简单但效果超棒的PS教程,今天的教程只要12步,就能做出一个质感丰富的3D荧光灯字体,附上动效教程,秒变高端大气。下面就让我们一起来学习吧,有什么不懂的地方可以下载源文件查看。
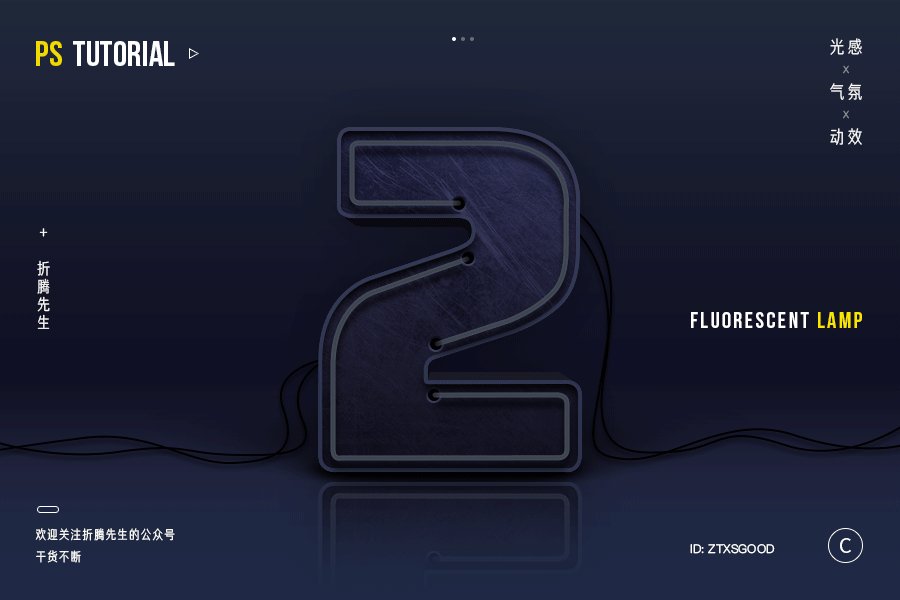
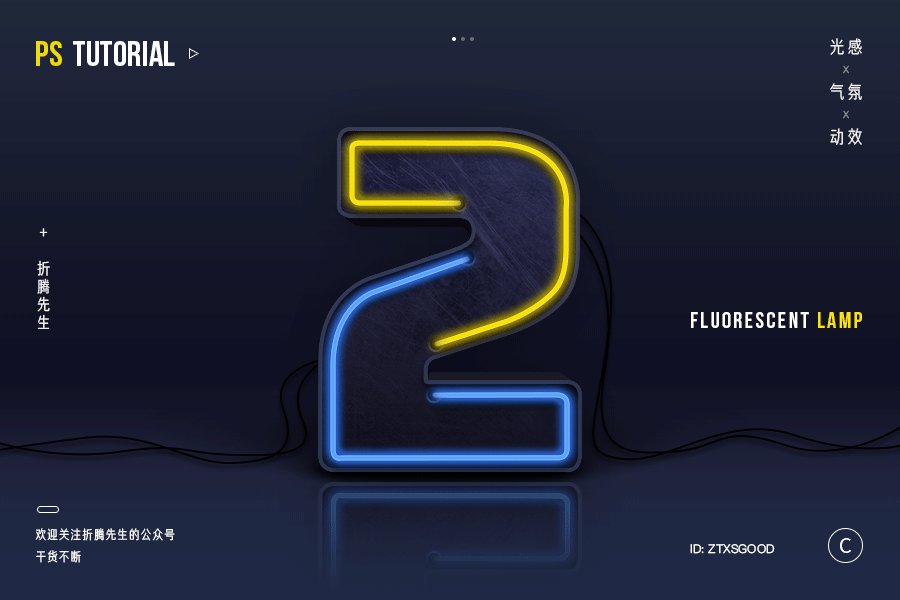
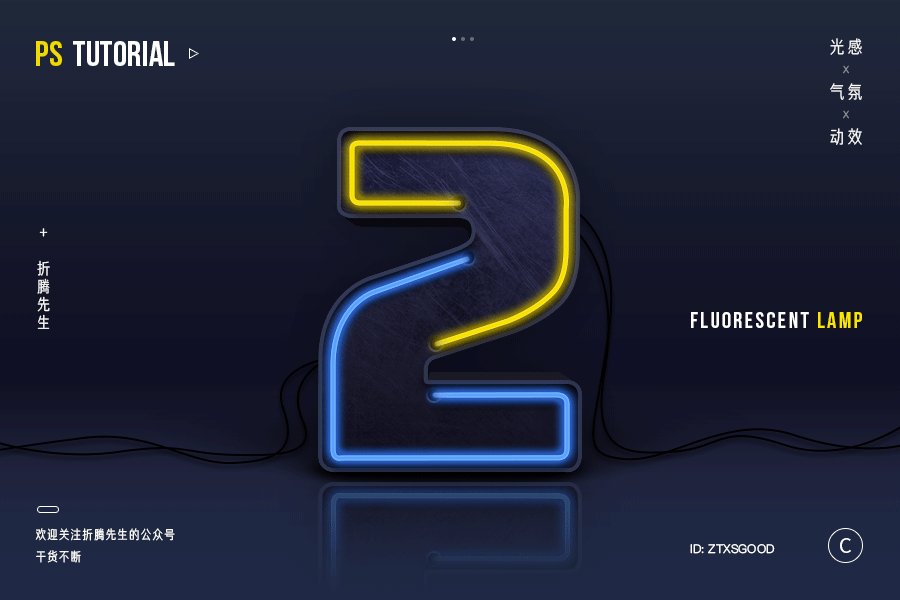
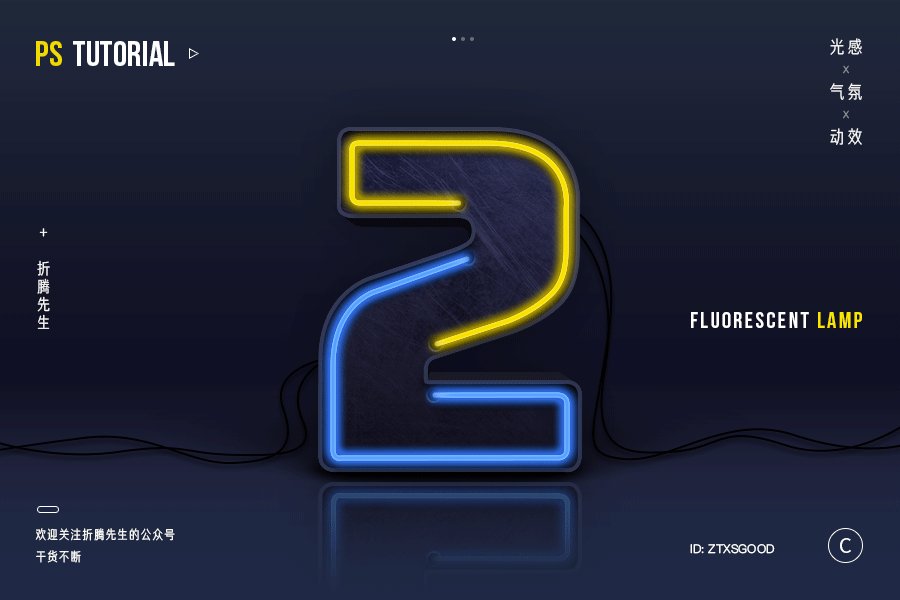
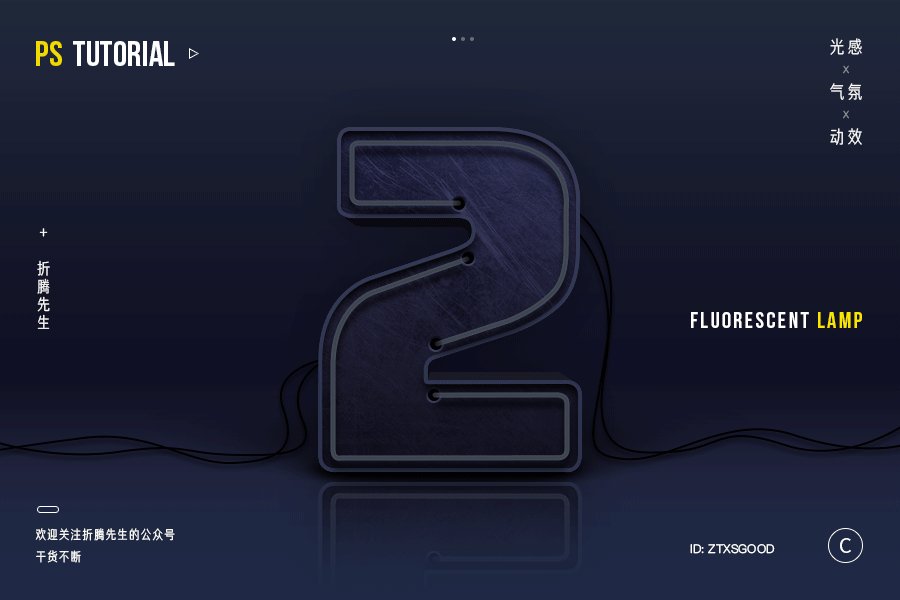
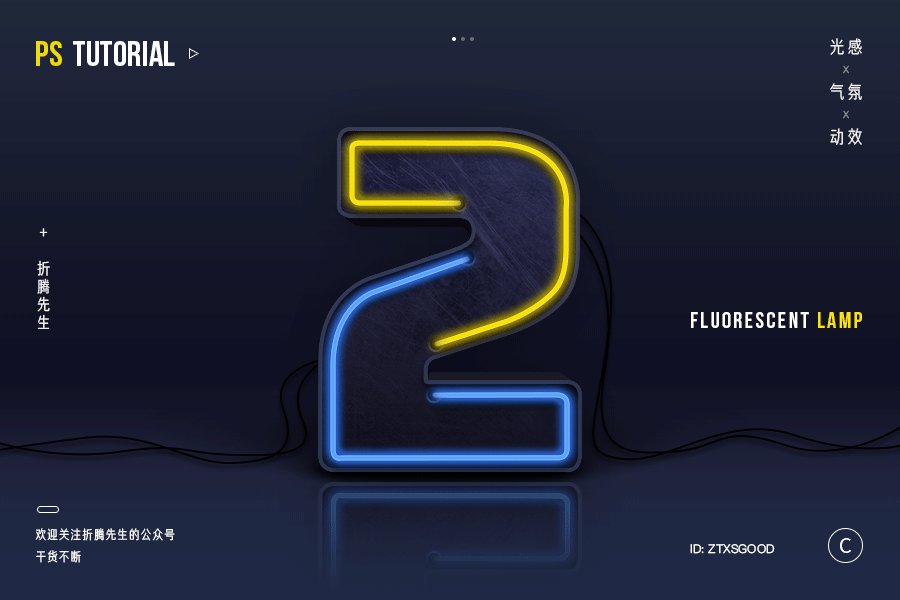
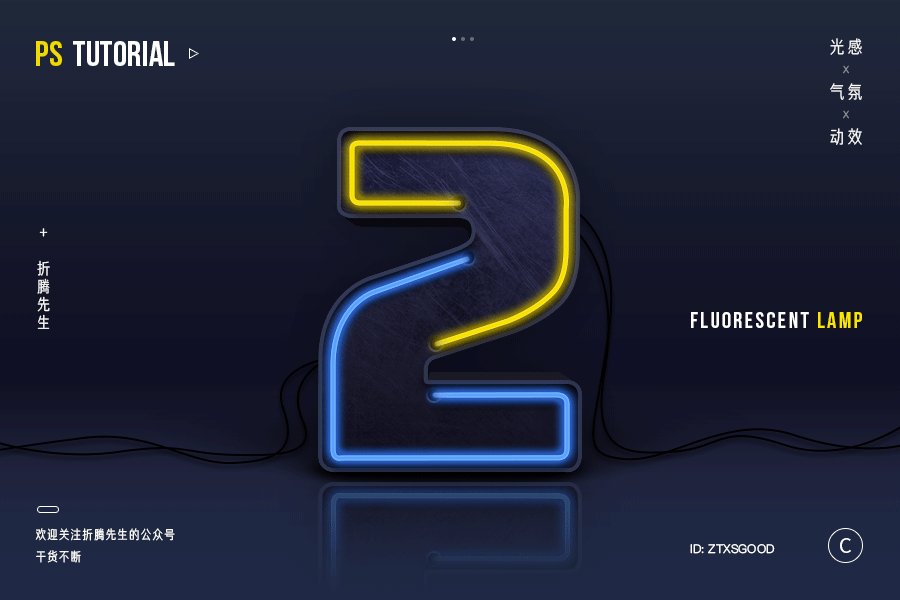
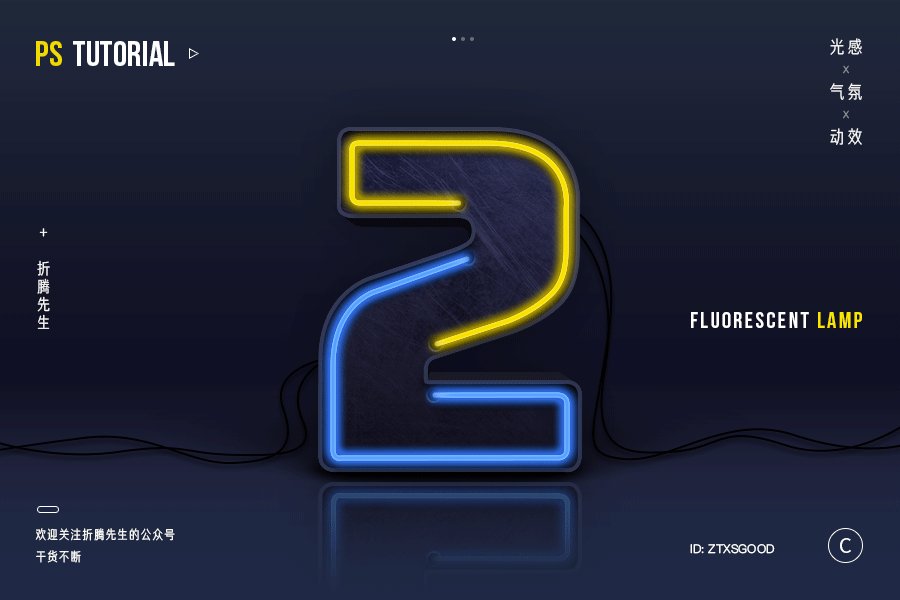
这次做的是一个暗色背景,用的是一个数字“2”来模拟荧光灯开灯的效果,笔者简单做了一个排版和气氛烘托,效果图如下:
开灯后

动图

未开灯时

1. 新建画布900 x 600px,分辨率72,用渐变工具拉一个渐变作为背景:

2. 用钢笔工具绘制出中间的数字2,并复制它,将之前绘制的2先隐藏起来,如下图:

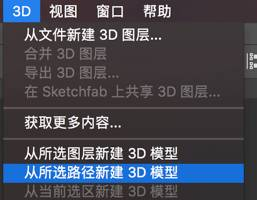
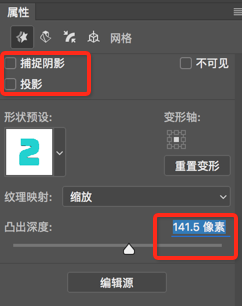
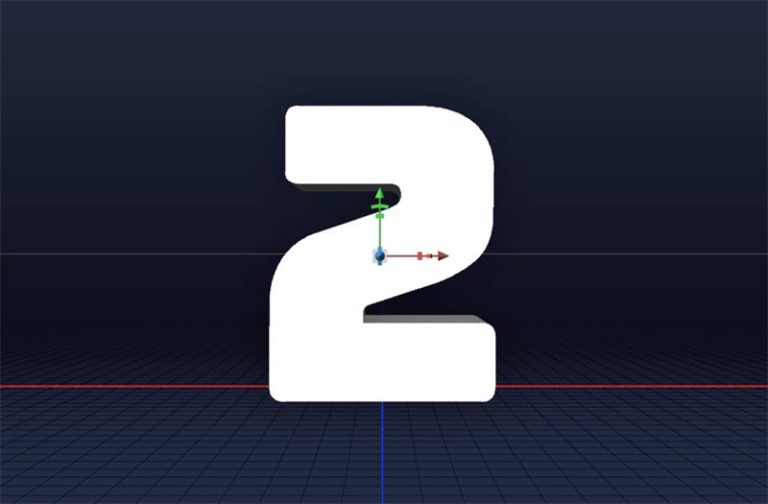
3. 复制2,然后点击”3D-从所选路径新建3D模型”,在属性面板中,关闭捕捉阴影和投影,调整一下凸出深度(看自己喜好,大一点就深一点)如下图设置:



4. 把刚刚创建的3d模型栅格化,变成一张图片,应用图层样式,如下图


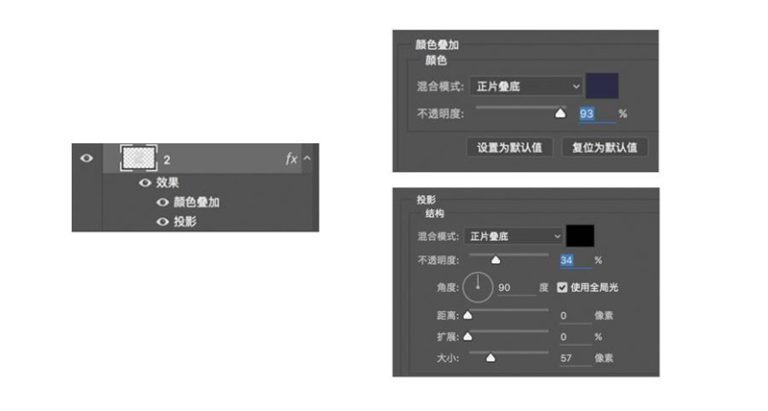
5. 打开之前绘制的2,并将它至于3d层的上方。并应用图层样式,设置如下:


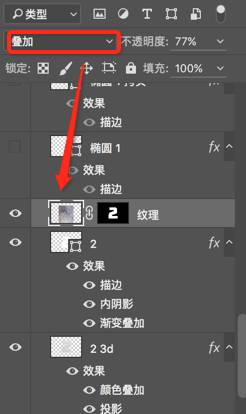
6. 先找到一张纹理,然后在2的图层上,执行ctrl+鼠标左键运用蒙版功能,剪切出2的形状,将图层混合模式选为 叠加。如图:



7. 给2绘制阴影,可以用笔刷画,然后用变形工具调整。这里就不细讲,如图:

8. 用钢笔工具绘制电线,并添加阴影。

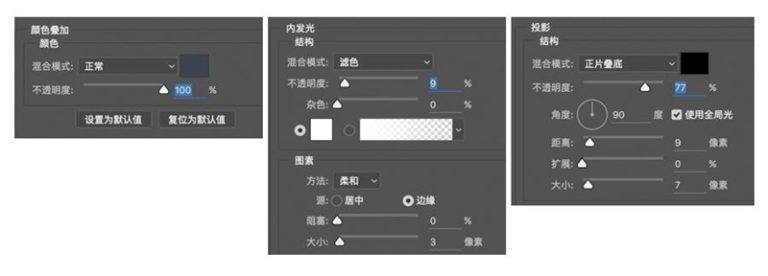
9. 依然是钢笔工具绘制未通电的灯管,将描边设置为5,填充设为0.这个里粗细可以按照自己喜好设置。添加阴影和内发光。如下图:


细节如下:

10. 用椭圆工具绘制连接灯管的洞,这里就不详细讲,很简单,这样基本效果就出来了~如图:


11. 分别复制未通电的灯管,复制两份。一个作为通电后的效果,一个作为叠加通电后最亮的那个效果,如图:

整体效果就是这样~目前基本完成效果图:

12. 为了不是画面单调,给图片简单的排个版~(今后再将怎么排版),顿时效果就出来了~装逼成功~如图:

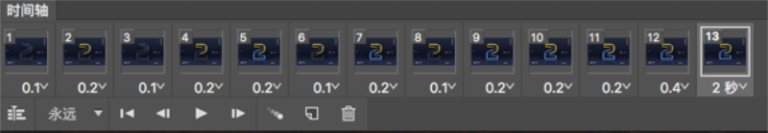
13. 接下来就是要做动效,打开时间轴面板。一张一个效果,这里笔者就不细讲怎么做了。如图:


这样整体效果就出来了。
