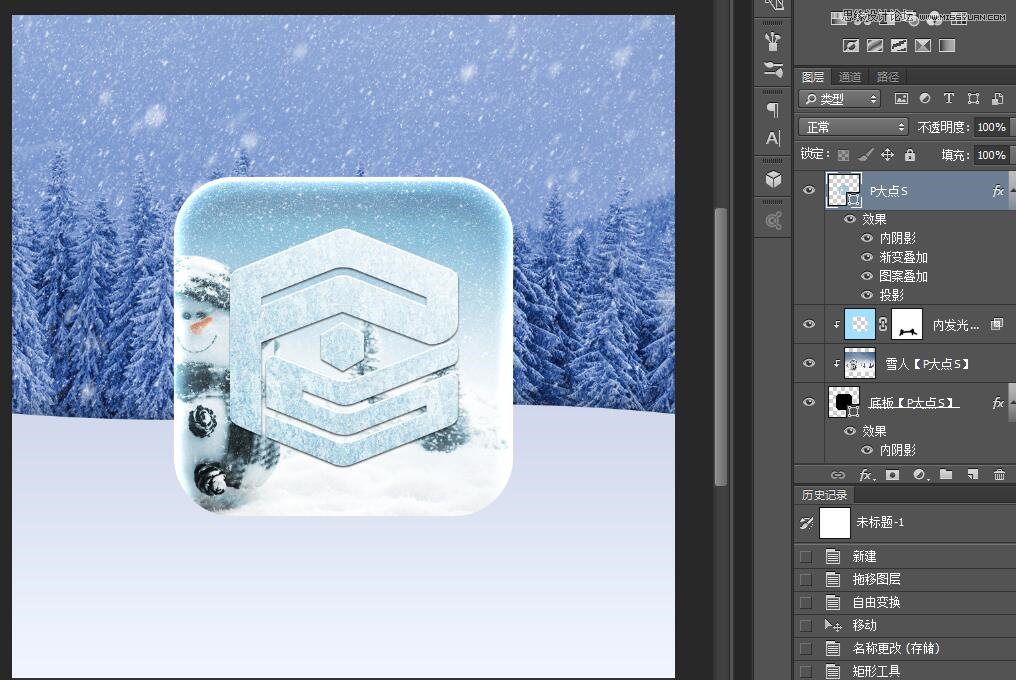
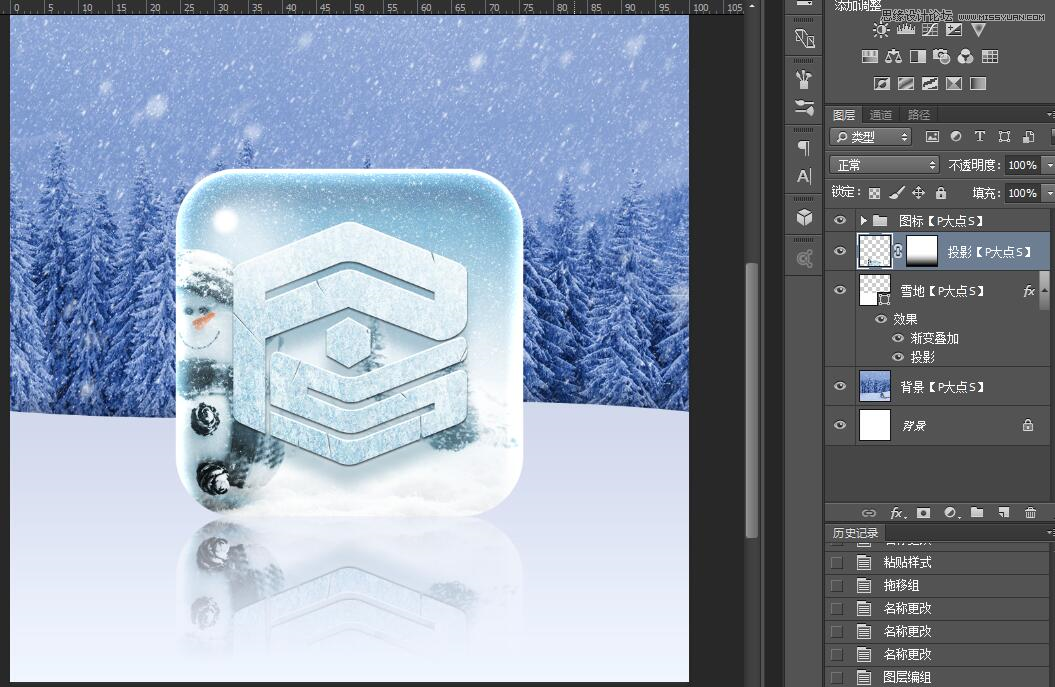
非常漂亮的一个透明APP图标,主要使用素材在PS里面完成,通过PS的图层样式来完成细节完成最终效果图。推荐给朋友学习,希望大家可以喜欢。效果图:

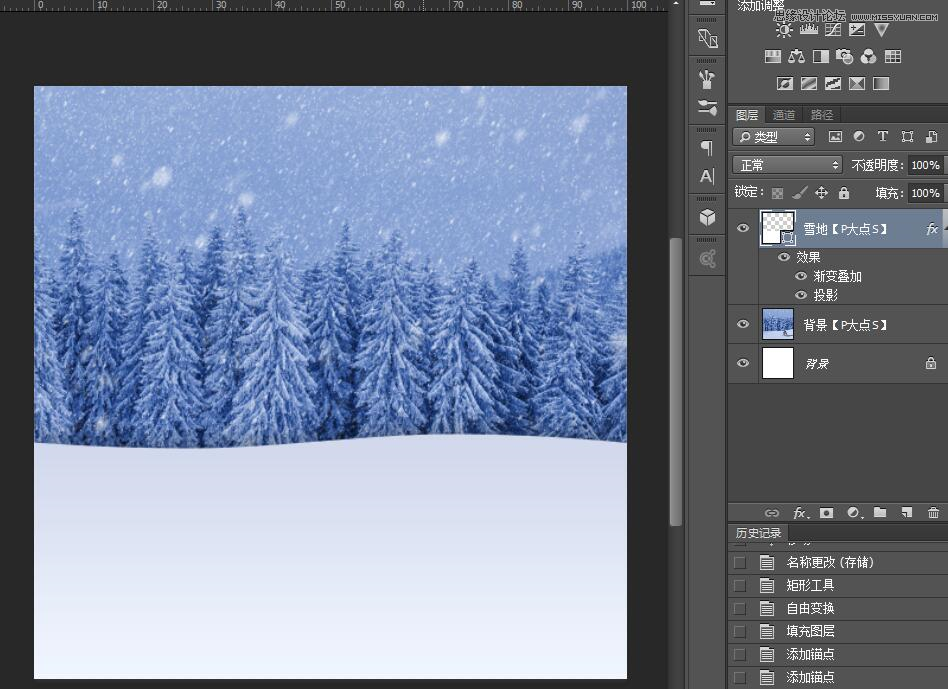
首先,新建一个1000*1000px 的画布,把背景素材放进去。

素材的雪地不适合我们这次的效果,所以需要自己画一个雪地。
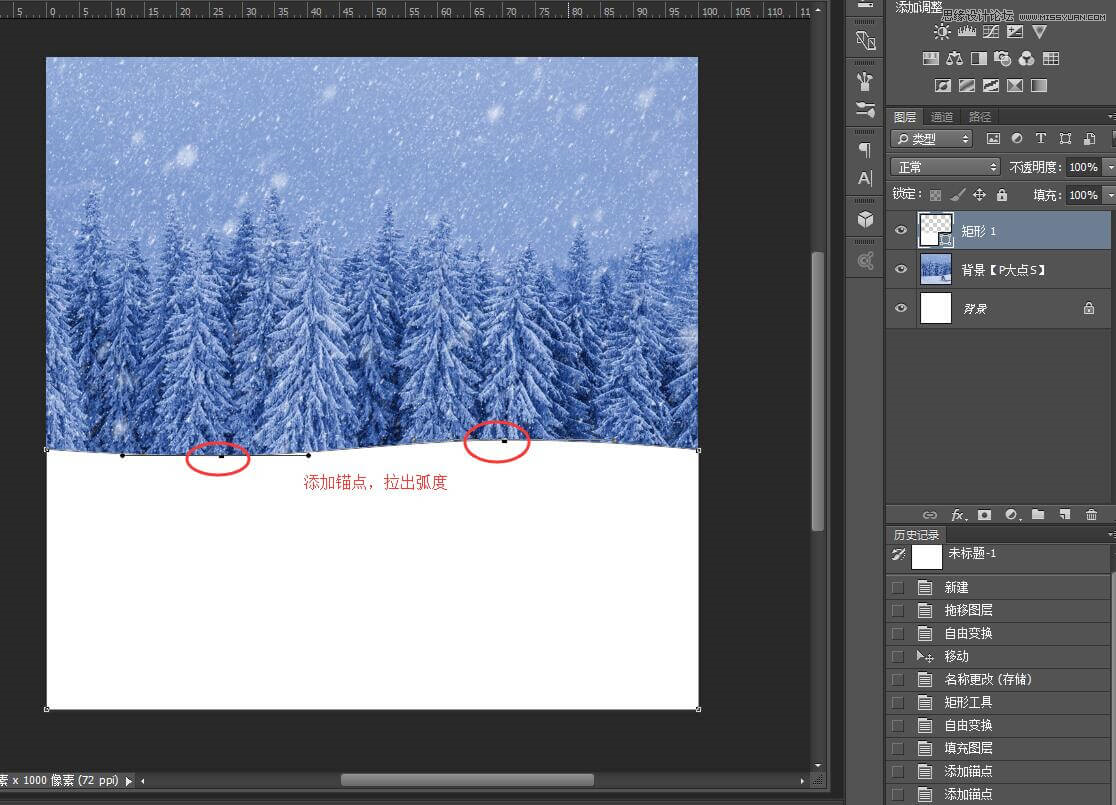
先画一个白色的矩形,与画布底对齐。但是正常的雪地边缘不会是一条直线,应该有点细微的弧度,所以先用直接选择工具(快捷键A)选择矩形的路径,然后添加两个锚点,稍微拉一点弧度出来。

这一步也可以直接用钢笔勾。
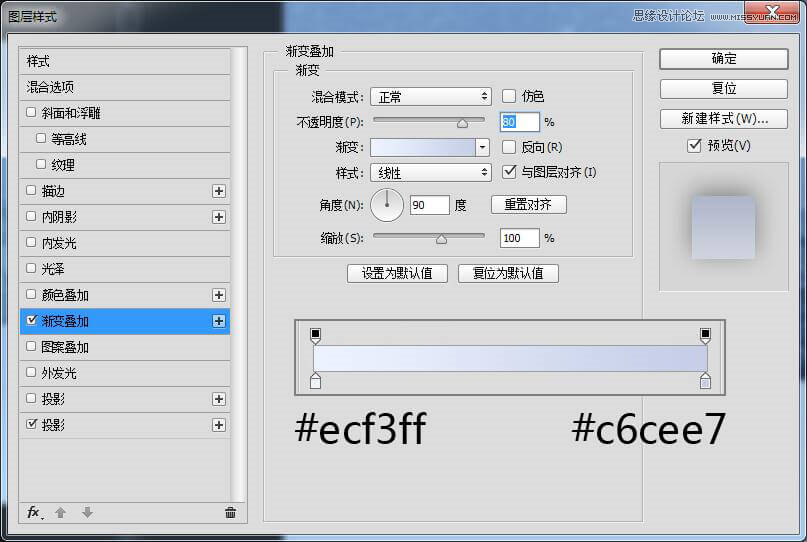
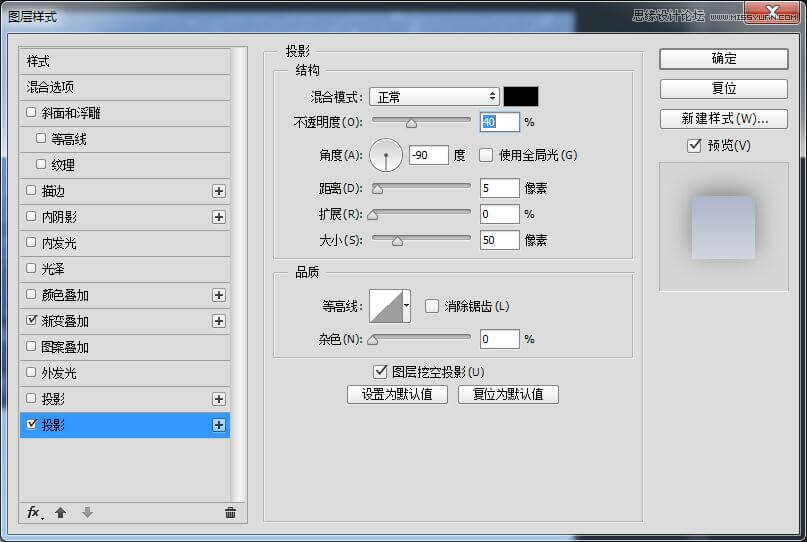
然后给刚刚勾的形状添加图层样式。



背景算是做好了,然后开始撸图标。
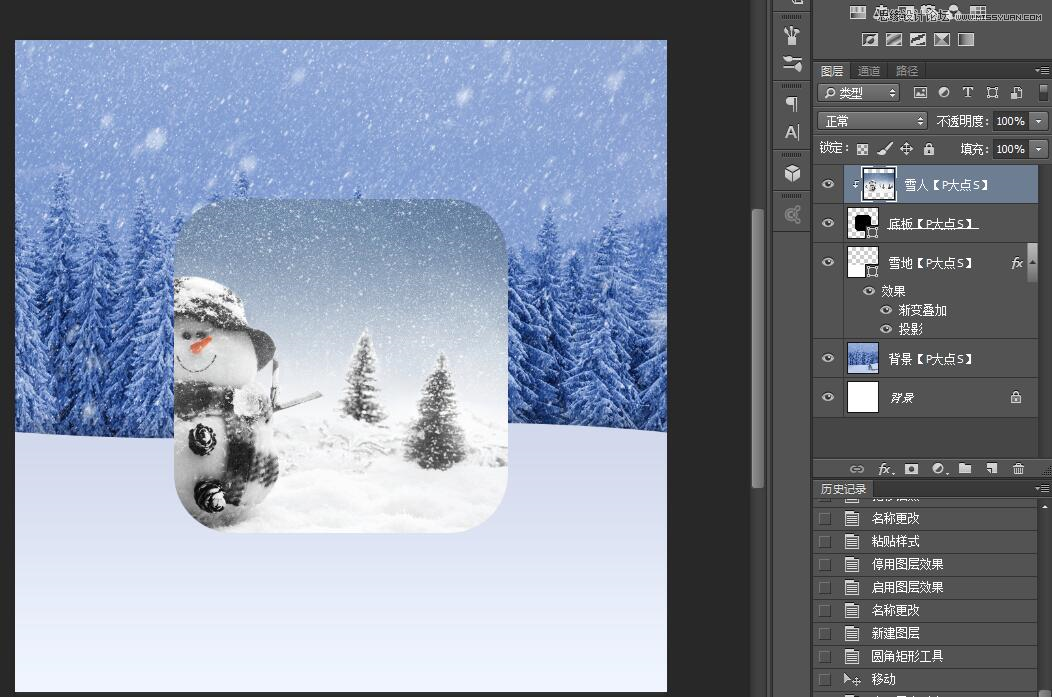
先新建一个512*512,圆角为90px的圆角矩形,与画布水平、垂直居中。
然后将雪人素材拖进去,按住ALT点击雪人图层和圆角矩形图层中间,创建剪切蒙版。

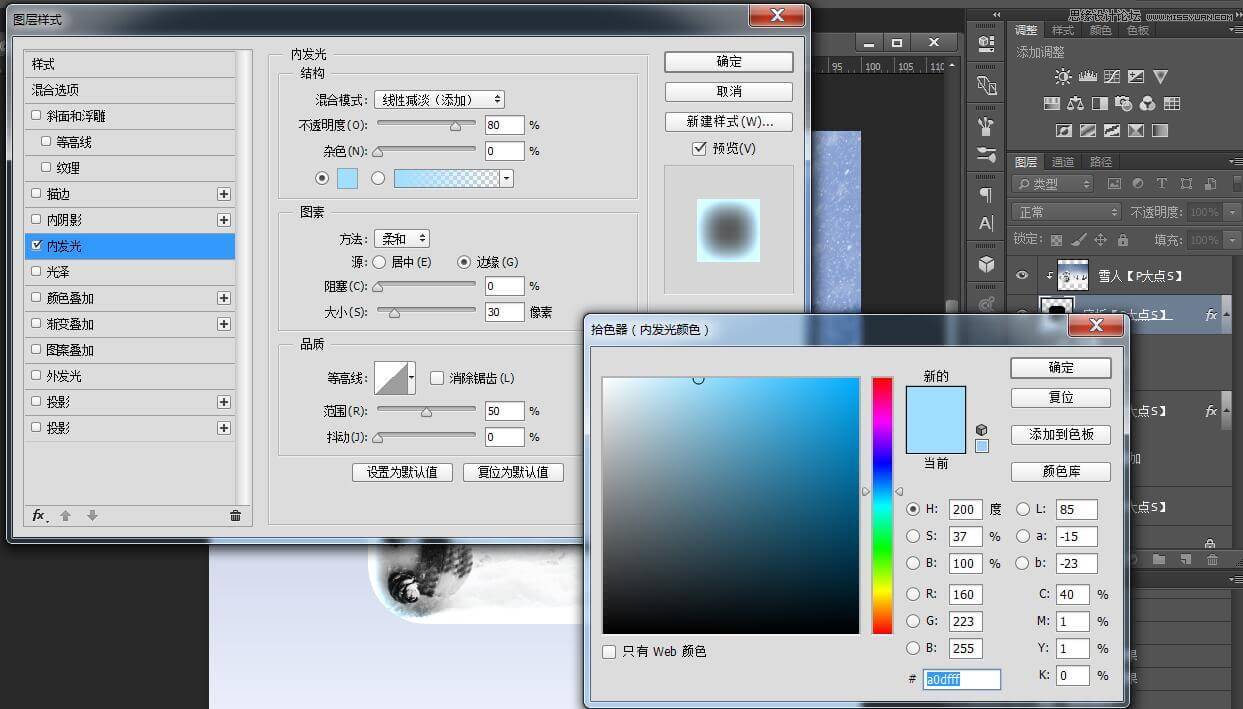
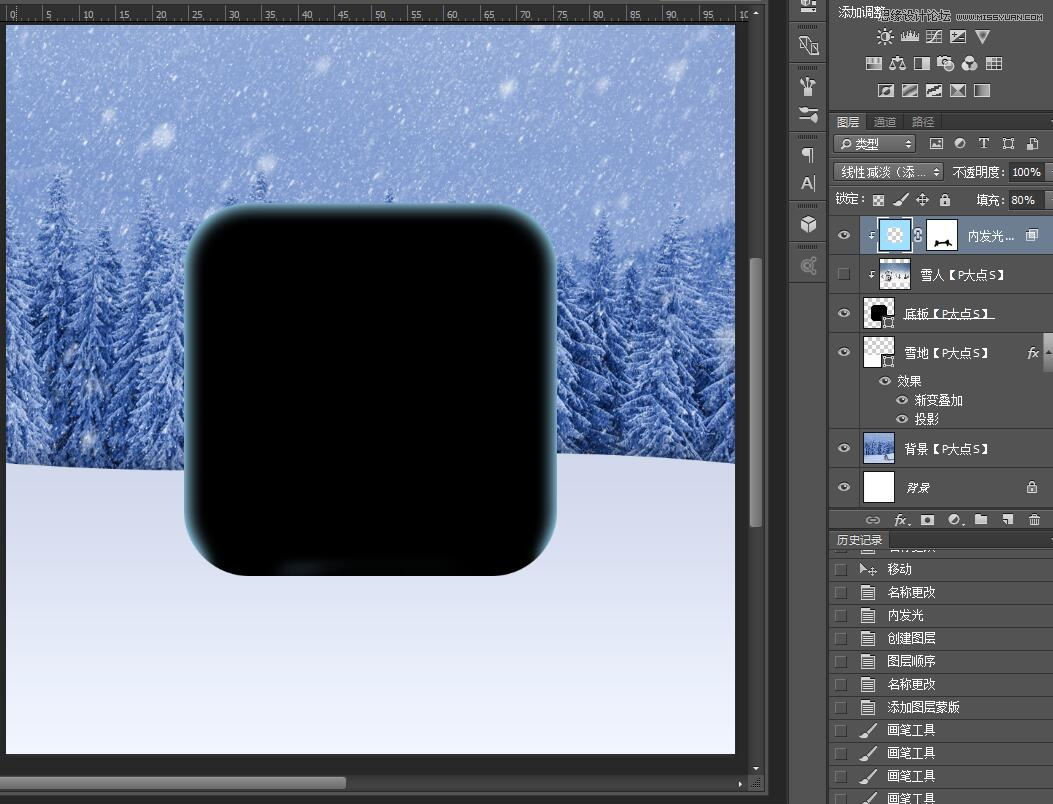
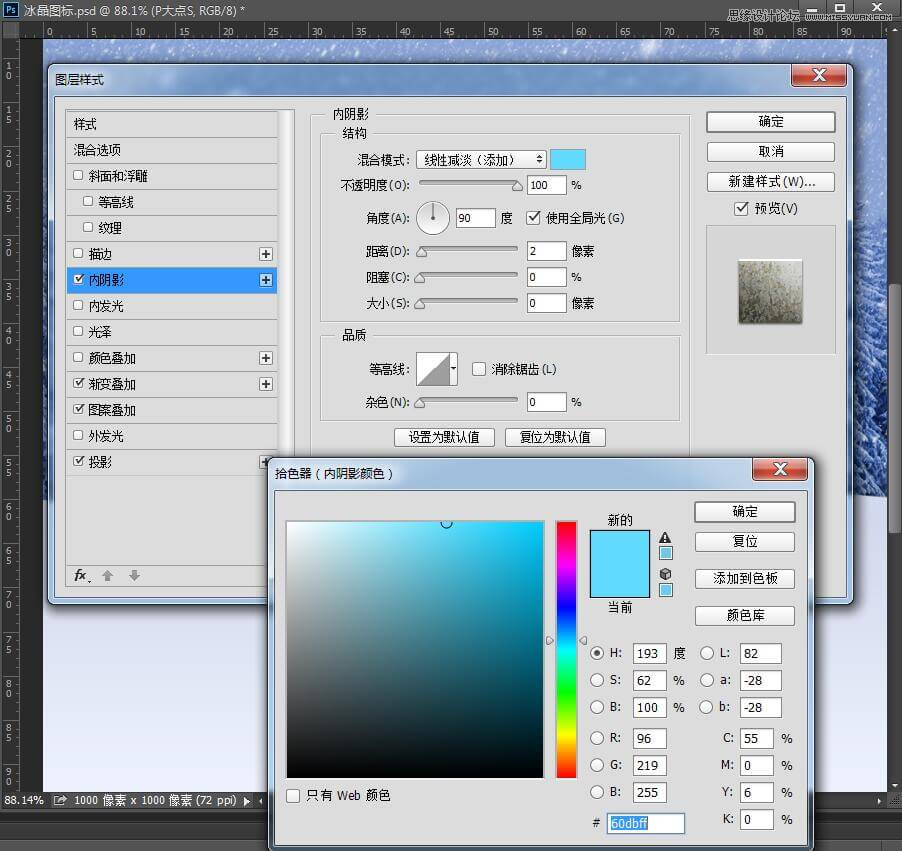
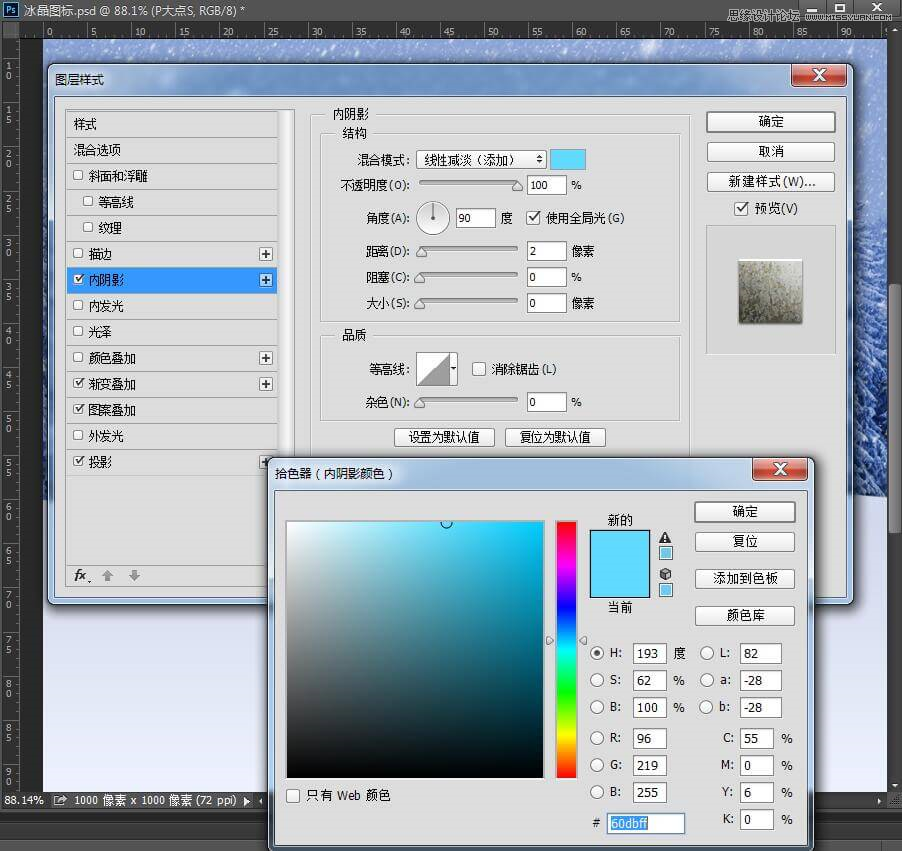
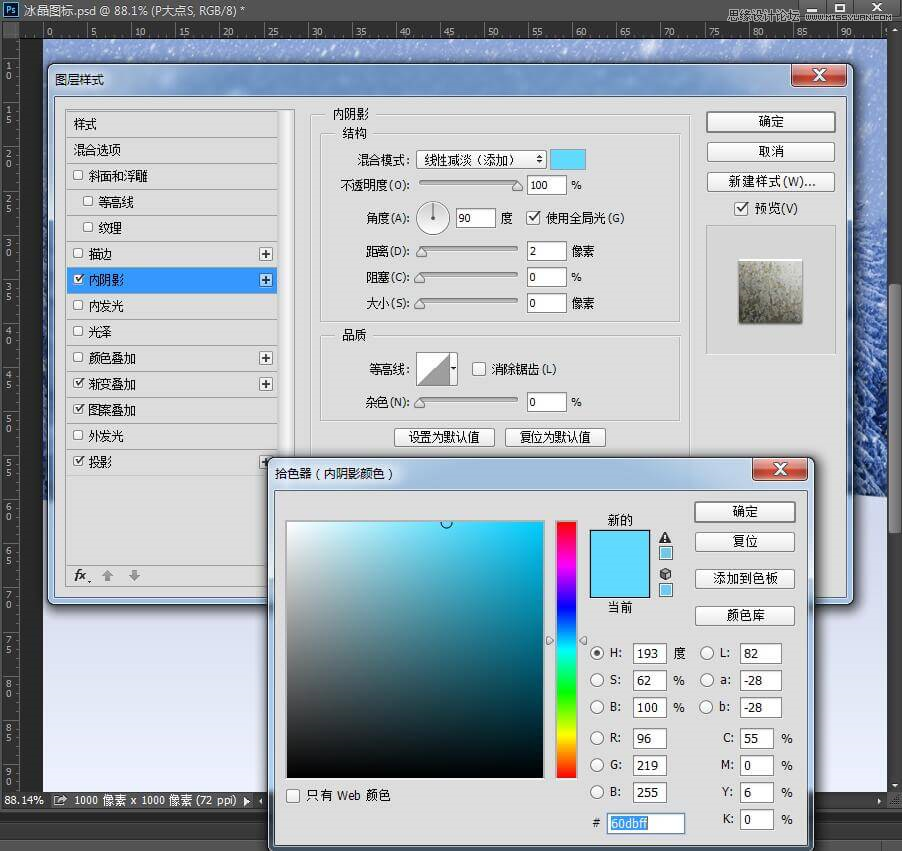
然后给圆角矩形添加一个内发光

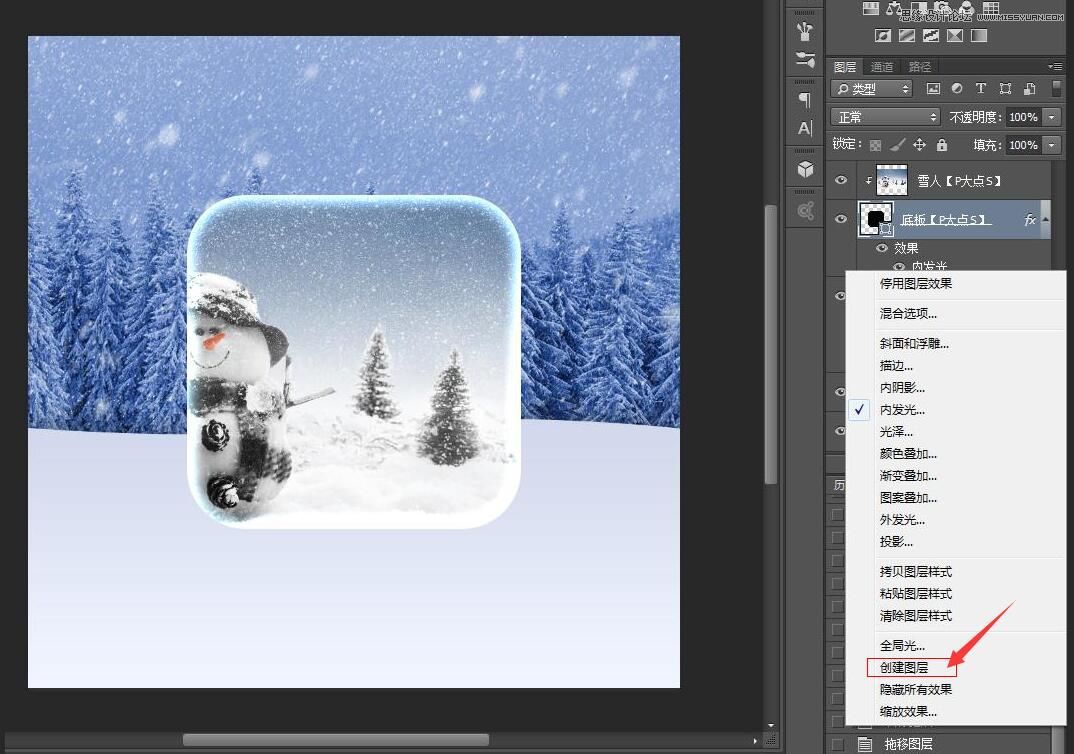
但是图标的底部不应该是这样的光,所以我们需要把内发光分离出来,然后用蒙版擦掉多余的效果。
回到图层面板,在“内发光”上点右键,选择“创建图层”

内发光效果就分离成了一个单独的图层,然后创建蒙版,把底下的内发光擦掉。

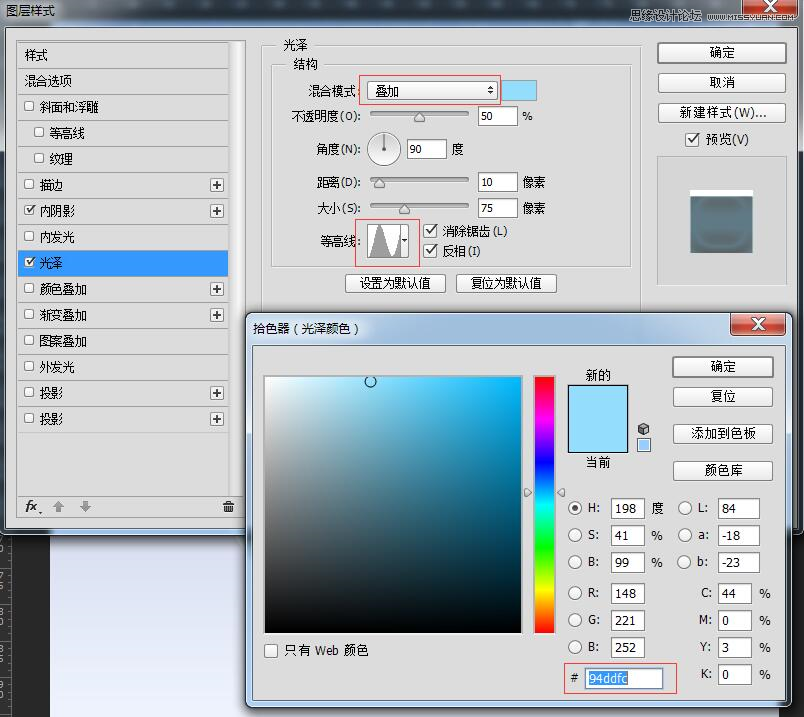
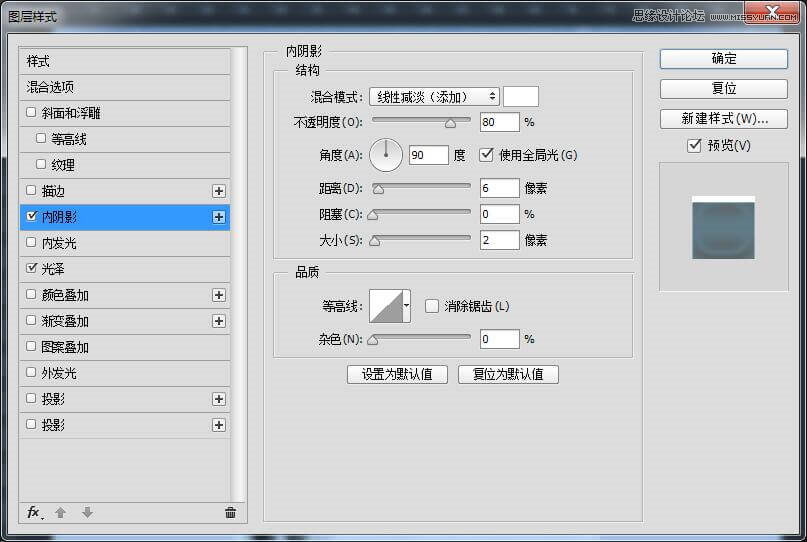
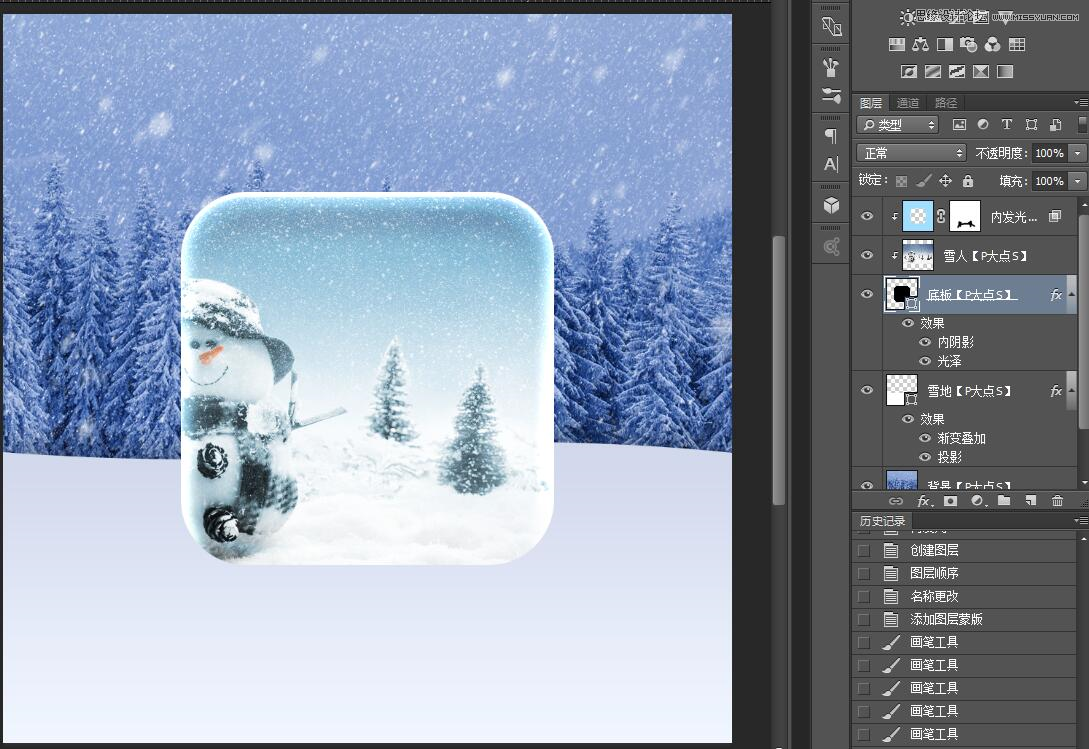
接着回到圆角矩形,继续添加图层样式



差不多已经有晶莹剔透的感觉了,接下来做图案。
放一个自己喜欢的图案,给这个图案做图层样式。




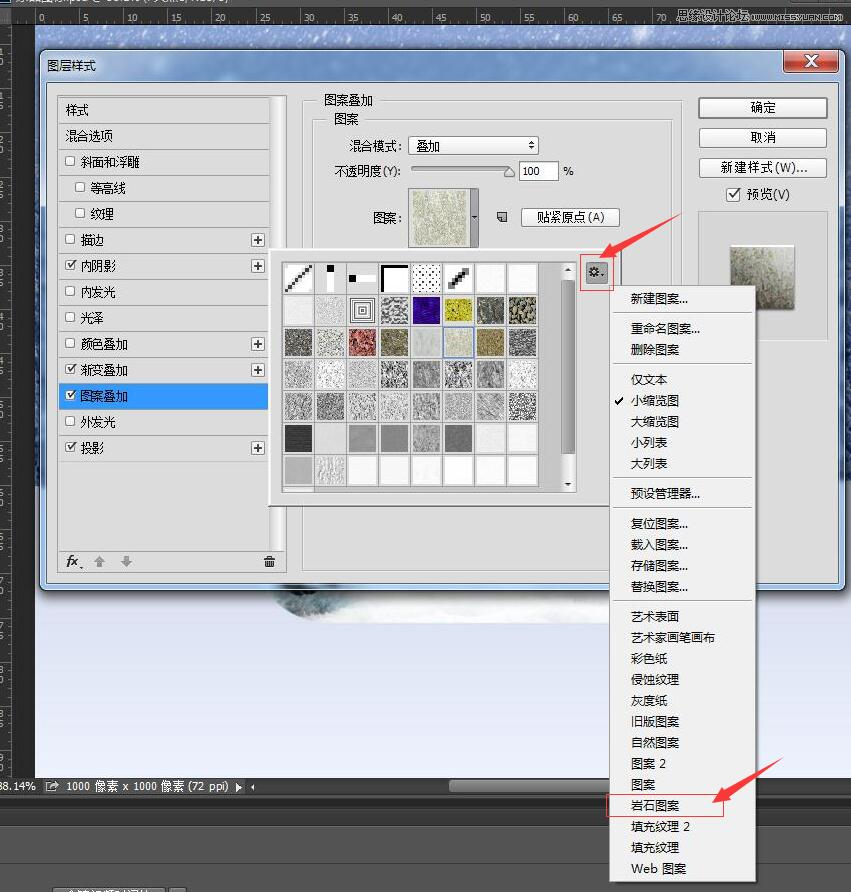
图案叠加的时候,如果图案里面没有合适的纹理,可以点击右边的齿轮,然后选择“岩石图案”,追加图案。
然后应该是这个样子:

接着做些小动作,给这个图案加强效果~
添加一个蒙版,然后用多边形套索工具做一个切口的选区,填充黑色。


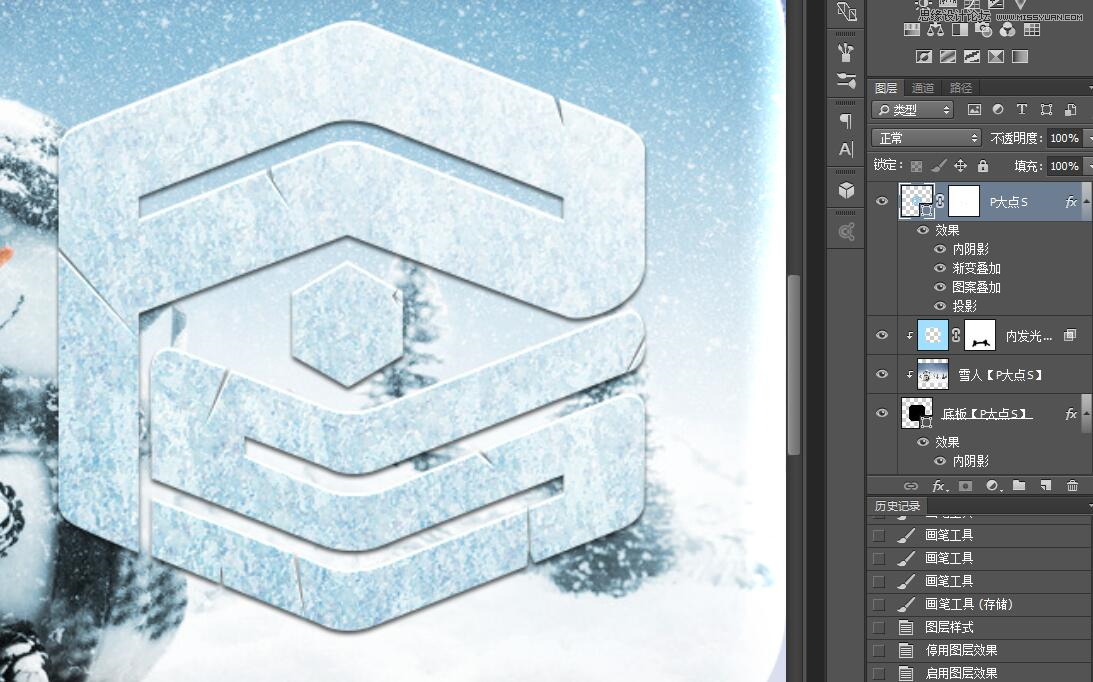
重复步骤,多做几个切口,然后得到这个样子。

虽然效果是做好了,但是这个图案感觉有点别扭,还需要加一个投影。
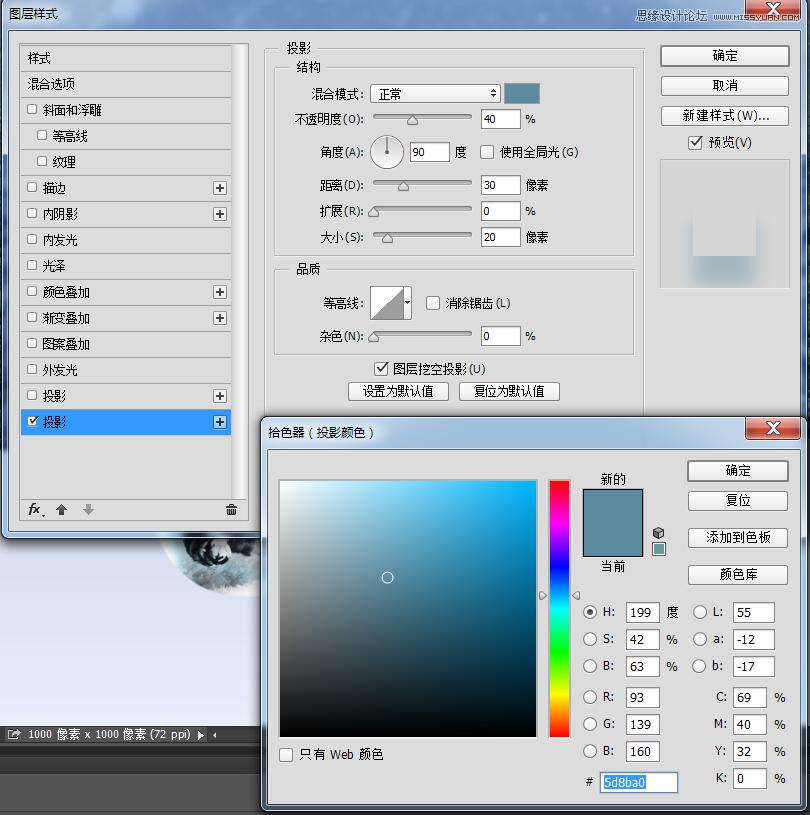
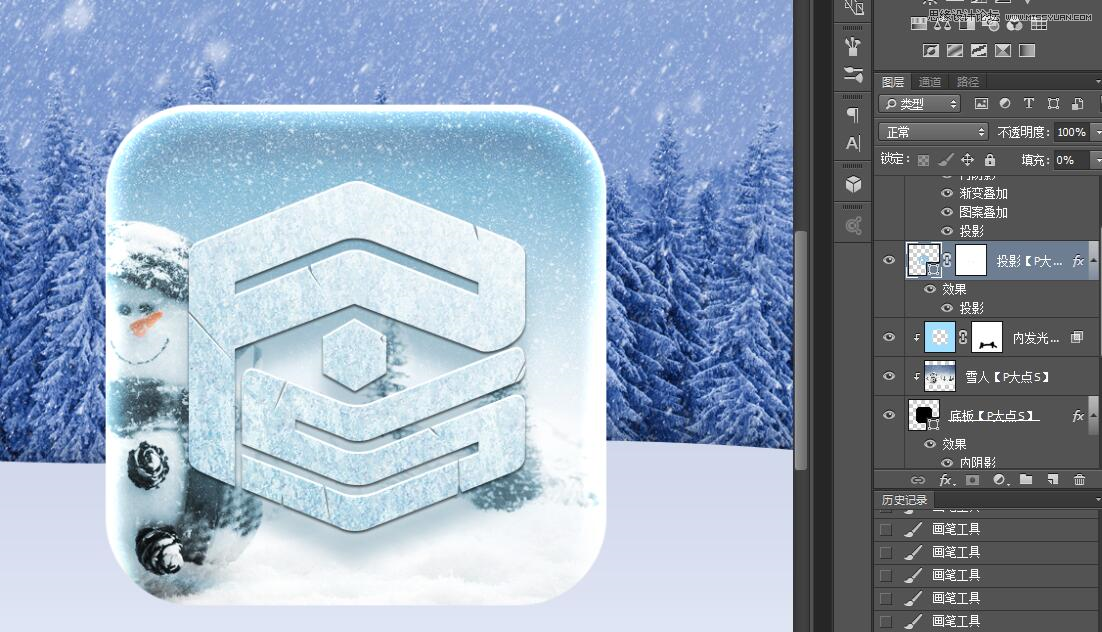
CTRL+J复制一个这个加了特效的图层,移动到原图层的下方。清除拷贝图层的图层样式,添加一个投影。


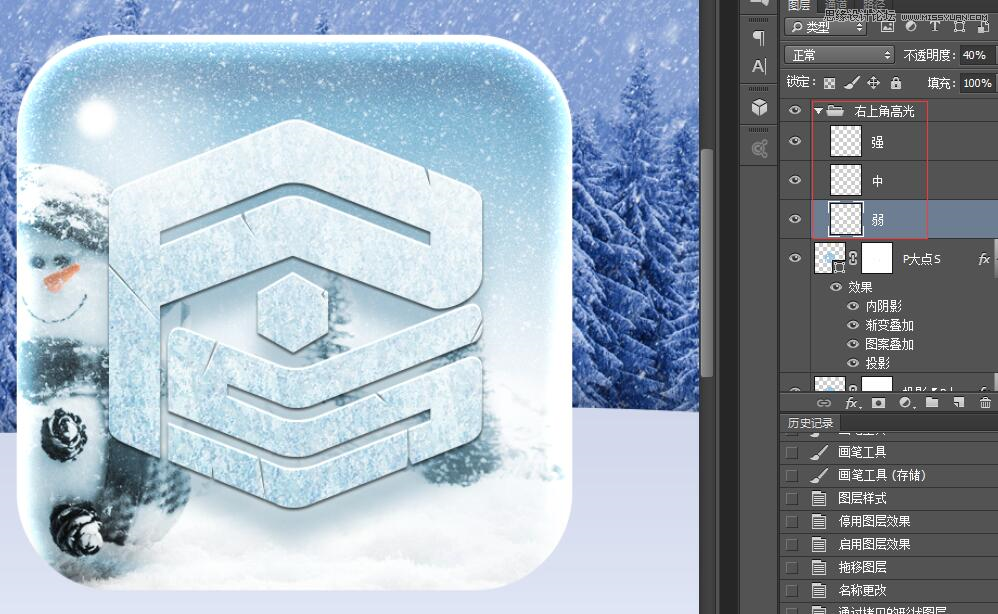
整体的效果已经有了,但是还是有点死。给右上角来个高光试试。
画一个白色的圆,稍微大一点;给一点高斯模糊,模糊半径别太小;再把透明度调低。
然后用同样的办法再做一个,这次的圆要小一点,模糊度低一点,透明度高一点。
如果效果不好可以再加一层。然后得到这个样子:

接下来做雪地上的投影。
把所有和图标有关的图层(除了背景素材和雪地图层以外的图层)一起建个组,
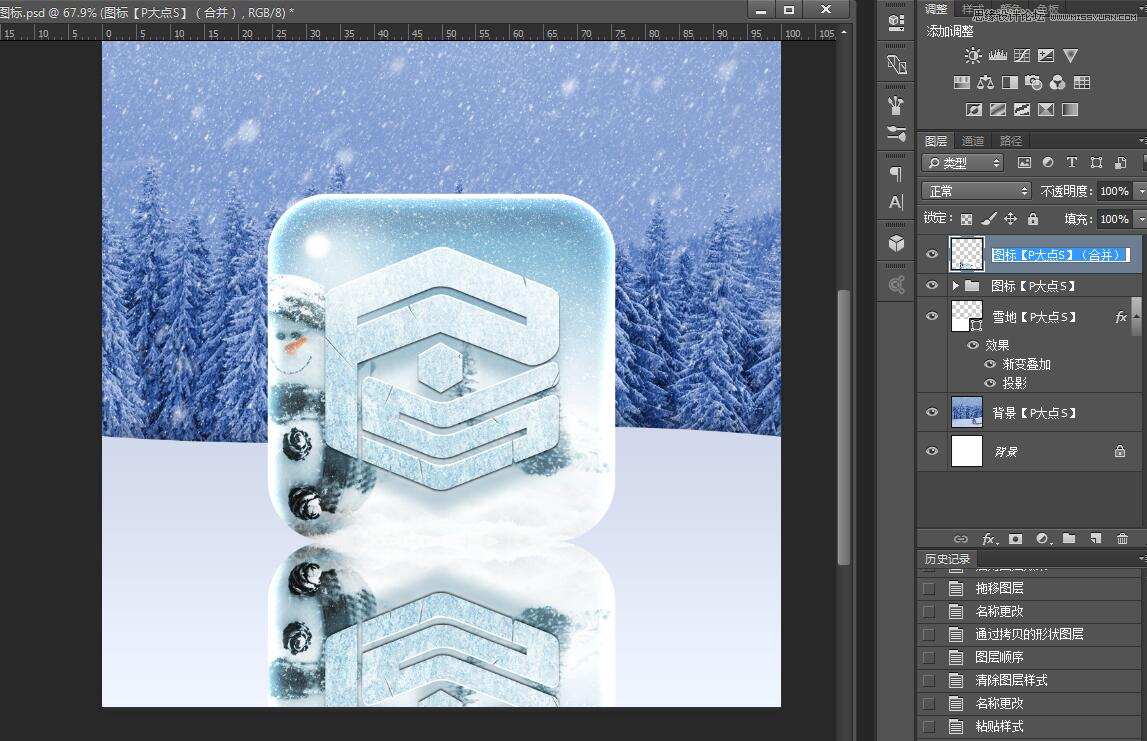
CTRL+ALT+E盖印该组,得到一个合并后的图层,CTRL+T垂直翻转,移动到合适的位置。

加一个蒙版,拉一下黑白渐变,移动图层顺序。

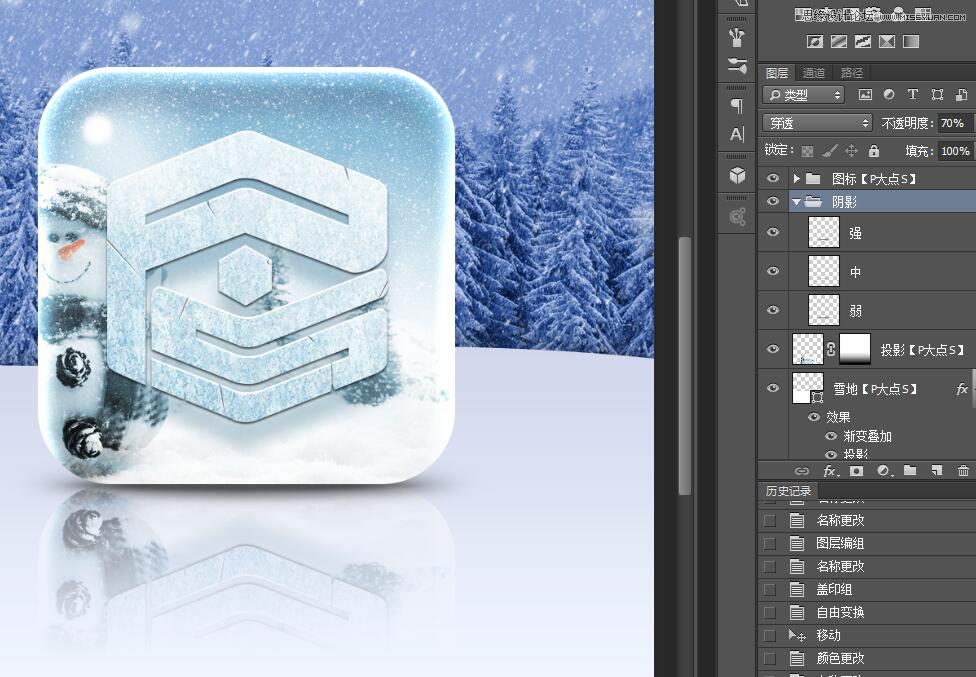
然后用刚才做高光的办法,做一下阴影。

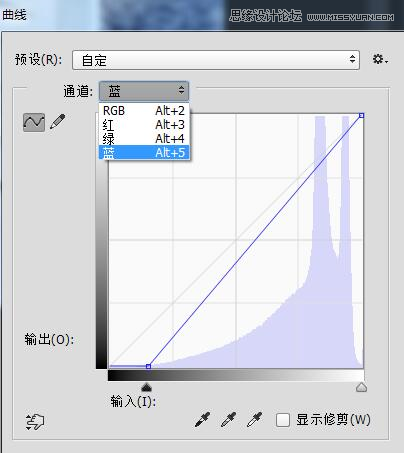
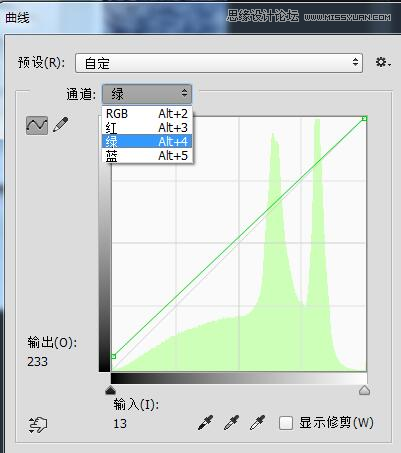
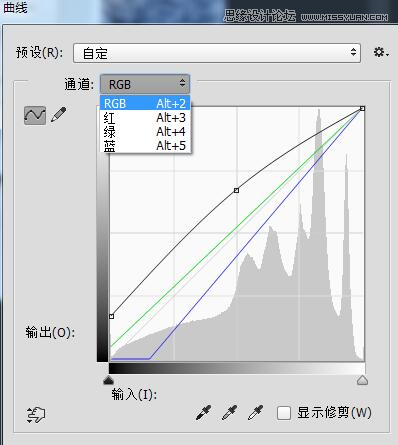
本来到这里应该就可以结束了,但是我发现背景的色调和图标有些不搭,CTRL+M调一调曲线。



最终效果:
