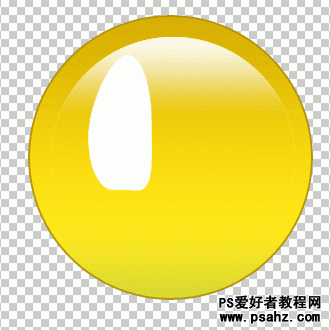
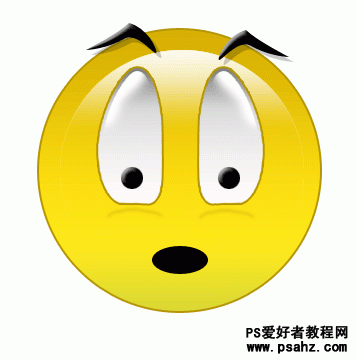
最终效果图

1、新建一个500x500像素的文档,用按shift+椭圆工具画一个正圆,点击右键设置图层样式,具体设置如下:

图1
效果如下:

图2
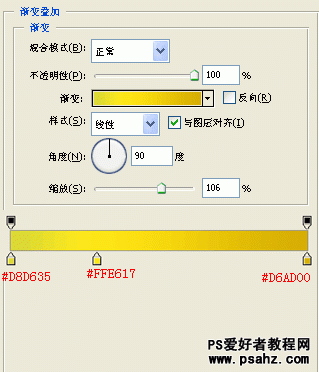
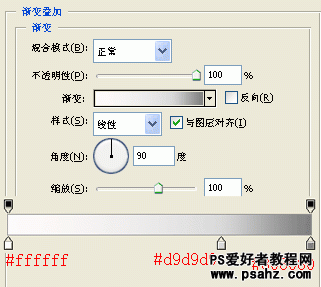
2、继续设置图层样式,渐变叠加具体如图:

图3
效果如下:

图4
3、新建个图层,前景色设为白色,用椭圆选取工具选取相应区域如下图:

图5
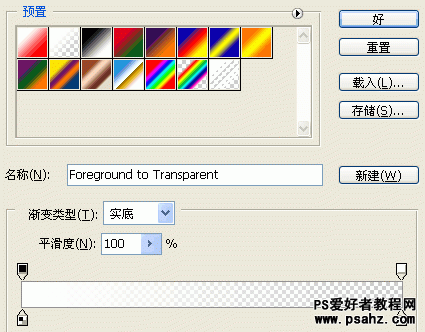
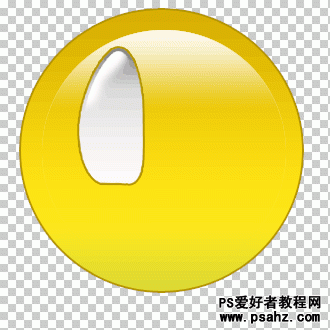
4、用渐变工具填充,具体如下图 :

图6

图7
5、取消选择,现在再新建一层我们用钢笔工具来画眼睛!

图8
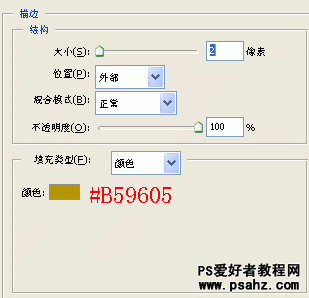
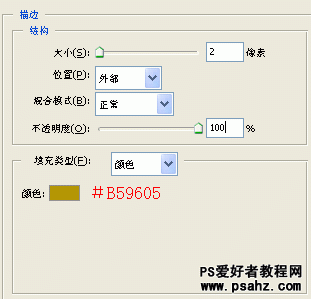
6、设置图层样式描边。

图9
渐变叠加

图10
7、新建一个图层,用画笔工具给眼睛加上高光,透明度设置为70%,如下图:

图11
8、再新建一个图层画出眼珠,图层样式设置成浮雕效果,结果如下图:

图12
9、按同样的方法绘制另一个眼睛。

图13
10、加上嘴巴。

图14
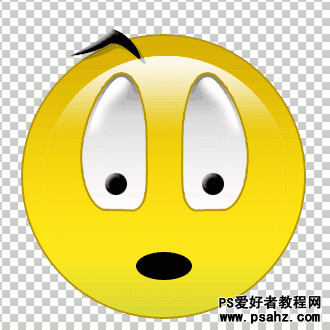
11、新建一个图层,用钢笔工具绘制眉毛如下图

图15

图16
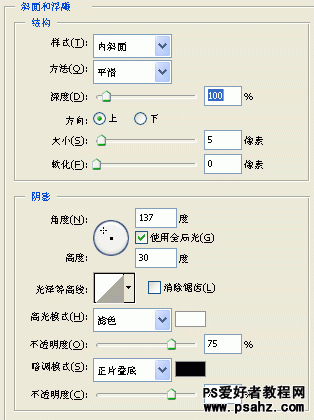
12、设置眉毛的图层样式,斜面浮雕和投影。

图17

图18
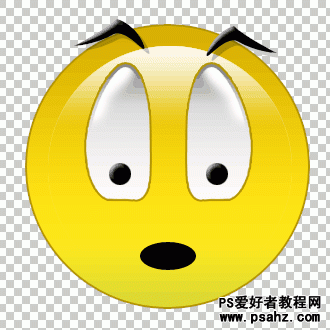
效果如下图:

图19
13、同样的方法画另一个眉毛,完成效果如下图:

图20
14、我们也可以给表情加点小修饰,具体的大家可以自己试一试!

图20