@野鹿志: 本篇教程通过PS制作一张圆形的散落效果海报,整个海报中间由一个圆圈为主要构成点,视觉集中在一处,使人看起来主次分明,海报制作简单,同学们可以根据自己需要来学习一下,也可以把自己喜欢的素材做成海报,或者是明星一类都可以设计,具体如何制作通过教程来学习一下吧。
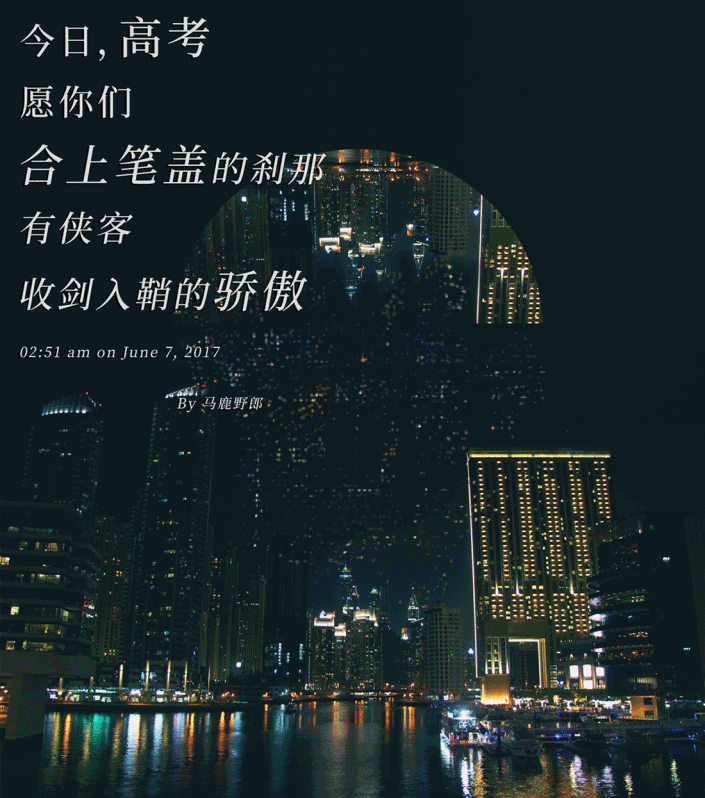
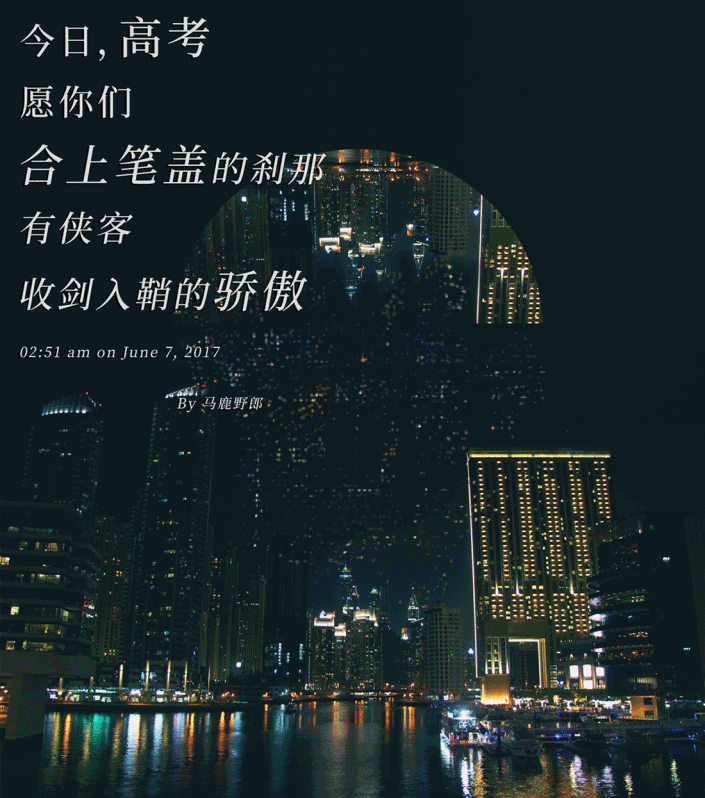
效果图:

www.softyun.net/it/
操作步骤:
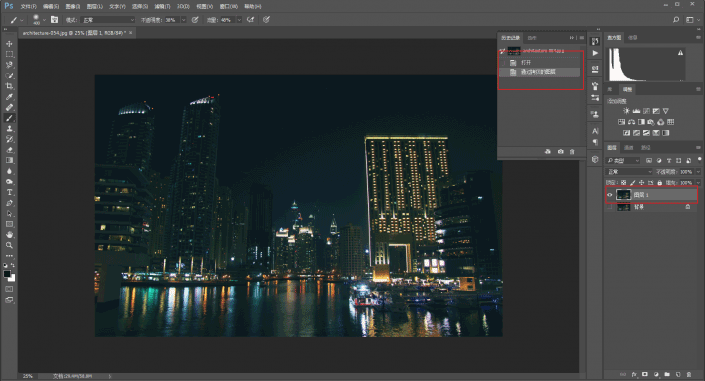
首先老规矩,把素材拖进ps里,ctrl+j复制一层:

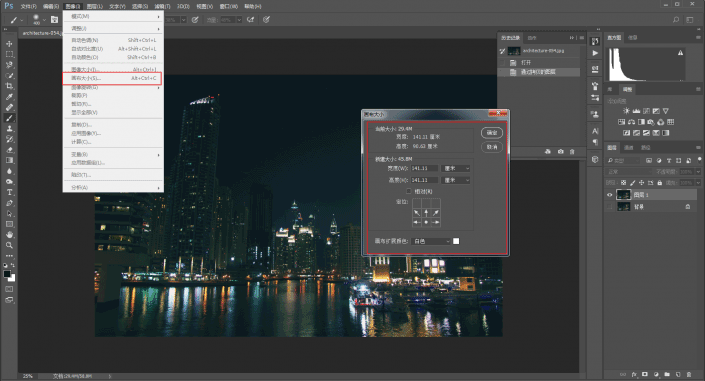
感觉素材的尺寸不太合适,所以图像-画布大小,把画布的高度调整到和宽度相同,定位记得点一下:

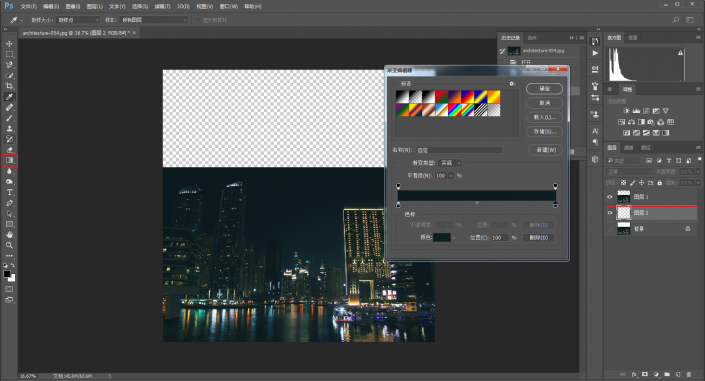
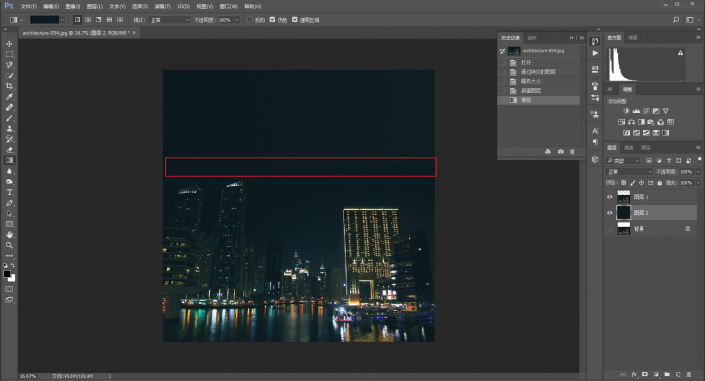
接下来我要做一个假的天空,把上方的空白处填满,在图层1下方新建空白图层,用渐变工具刷出渐变,渐变颜色直接在素材的夜空中取色就可以了:

刷出来大概这样,不过红色方框处大家可以看到,有一条明显的横杠,要想把它搞掉才行:

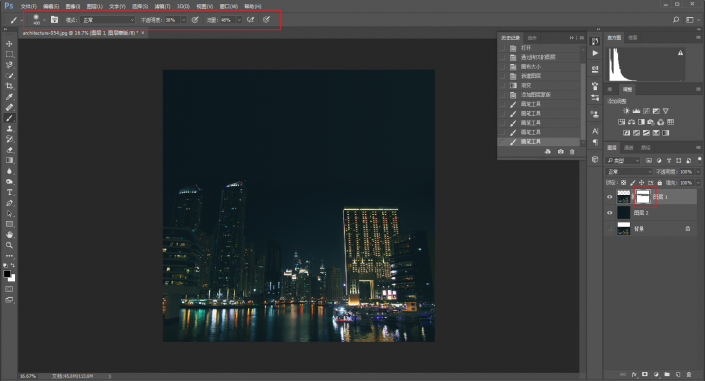
给图层1添加图层蒙板,选柔边黑画笔,降低流量和不透明度后,直接在横杠处玩命的擦,直到满意为止:

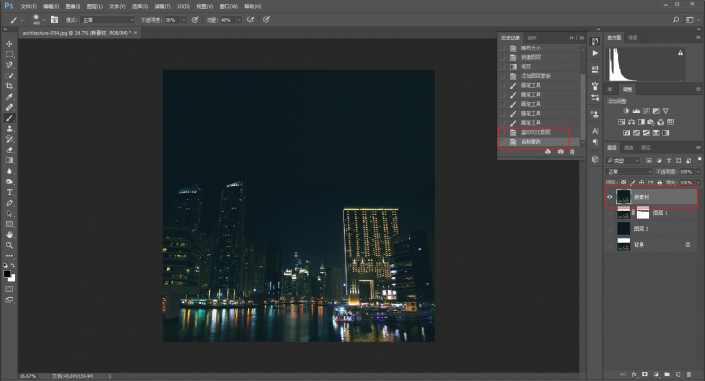
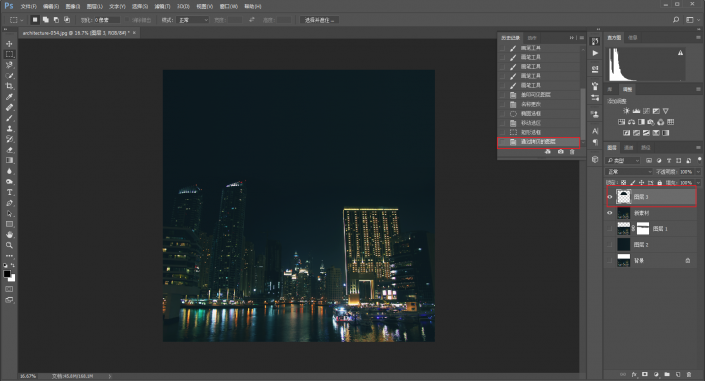
搞定完以后,就可以ctrl+shift+alt+e盖印所有可见图层,将它做为新的素材:

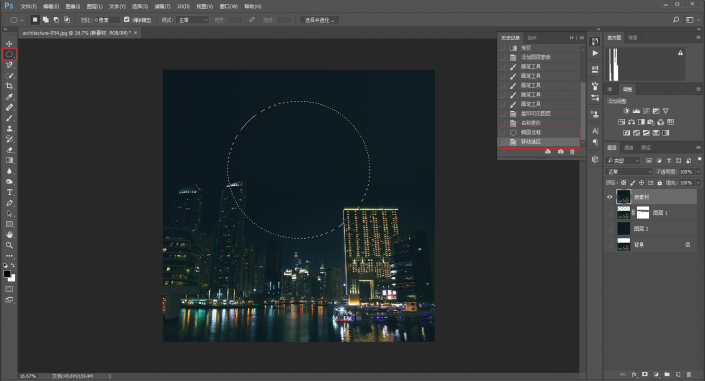
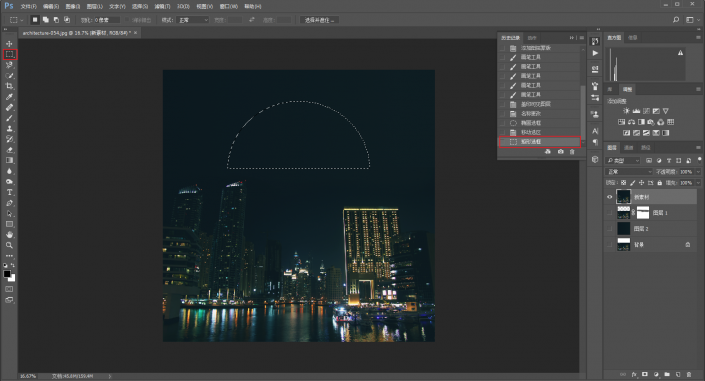
下面开始做球了,用椭圆选区工具先画出一个正圆形:

再按住alt键用矩形选区工具减去一半,得到一个半圆选区:

接着ctrl+j把这个选区复制出来,得到新的图层:

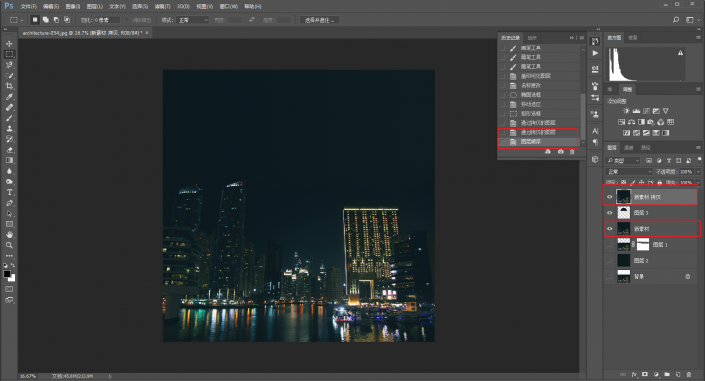
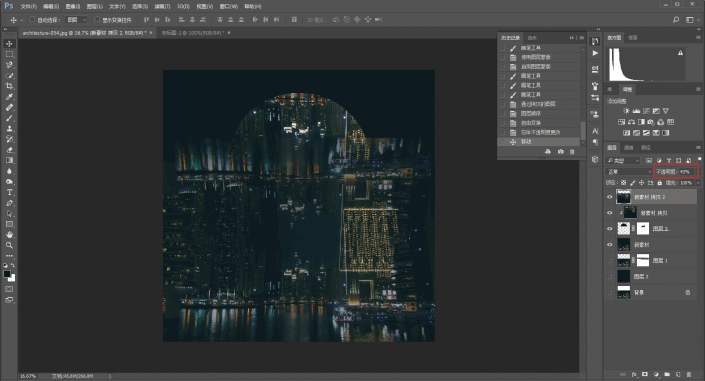
再复制一个新素材的图层并且置于顶部:

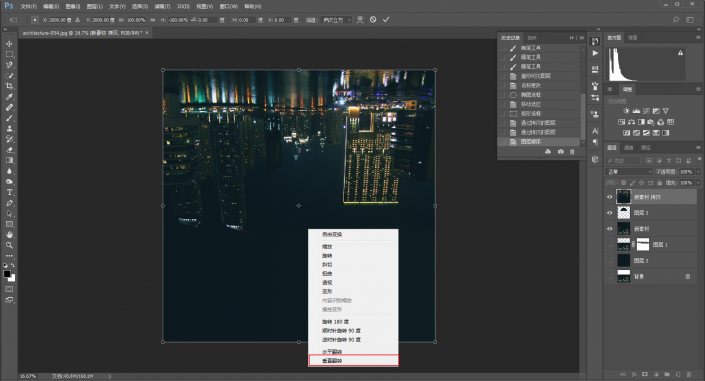
然后ctrl+t自由变换,垂直翻转一下:

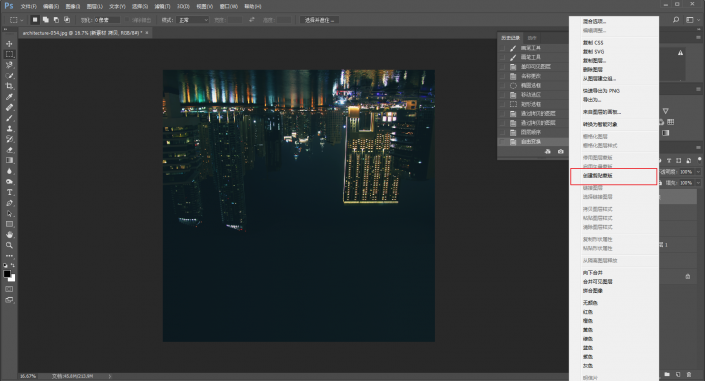
在图层上操作鼠标右键创建剪贴蒙板:

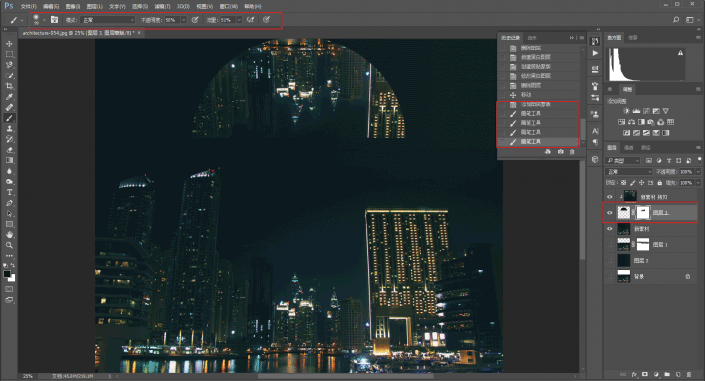
给图层3添加图层蒙板,同样把画笔的流量以及不透明度降低一点,然后在蒙板上擦去不需要的部分:

接下来就需要制作一个星型的笔刷了,大家如果不想做的话也可以找度娘搜索下载,我这里是自己制作的,新建一个画布,大小随意:

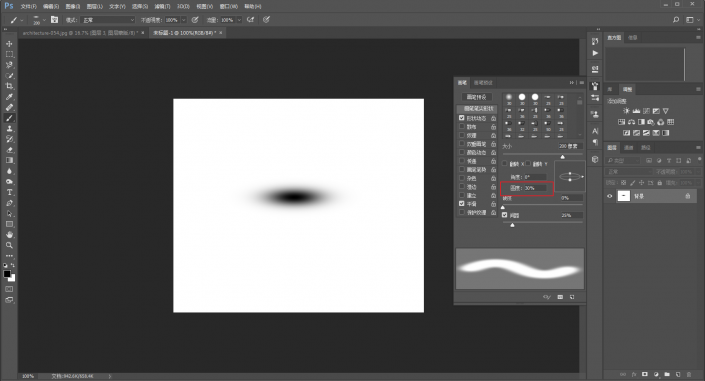
选择一个圆形柔边的画笔,不透明度流量都是100%:

将画笔的圆度改为30%左右,在画布上点一下:

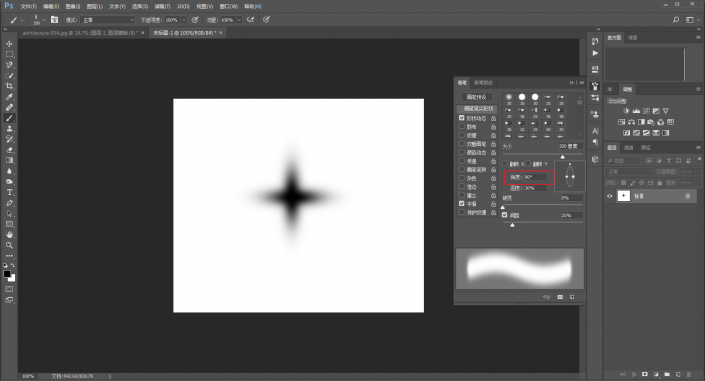
角度改为90度,再点一下:

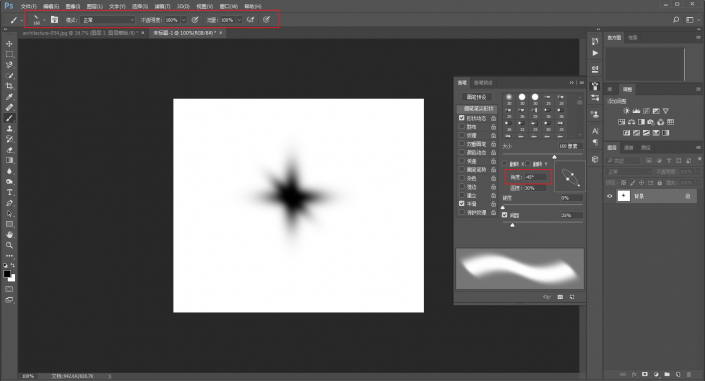
角度改为-45度,画笔大小降低一点,再点一下:

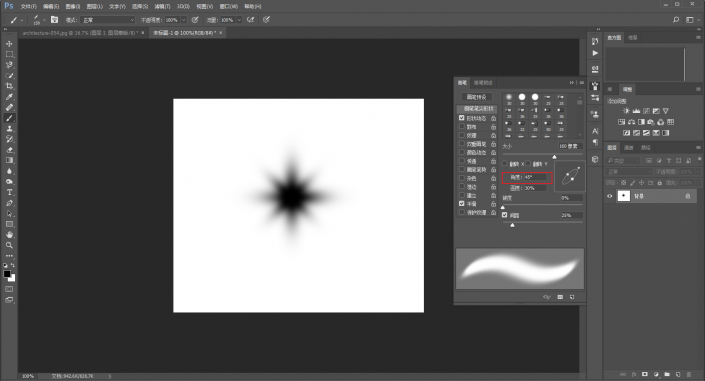
角度改为45度,画笔大小不变,再点一下:

这样一个星形的画笔就做好了,接着编辑-定义画笔预设:

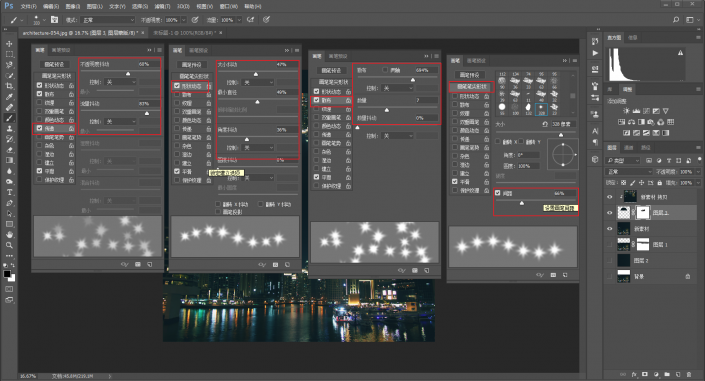
然后回到之前的画布,分别调整画笔笔尖的间距、形状动态、散布和传递,参数大家不一定要按照我的来:

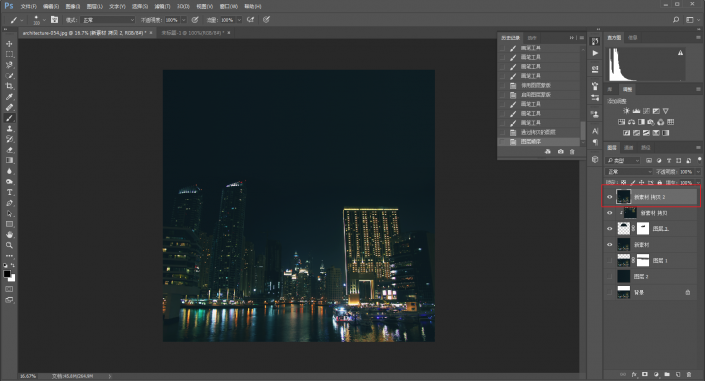
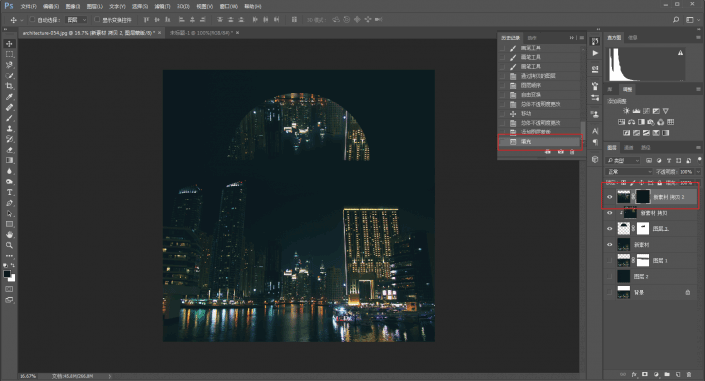
再次复制素材图层,并且置顶:

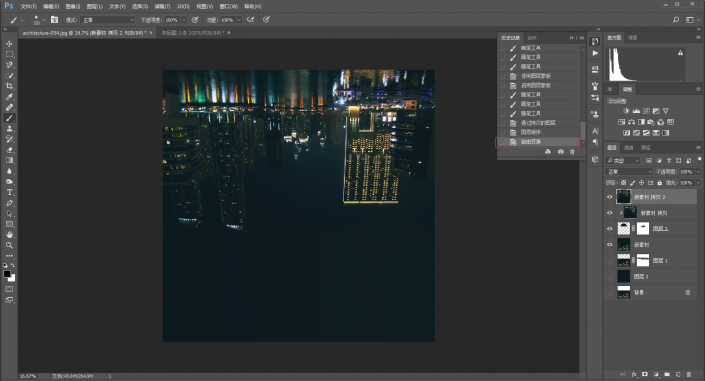
ctrl+t自由变换,并且垂直翻转:

降低不透明度,移动到合适的位置:

恢复不透明度以后,添加图层蒙板,并且填充黑色,将其隐藏:

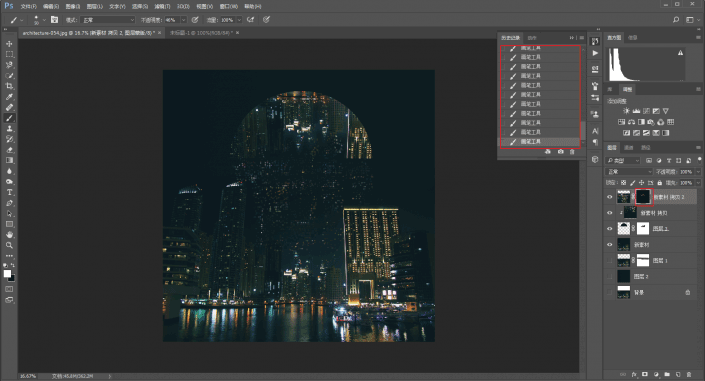
再用之前调整好的笔刷,用白画笔在蒙板上进行涂抹就可以了,手残的野郎弄出来大概这样:

因为要加点文字,发现高度不够,所以再一次调整了画布的高度,和前面的方法一样,这里就不再重复了,最后来看看对比图吧:


www.softyun.net/it/
本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
制作起来才知道自己会哪个不会哪个,快来试试吧。