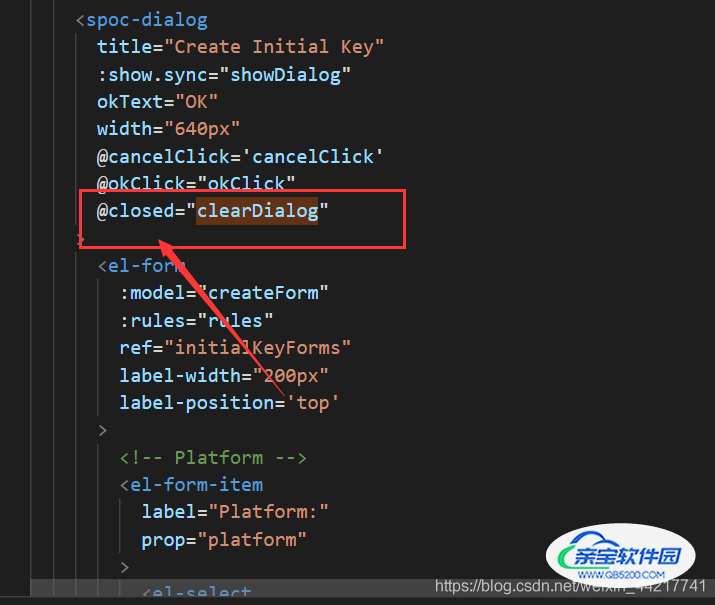
可以在点击弹框弹出来的时候把弹框里面的选项都进行重置,不需要在关闭弹框的时候进行重置,其实是一个逆向思维的问题,在一开始点击弹框打开的时候直接重置参数,这样就能巧妙的绕过在关闭弹框出现的问题通过elementUI dialog 组件自带的 closed 回调函数来解决问题

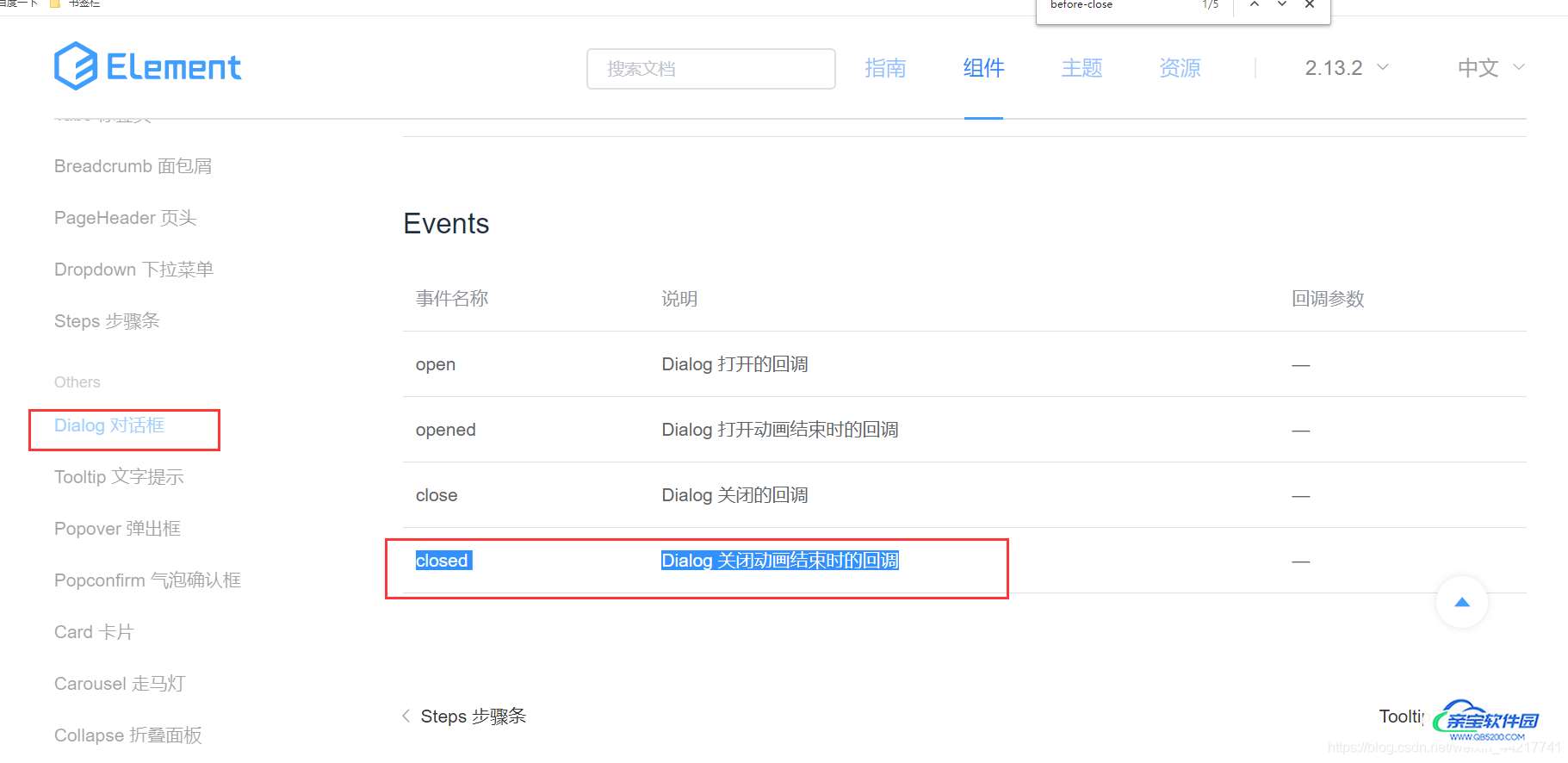
elementUI 的官网里面关于dialog弹框,封装了在关闭动画结束时执行的回调函数,直接在这个回调函数里面执行重置选项的逻辑就好了


最后楼主采用的是第二种方法来解决闪现的问题的
以上为个人经验,希望能给大家一个参考,也希望大家多多支持。