@野鹿志: 本篇教程通过PS制作一款百叶窗风格的海报,此类海报的重点排版很重要,制作起来比较好上手,同学们可以试着做一下,挑一张自己喜欢的图片进行制作,再加上后期的排版想,相信你会很喜欢,一起通过教程来学习一下吧。
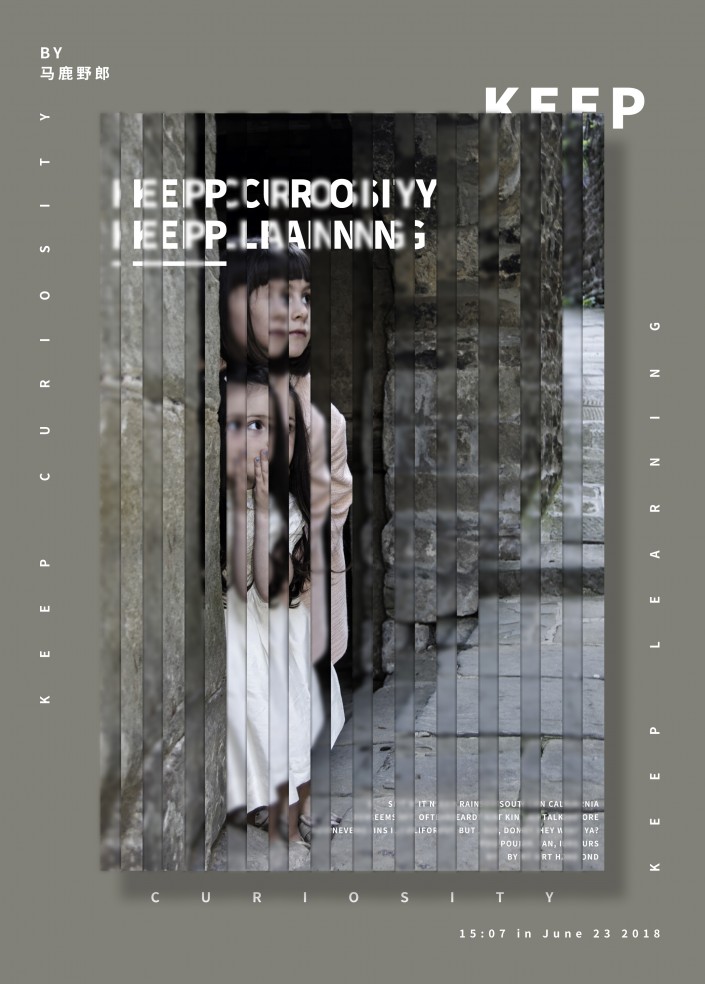
效果图:

www.softyun.net/it/
素材://www.softyun.net/it//photoshop/sucai/2018/u622197.html
操作步骤:
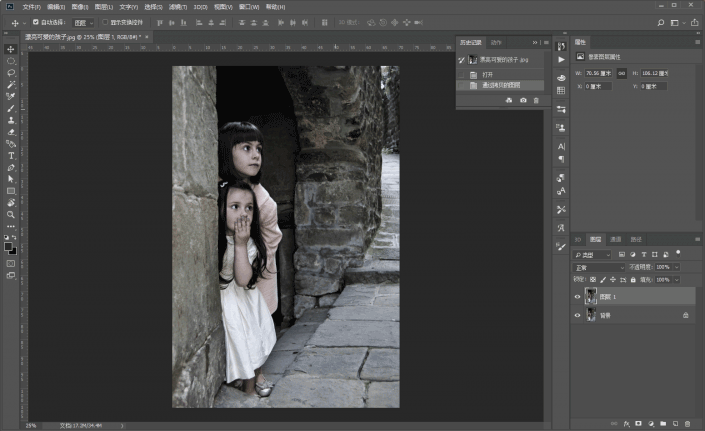
首先用PS打开素材图,Ctrl+j复制一层用作备份:

为了画面不那么单调,可以根据自己的喜好先码点文字在图片上,并且Ctrl+Shift+Alt+E盖印出新的图层出来:

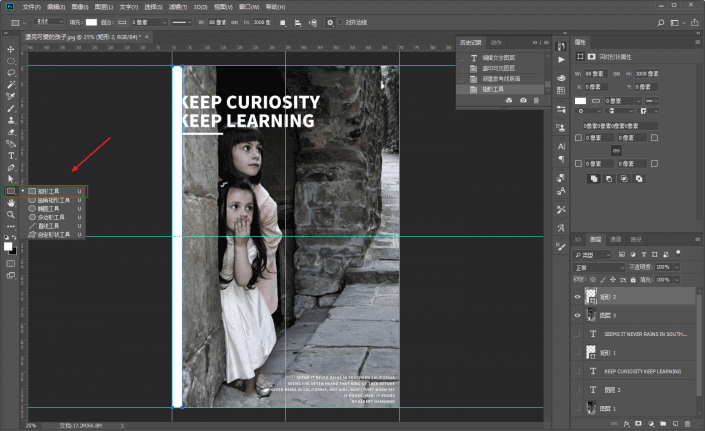
用矩形工具画出这样的矩形条:

Ctrl+j复制出一个矩形图层,对复制出来的矩形图层执行Ctrl+t,然后将其拖动到合适的位置:

执行Ctrl+Alt+Shift+t再次变换,就可以做出这样的矩形条组出来:

将矩形图层合并,隐藏掉:

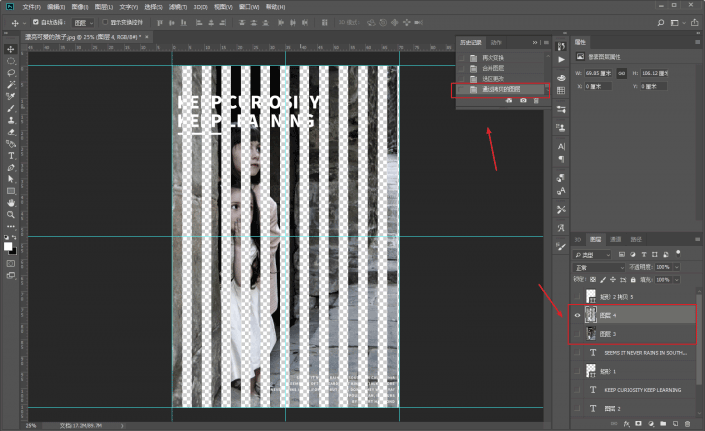
按住Ctrl键鼠标单击矩形组图层的缩略图载入选区:

选中图层1,Ctrl+j将选区复制出新的图层2,并将图层1暂时隐藏掉:

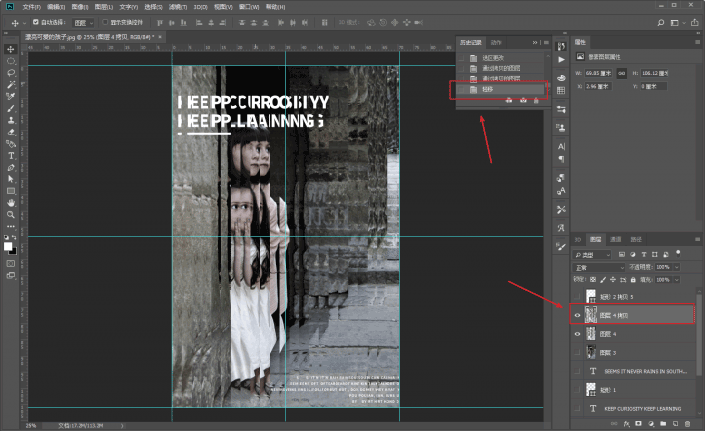
再将图层2复制出一层出来,并且移动到如图所示的位置:

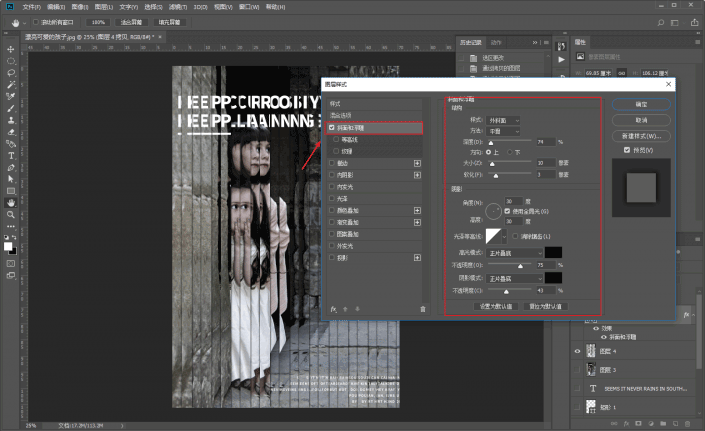
给上方图层添加图层样式斜面和浮雕,参数大家看着效果调就好:

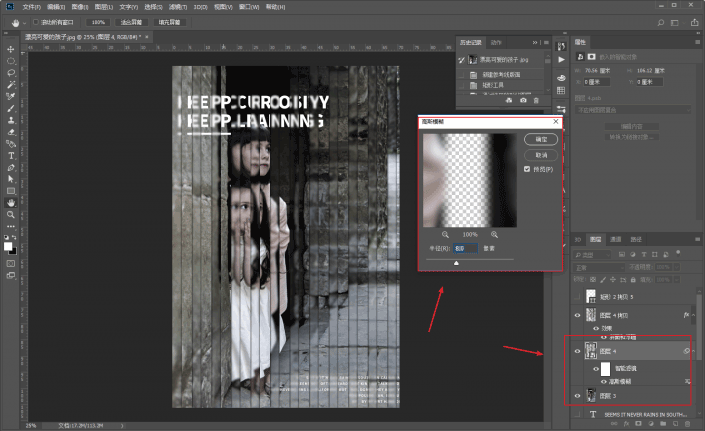
给下方图层添加高斯模糊,并且视情况将盖印图层显示出来:

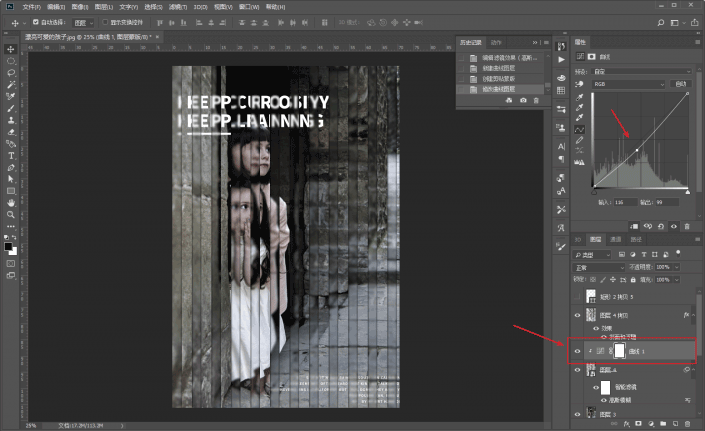
再给个曲线,适当的压暗画面,至此照片的处理就差不多了:

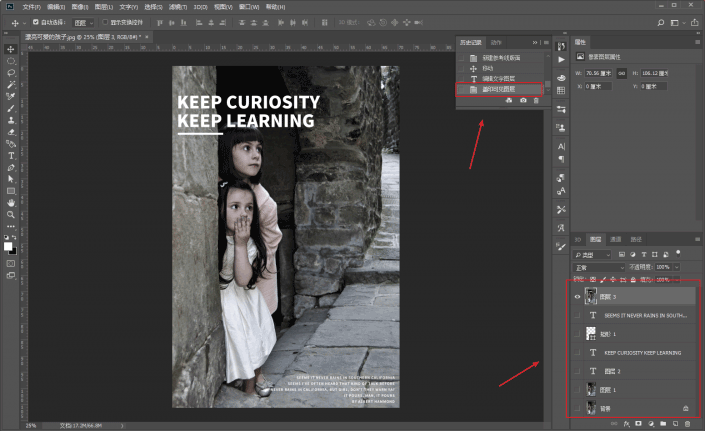
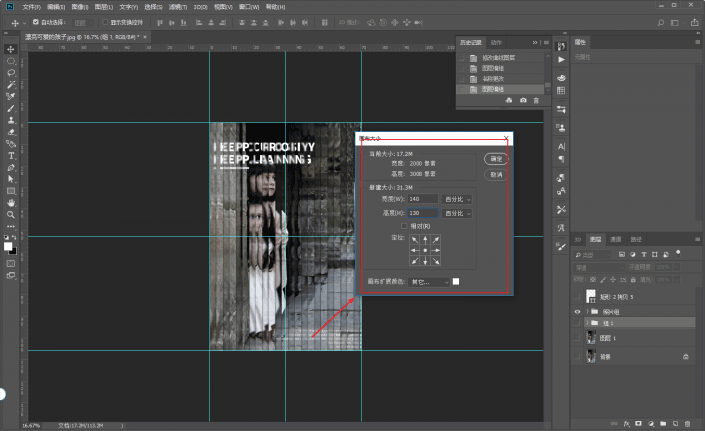
当然不能这样就完了,还是得再美化一下,根据情况修改一下画布的大小:

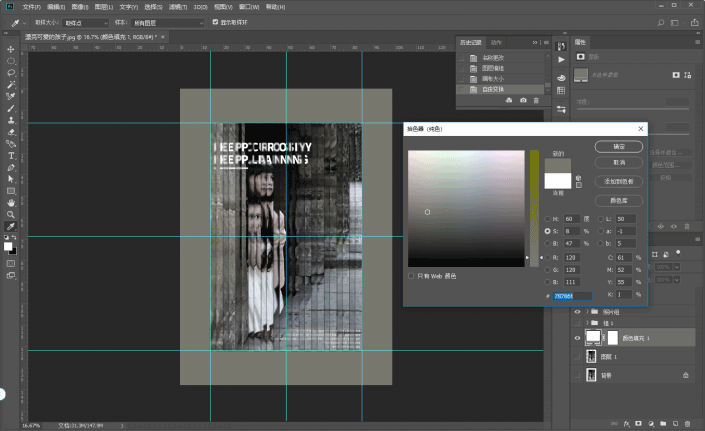
给个背景色:

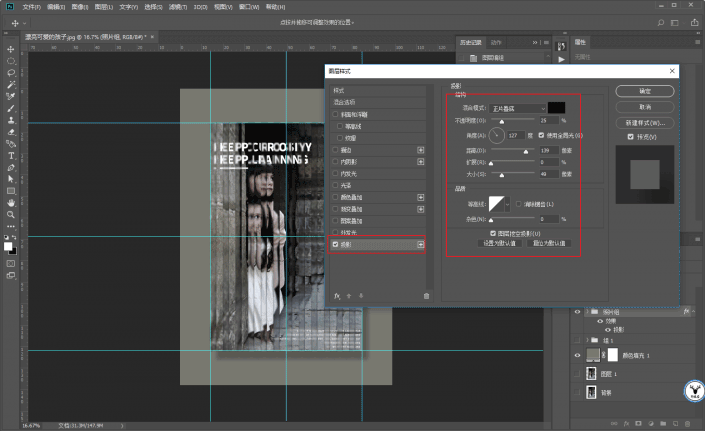
把照片图层编组以后,组上加个投影:

最后码字排版,导出图片看看效果吧:

录制视频的时候就发现其实照片效果处理只要简单几步,主要还是文字的排版,所以大家千万不要忽视排版哦!
下面是视频版:
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究
在练习的时候可以找自己喜欢的素材来练习,练起来会动力十足,赶紧来练习一下吧。