今天为大家介绍Photoshop设计金色发光效果的暂停按钮方法,教程设计出来的按钮非常漂亮,难度不是很大,值得大家学习,推荐过来,一起来学习吧!
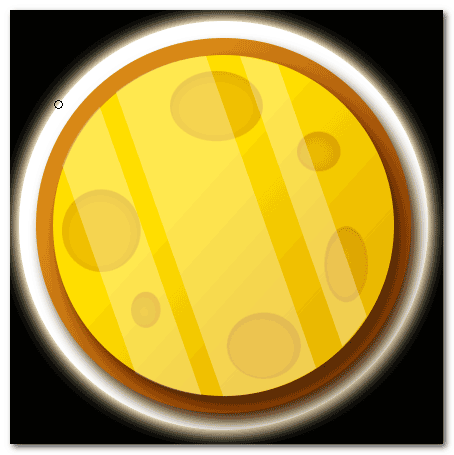
先看看效果图

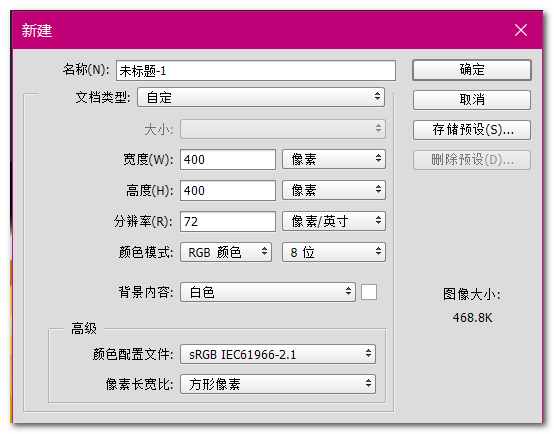
首先,打开ps 软件,新建一个图层
声明一下:因为是制作一个界面图标,所以新建一个400*400像素的图层,分辨率是72

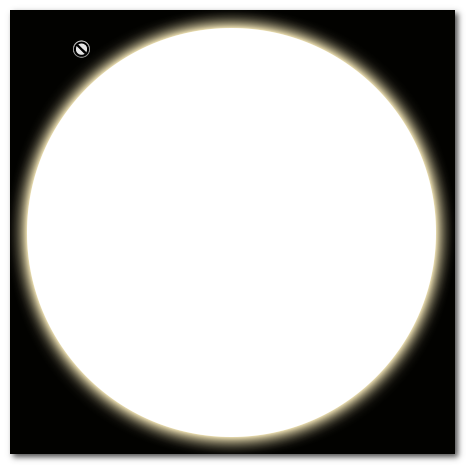
首先我们填充一个黑色的底,用椭圆选框工具,填充一个白色的圆,加一个外发光效果。


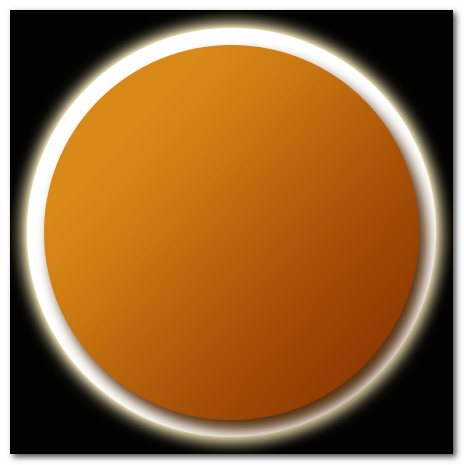
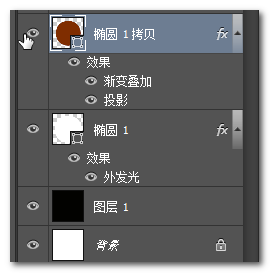
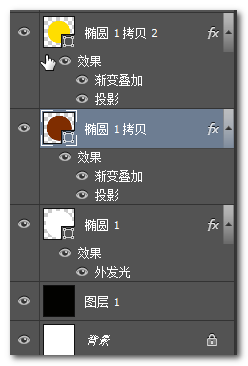
然后ctrl+J复制一个圆,填充为棕色,按住alt+shift向中心缩小。
叠到白色圆的上方,并且在图层样式填充一个颜色渐变和投影。


按照上一步,制作一个黄色的圆。


之后在黄色面上加一些深色的圆斑,模仿类似奶酪的效果。


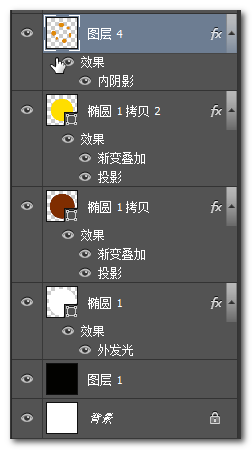
圆点加内阴影,注意一下光效来源,圆点也不要画的太小,也不要太密集。
这里要给整个底面加一个矩形反光条

直接用矩形选框工具填充纯白色的矩形,之后降低图层透明度。

这里再加一个圆边,可以直接用圆形选框工具加描边,然后在这个图层上面加一个渐变叠加,或者直接用一个喷枪笔刷去涂抹,这里要记住,锁定透明图层哦~才不会画出圆圈。
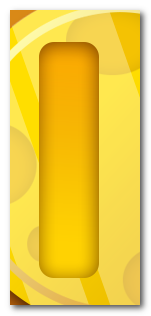
最后一步,画暂停键。

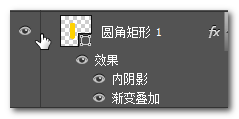
首先用圆角矩形工具

再做一个图层颜色叠加和内阴影

按照上一个步骤做一个深色的圆角矩形

同样按住alt+shift等比例缩小。

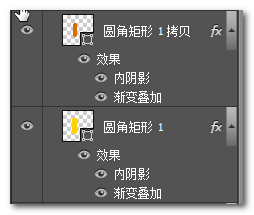
单个做好之后,给这两个图层建一个组,命名为矩形1,然后复制组,水平拖动。

给第二个组也命名,建个组。这样,图标就完成了,希望有兴趣的小盆友可以自己尝试做一个

暂停按钮的制作方法就讲解到这里,大家可以举一反三,设计出其它样式的暂停按钮,希望能对大家有所帮助。