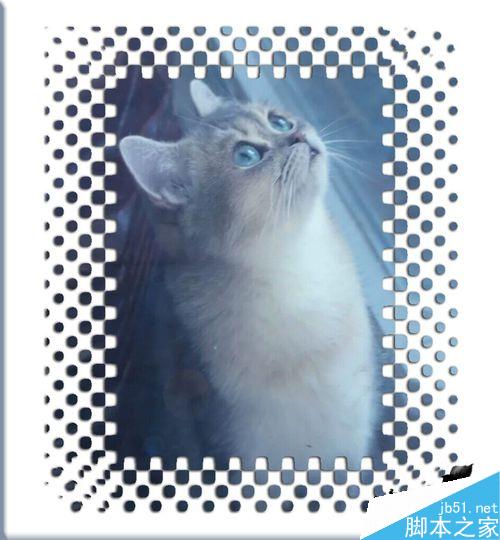
现在人们拍摄的照片为了美观,都会用制图软件做一个漂亮的边框,怎样制作一个漂亮的边框呢,下面我就和大家分享一种用Photoshop点状边框的制作方法,希望大家喜欢哦。

步骤
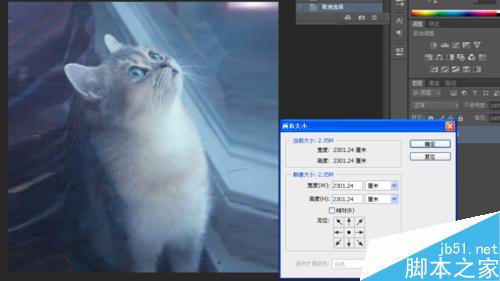
双击背景图层改为普通图层,选择菜单栏中的图像——画布大小功能,调整图片的长度和宽度一致,如下图所示:

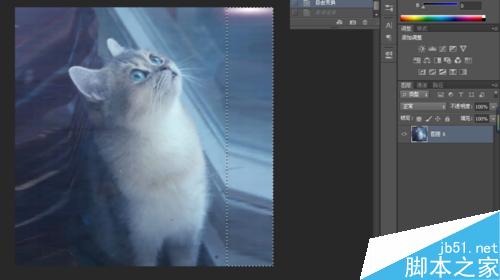
选择工具栏中的”矩形选框“工具,选择照片边缘的一小部分,然后按快捷键Ctrl+t进入缩放控制状态,将图片填满整个画布,如下图所示:

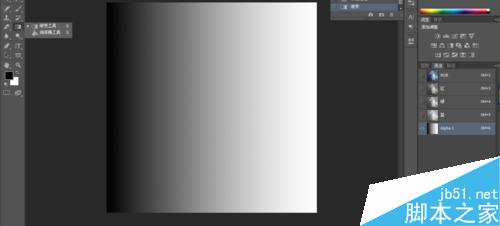
在“通道图层”面板中新建通道,并在工具栏中按“渐变工具”功能,设置渐变方式为从黑色到白色,在新建通道图层中从左到右水平拖动鼠标,绘制渐变,如下图所示:


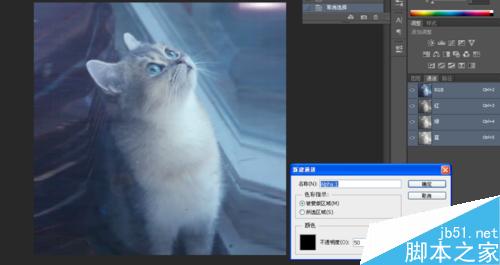
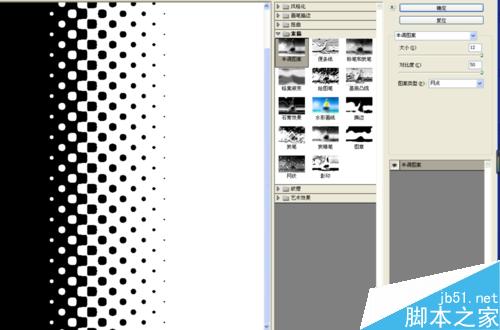
选择菜单栏中的滤镜——素描——半调图案设置,设置数据如下图所示:

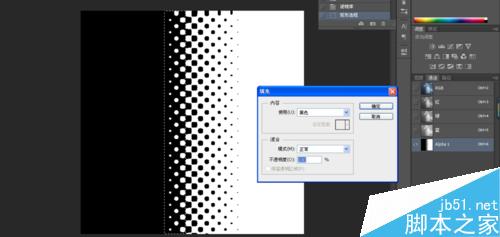
选择新建通道的一部分点状图形,shift+f5填充为黑色,如下图所示:

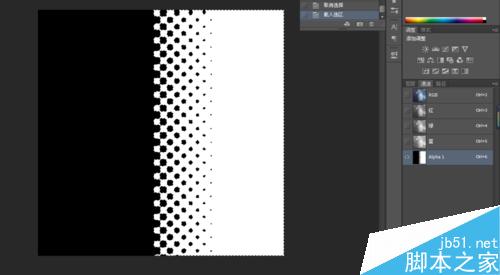
按ctrl用鼠标点击新建通道,创建选区,如图所示:

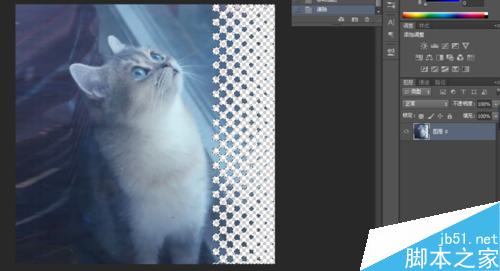
从通道回到图层,把通道创建的选区,载入图层选区,移动好位置,按delete键清除不需要的地方。如下图所示:

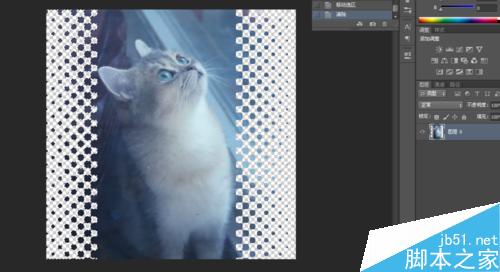
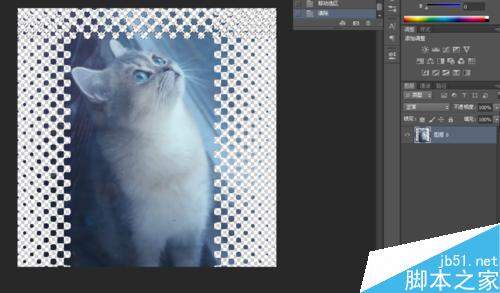
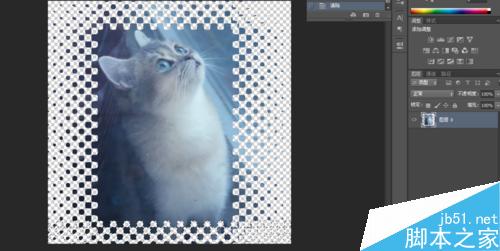
回到通道选区,先按ctrl+d取消选区,再按crtl+a全选,按快捷键ctrl+t自由变换。同样的方法做三个步骤,自由变换不同,先选择“水平翻转““旋转90度”“垂直旋转“如下3个图所示:



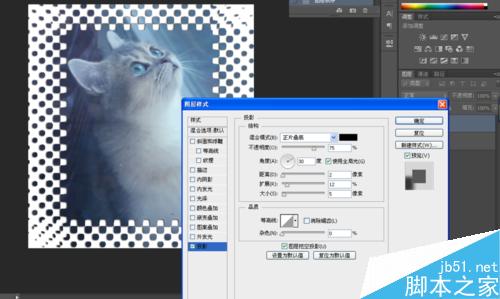
在图层界面,新建透明图层,按快捷键shift+f5填充白色后,双击图层,改变图层样式,“投影”参考数据如下图:

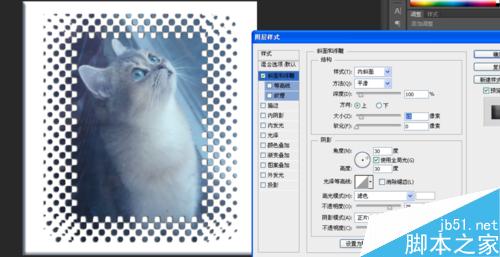
调整一下图片大小,点击填充的白色图层,双击,改变图层样式,“斜面和浮雕”,参考数据如下图所示:

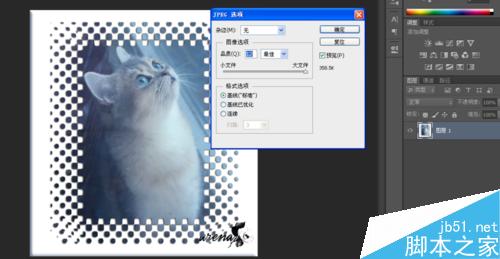
最后保存为jpg图片,回到桌面点击查看图片就可以看到效果了。

注意事项
图片长宽要一致好制作些
步骤有点多,但是操作不是很复杂的
以上就是用Photoshop制作一个漂亮的点状边框方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!