昨天不是做了一个动态的图片展示吗,今天就寻思着能不能完善下功能,可以通过点击图片的方式进行放大缩小,甚至旋转。
图片展示可以参考:Vue显示图片的几种方式
然后我一顿收搜,发现了vue中有这么一款插件:v-viewer
wc,不看不知道,一看吓一跳,这个插件居然如此nb,最主要的是,这么厉害的插件,使用其他特别简单!
先给大家简单科普下v-viewe这个插件吧
简单来说:v-viewer是一款支持vue项目中的图片浏览组件,它支持图片旋转、缩放、翻转等操作,支持配置化.非常强大
下面的代码,我都是用的默认配置,因为我觉得默认配置功能过于厉害,当然也根据自己的需求进行调整

官网目录:v-viewer
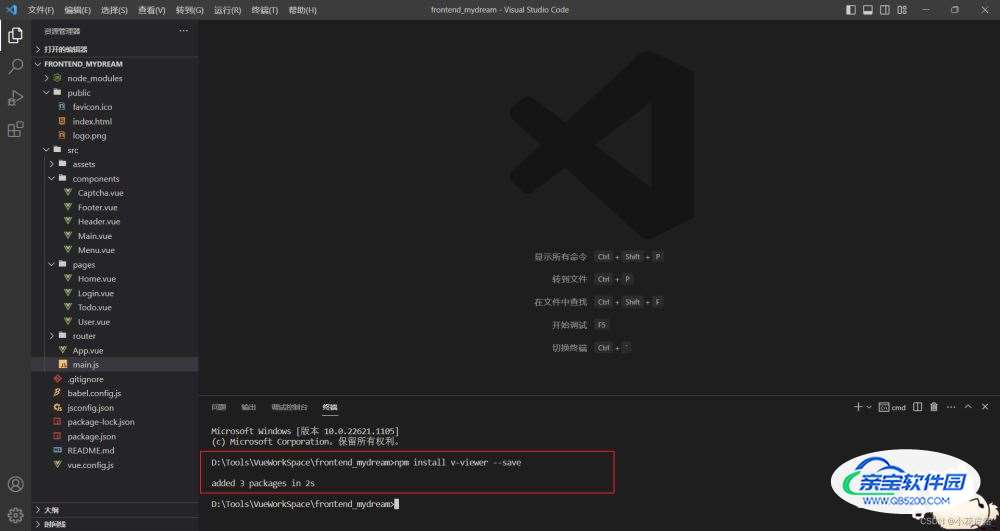
直接执行命令:
npm install v-viewer --save
这个依赖很小,如果网络正常的话几秒就可以下载完成

下载完成之后,就可以配置了,具体操作就是引入并使用依赖了。
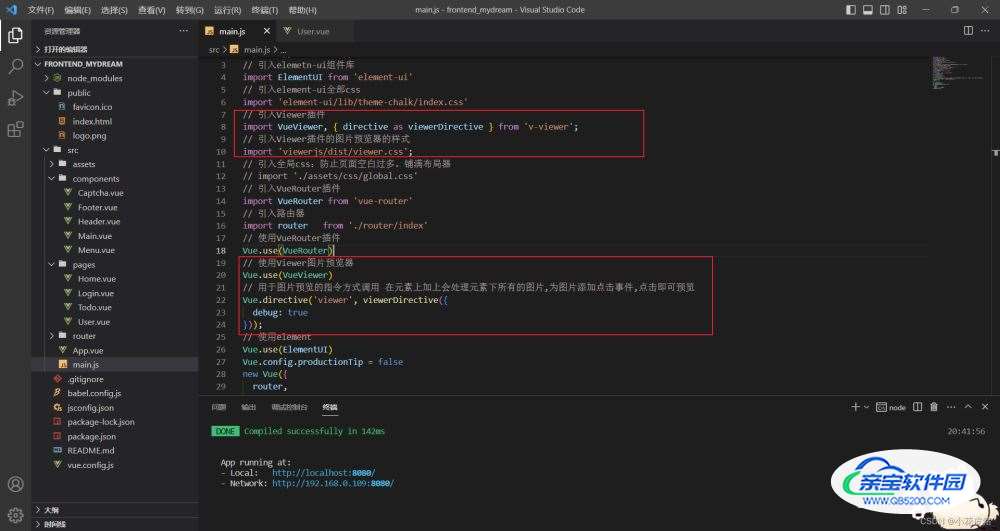
找到vue项目中的main.js 文件并加入如下代码:
// 引入Viewer插件
import VueViewer, { directive as viewerDirective } from 'v-viewer';
// 引入Viewer插件的图片预览器的样式
import 'viewerjs/dist/viewer.css';
// 使用Viewer图片预览器
Vue.use(VueViewer)
// 用于图片预览的指令方式调用 在元素上加上会处理元素下所有的图片,为图片添加点击事件,点击即可预览
Vue.directive('viewer', viewerDirective({
debug: true
}));
所有前提工作都做完之后,我们就来到了重点,让图片可以进行预览,旋转,放大缩小等
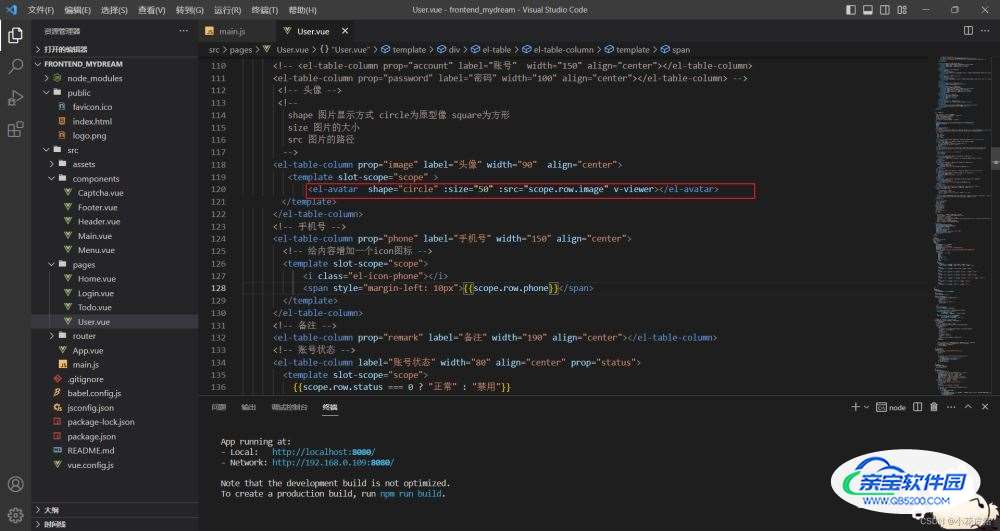
其实用了这个插件之后特别简单,只需要给图片这个容器一个指令,就可以拥有这些功能。
v-viewer

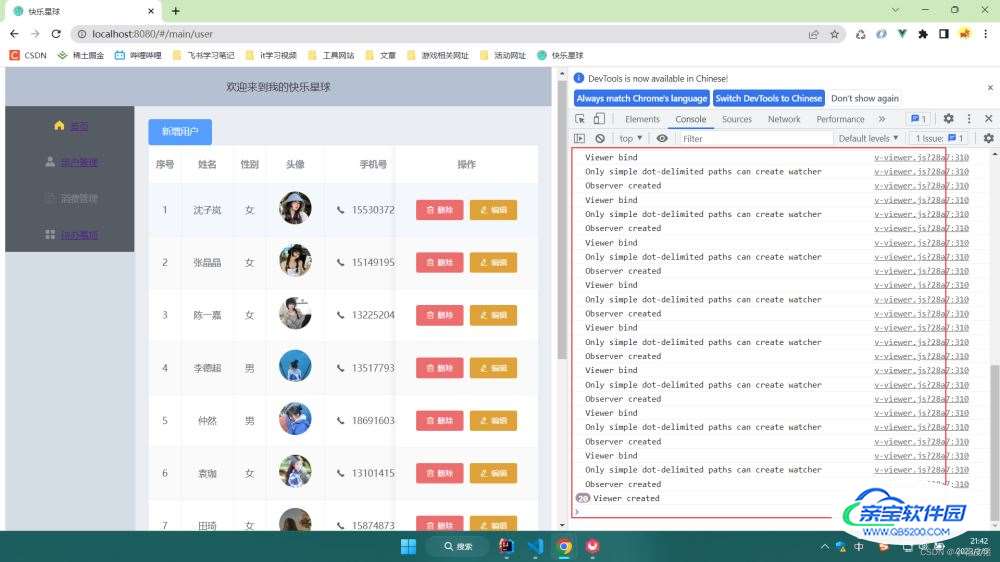
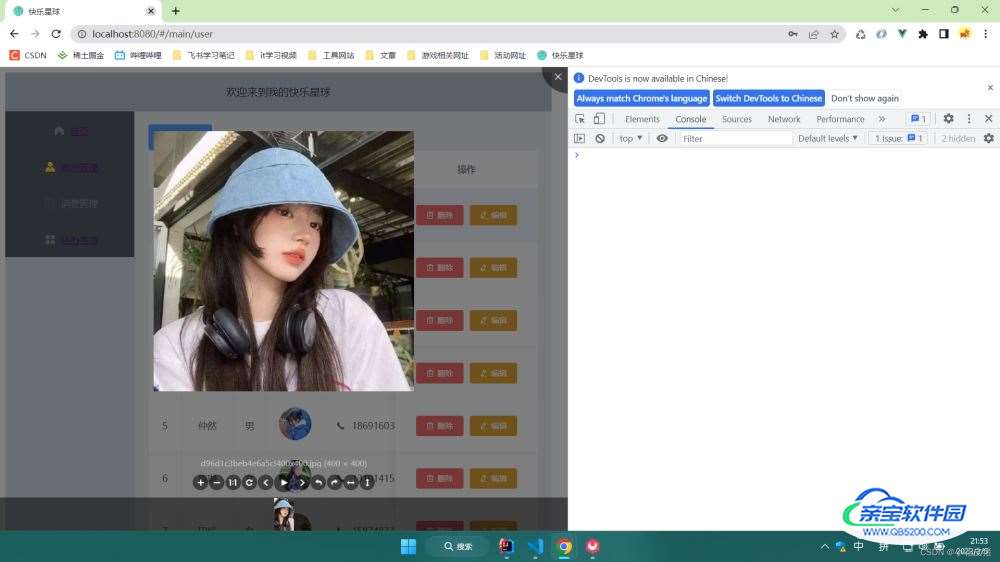
然后刷新下页面,这时候点击图片。

旋转,缩小,等功能都是可以的。

其他的功能就不演示了。大家感兴趣的话可以下去自己玩玩。
好归好,但是有一个问题,就是控制台打印太多了:

这么多日志肯定是不利于开发的,所以我想着把插件相关的日志给去掉
想要解决这个问题,只能是修改源码喽,一般情况下,尽量还是不要碰源码,但是这种情况,是肯定得碰的啦
打开项目的node_modules目录,往下翻,找到v-viewer这个文件夹的dist文件夹下的v-viewer.js文件
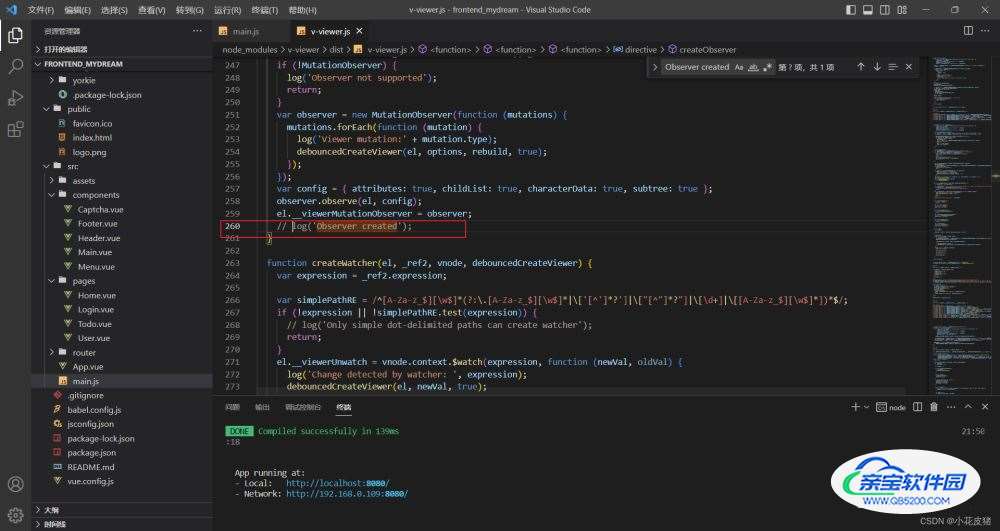
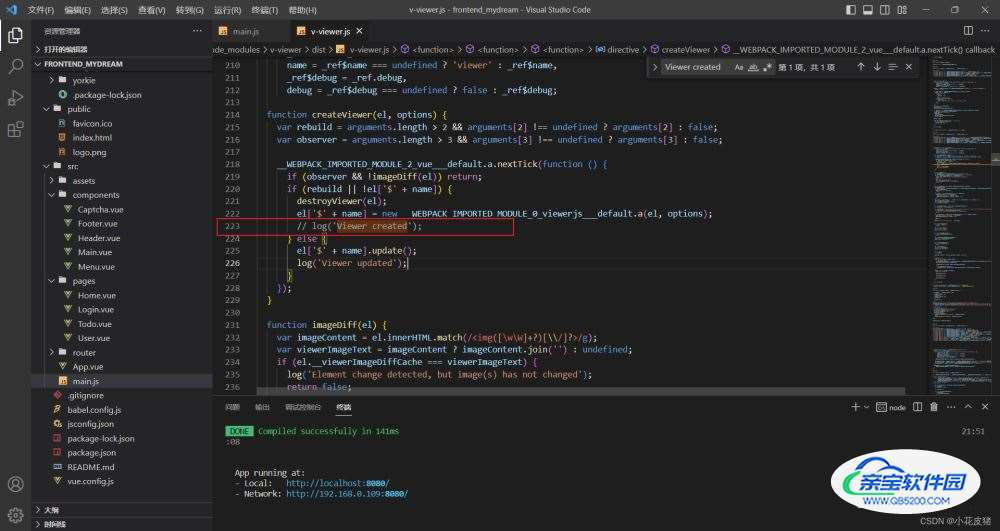
这个就是这个插件的js代码,作者在里面为了方便调试打印了一些日志,我们需要手动关闭:

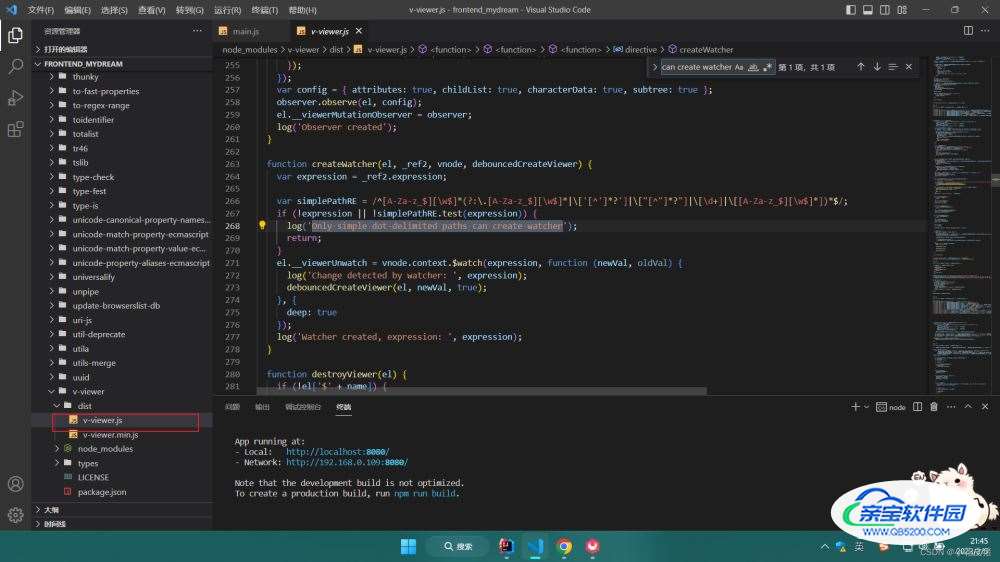
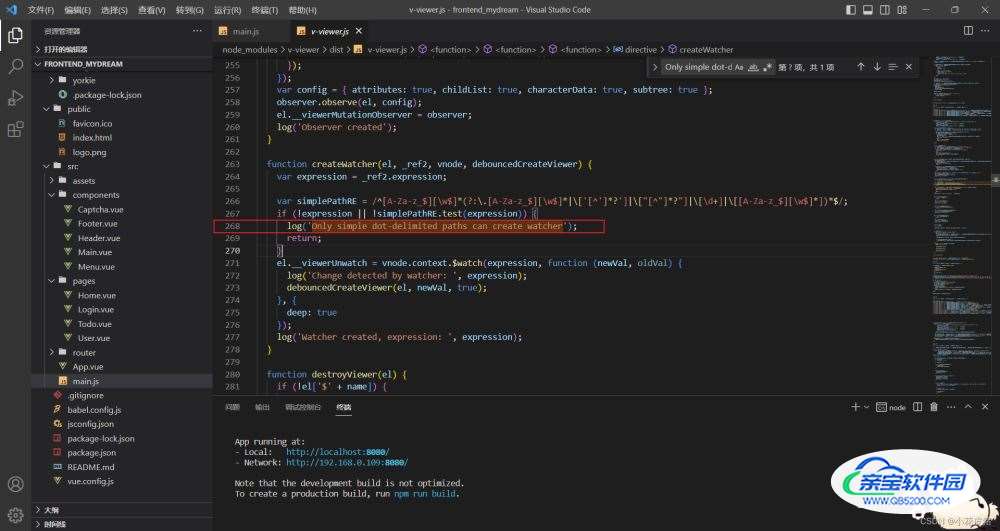
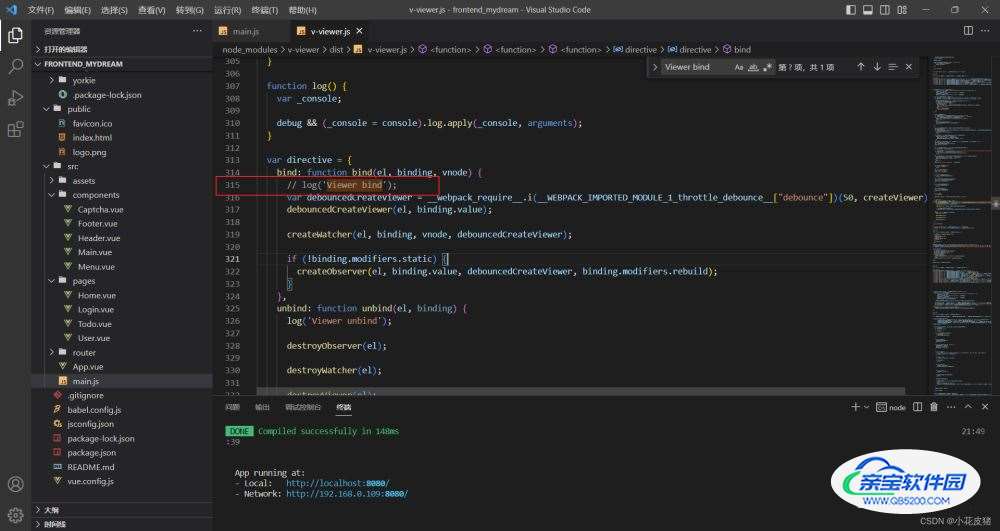
我主要是通过控制台的日志,收到进行ctrl+f搜索的,找到对应的内容进行关闭,以下我将通过大家相关日志的行号,大家找到对应的行号进行注释或者删除即可,个人建议注释而不是删除!
以下行号只是解决插件默认展示的日志。
行号:268,315,260,223
相关截图:




这四个地方修改完之后重启项目,再次访问,这次控制台一干二净的,是不是舒服多了!

功能也是正常支持的!

这个插件我觉得太厉害了,最主要是使用起来也很简单。大家一定要下去试试!