
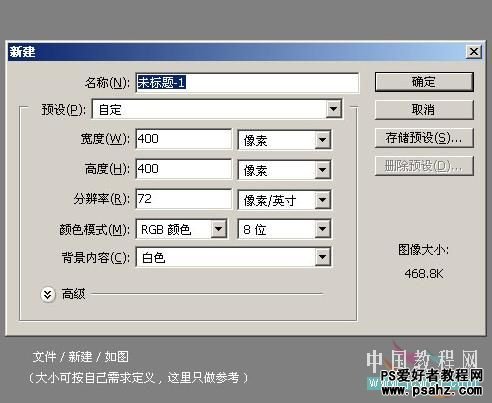
1、新建一个400 * 400像素的文档,如下图。

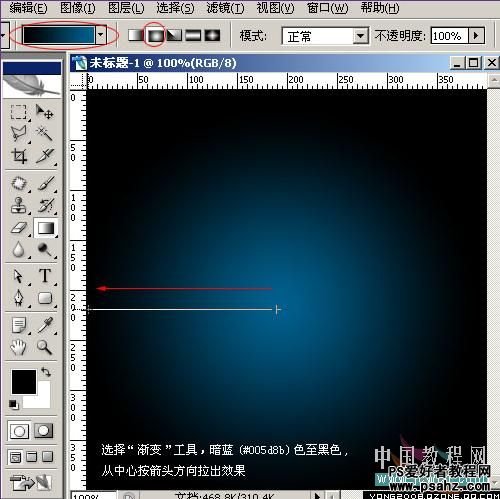
2、选择渐变工具,颜色设置为暗蓝色:#005d8b至黑色。然后由中心向边角拉出下图所示的径向渐变。

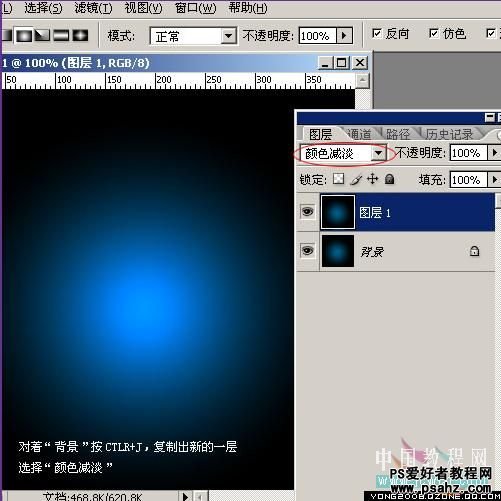
3、把拉好的渐变背景复制一层,图层混合模式改为“颜色减淡”,如下图。

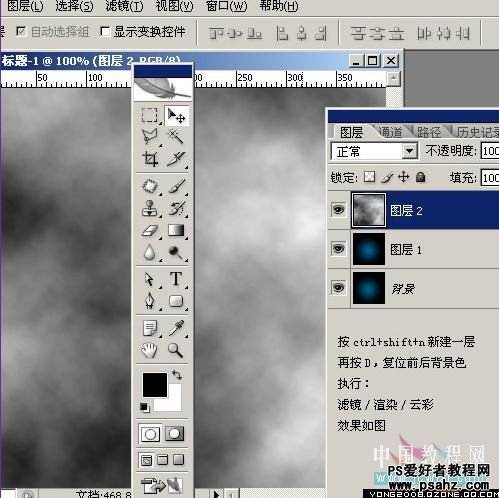
4、新建一个图层,按字母“D”,把前背景颜色恢复到默认的黑白。然后执行:滤镜 > 渲染 > 云彩,效果如下图。

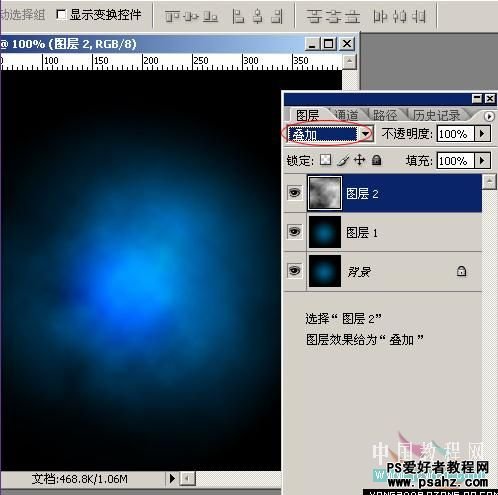
5、把图层混合模式改为“叠加”,效果如下图。

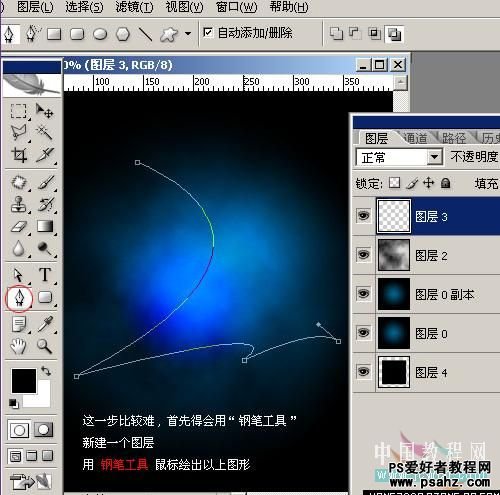
6、这一步比较难,首先的会用钢笔工具,新建一个图层,用钢笔工具勾出下图所示的路径。

7、绘制好图形后,选中画笔工具,设置参数如下图上,参数设置好后,再转回工具工具,对着图形点右键,选择描边路径,在弹出的窗口中,与右图一只,回车即可。

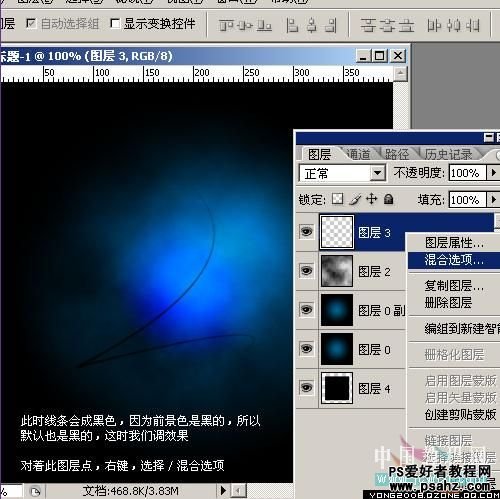
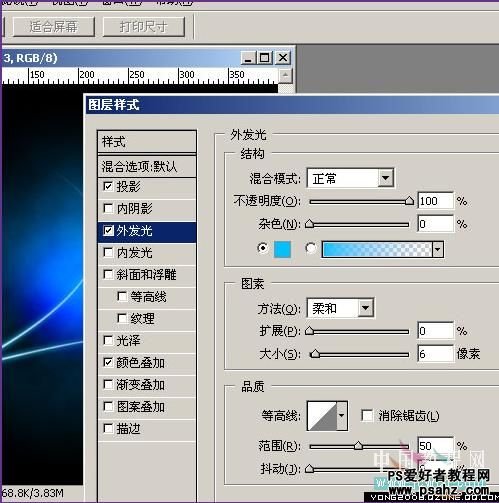
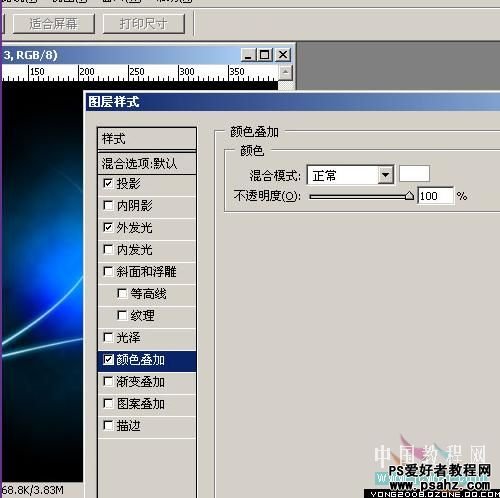
8、此时线条会成黑色,因为前景色是黑的,所以默认也是黑色,这是我们调效果,对着此图层点右键,选择混合选项,参数设置如下图。




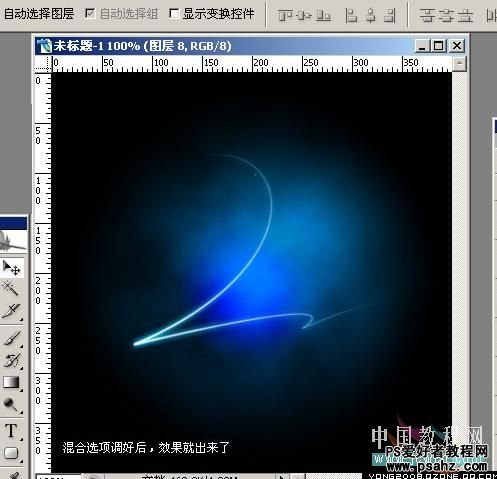
9、图层样式设置好后的效果如下图。

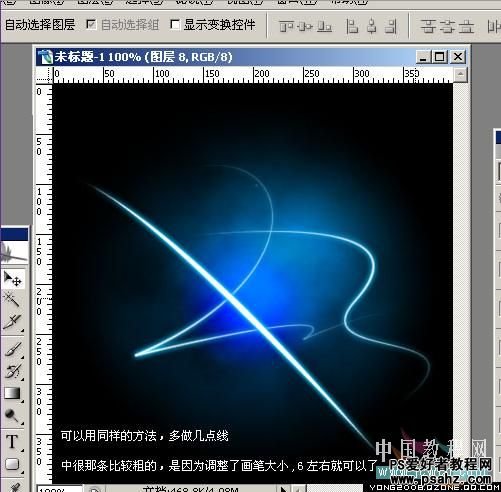
10、可以用同样的方法多做几条线,可以适当设置画笔的大小来控制曲线的粗细,如下图。

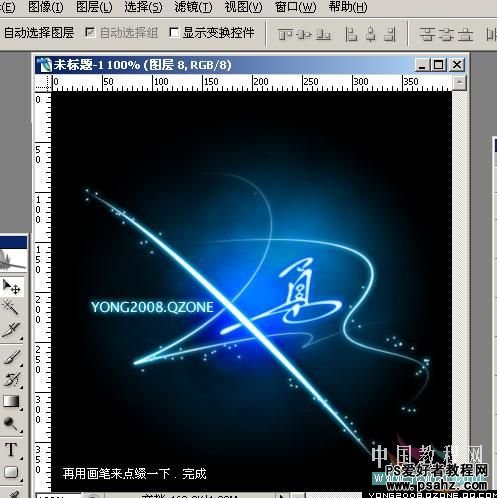
11、再加上装饰文字,效果如下图。

12、再用画笔点上一些光点,完成最终效果。

最终效果:
