在这个教学中我们将学习制作一幅非常酷的立体文字,操作并不繁杂,一起试试吧。我们将运用图层混杂、滤镜、图像调剂来完成制作,看下最终效果图:

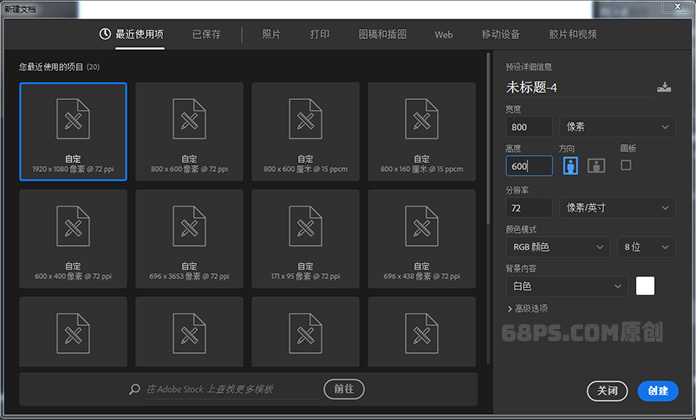
一、我们新建或Ctrl+N,创建800x 600像素大小,分辨率72像素/英寸,RGB颜色,8位,背景内容为白色的新文件 。大小也可以根据需要自己设定。

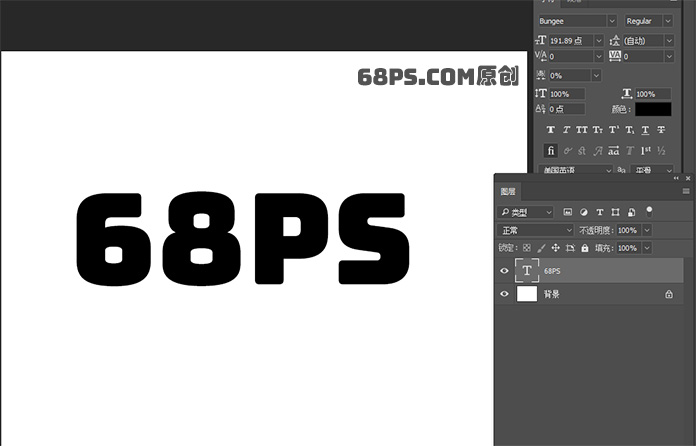
二、选择文字工具(T),输入文字 ,调整字的大小、间距、字体。我用的字体是Bungee。

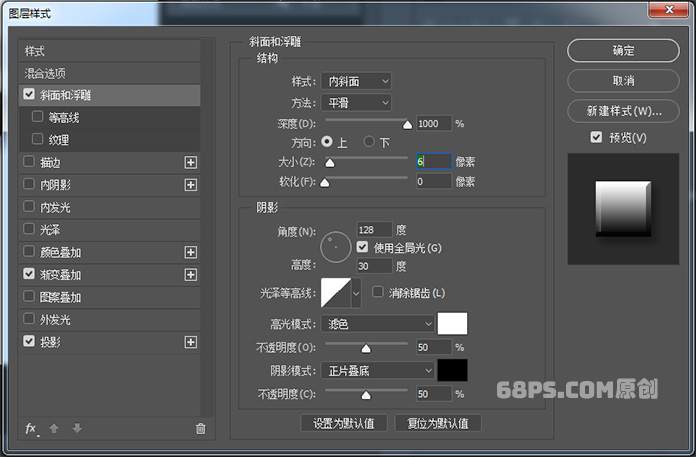
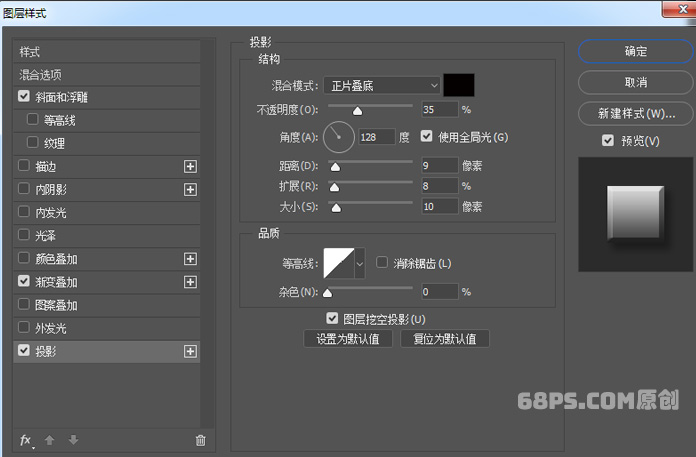
三、转到图层-图层样式,使用以下设置添加斜面和浮雕 :

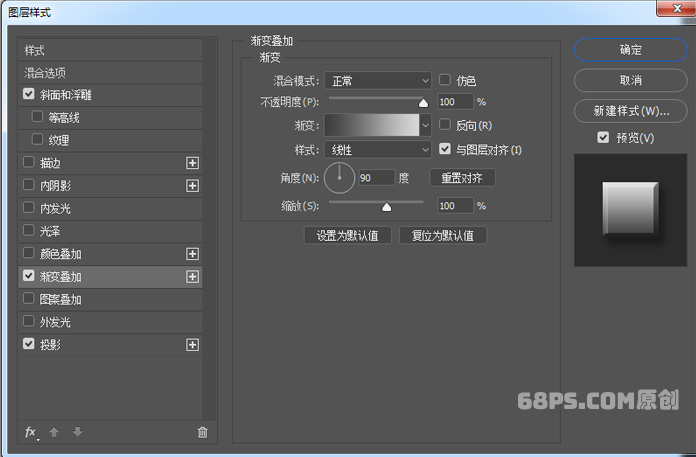
使用以下设置浙变叠加 :

使用以下设置投影 :

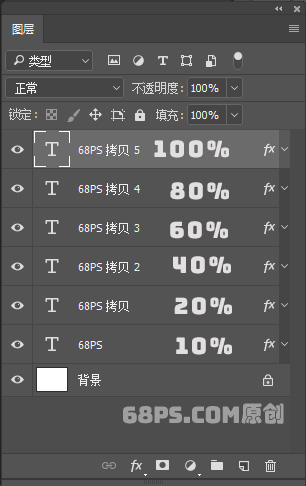
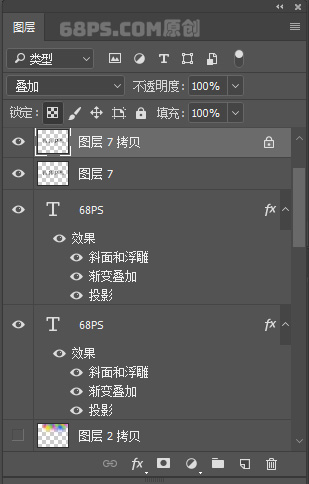
四、Ctrl+J复制文字图层5次,把每个图层的不透明度分别设为100%,80%,60%,40%,20%,10%。

五、按键盘上的方向键,把每个文字 图层向下向左移动 ,移动这些图层以达到下图的效果,注意图层的高低关系,我们需要的是一个越往下颜色越浅的效果。这一步的窍门是,按住SHIFT键再用方向键键移动图片,这样可以使图层以10px为单位移动。 效果如下图所示 :

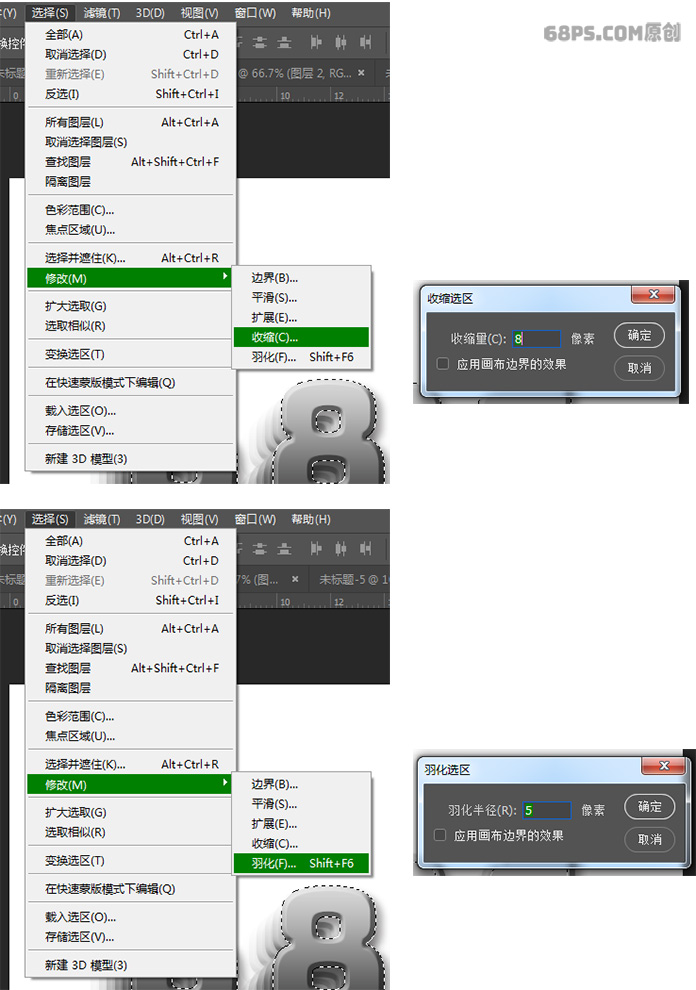
六、现在我们选定最上面的文字层,按住CTRL键单击图层缩略图载入文字选区,转到选择-修改-收缩,收缩8像素,确定后还是选择-修改-羽化,羽化5个像素。


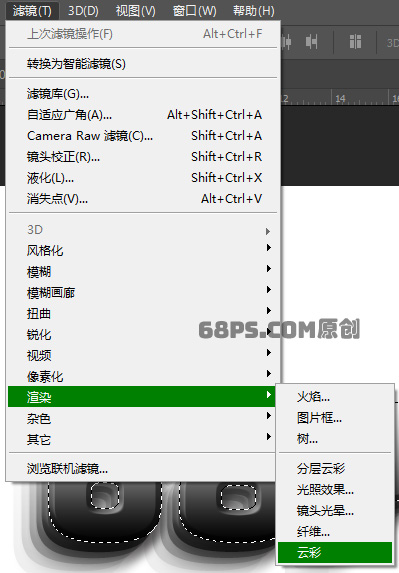
七、保留选区,我们在所有图层顶端新建一层,选定前景色为白色,背景色为黑色,转到滤镜>渲染>云彩。得到的效果如下:


八、复制云彩图层,把图层模式改成叠加。

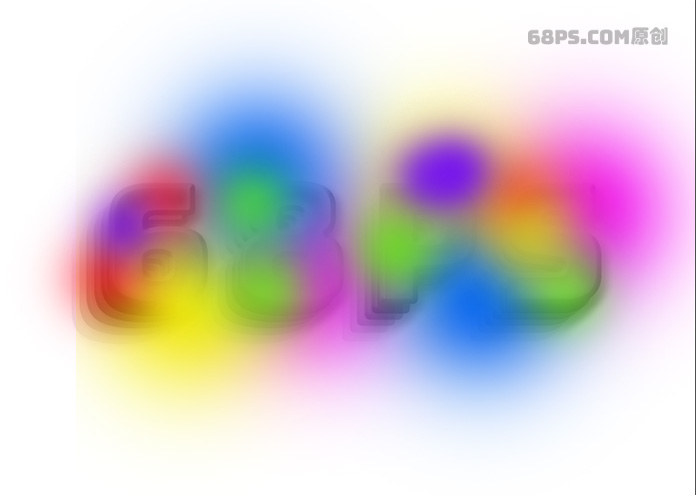
九、新建图层,选画笔工具(B),选择自己喜欢的颜色,用大而软的圆形画笔随意的画上去,就像我这样。

十、把图层模式改成叠加,加入背景图。如下图所示:

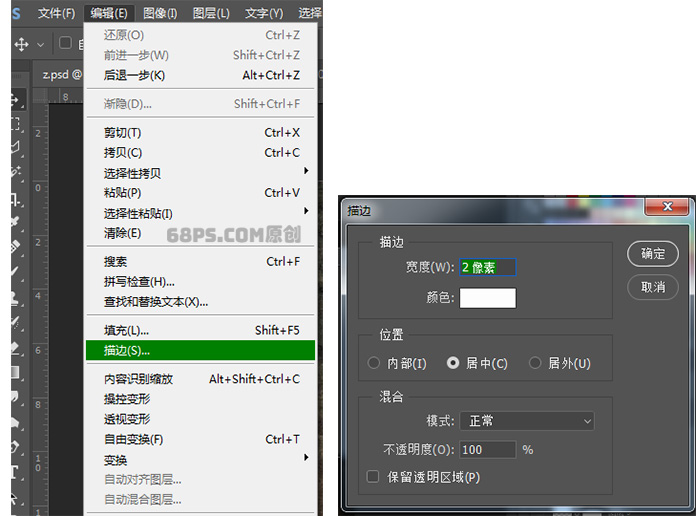
十一、按Ctrl键点击文字最上面的图层,出现选区,转到编辑-描边,描边2个像素,颜色为白色,位置:居中。


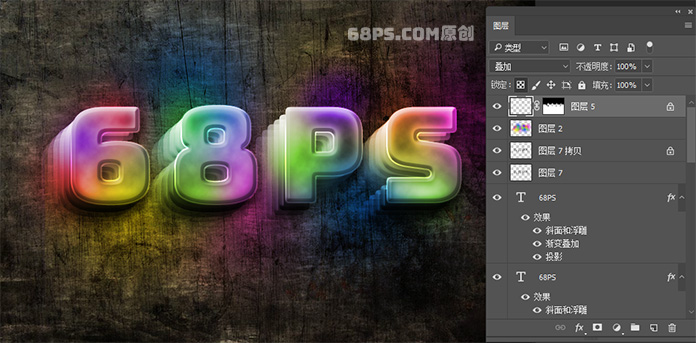
十二、给描边添加图层蒙板,把不需要部份涂掉,把图层模式改为叠加。如下图所示:

十三、为了使字体更亮些,在最上面一个文字层下方新建一层,选择画笔工具(B),选前景色为白色,用画笔 在需要的地方涂上白色,然后转到图层,把图层模式改为柔光。


十四、在文字图层下方新建一个图层,选择矩形选框工具(M),在文字上方画一个长方形,填充黑色。

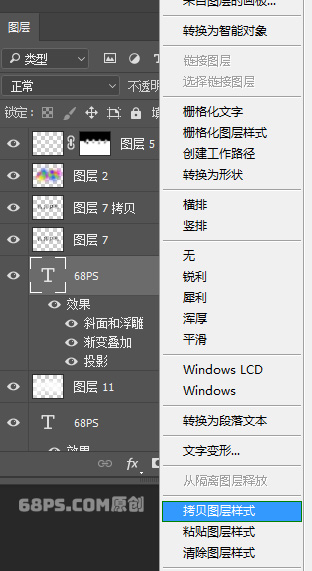
十五、右键点击文字图层,选择拷贝图层样式,然后右键点击长方形图层,选择粘贴图层样式。

十六、把长方形图层复制三次,分别放在不同的文字上方。然后用前面相同的方法加上炫彩的效果。


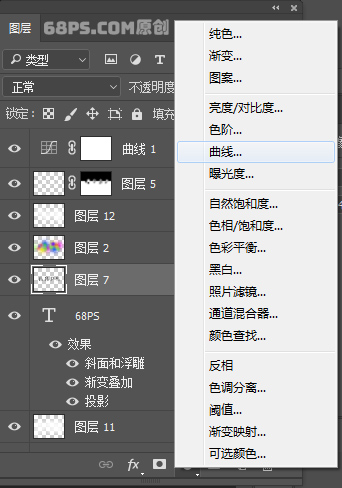
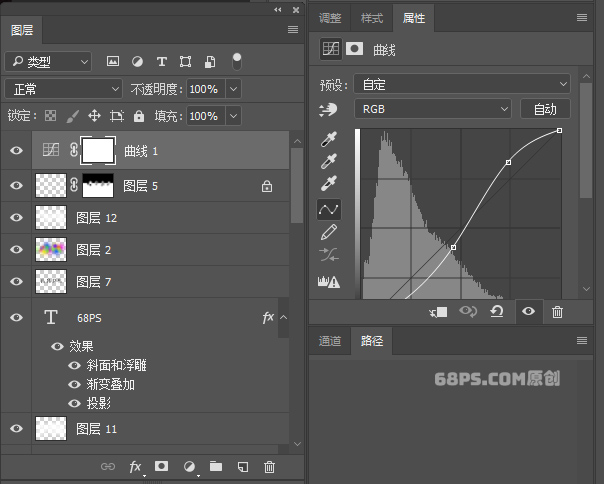
十七、转到图层面板,点击创建新的填充或调整图层,选曲线,调整曲线如下图所示:


好了,到这里就结束了。希望这篇教程不光能教给你怎么去打造这个炫酷的效果,更愿望它能带给你创作上的灵感。最后我们来看下最终完成图吧!
