
1 新建画布 88*31象素 颜色选透明色。

2 选者矩形工具建立一矩形层 88*31 边框用黑色。用#B3D335填充

3 按如图数值填充。

4 填加文字层。。 文字颜色为#EED20A。选不消除剧齿

5 在文字层上选用PENCIL描边。数值如图

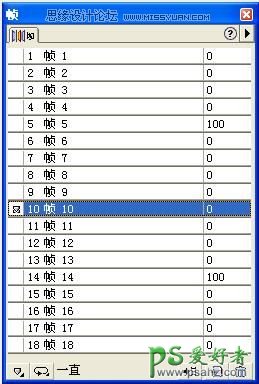
6 然后填加影格。。先建立18个影格。除第五侦和14侦是100/100秒。其余各侦延时为0/100秒,

复制矩形和文字到其他侦上。
在第五祯开始把文字向前后侦每个把文字透明度降低20%设置。

如图所示,85为透明度.
第6.4侦透明度分别80%/7.3侦为60%/8.2侦为40%,/9.1侦为20%
然后我们做文字变动:
变动杂第九侦和十侦之间开始!
更改第十侦文字....透明度为20%

然后把文字层复制都其余各层!透明度依次以每侦20%的速度递增.